Transparent footer on main page but not on the others
-
Hi there. :)
I seem to have a problem with the footer on my website which I'm unable to fix. The website is: http://trainofthought.de/
The footer is meant to be transparent so that the background of the respective page is shown as the footer's background.
It works really well on the main page where the content of the footer ("(c) 2020 Impressum / Datenschutz") is floating above the background image I use. But it doesn't work on all other pages where the footer is shown as having a white background (I don't use images on those pages but a background colour). I don't know if that's because I got the background color of the footer wrong or because the pages' respective backgrounds don't reach all the way down; or maybe because of some other reason.
Does anyone know how to fix this?
That's what it looks like on the main page (and that's how it's meant to be):

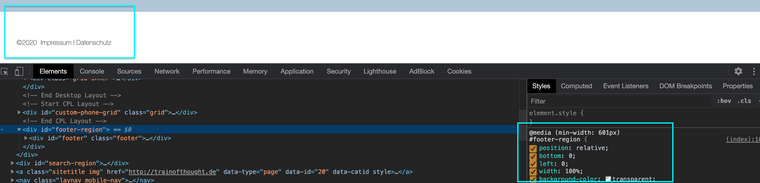
That's what it looks like on all other pages (and I would like the page's background colour to show through the footer):

That's the code I've used to set the footer's background color to transparent:

-
Dear @Anselm
Your Footer is indeed transparent and there is nothing wrong with the footer's CSS :)

However we need to apply/extend the "Background-color" to the whole page, not just the "Grid" containing your main content.

We need to target the page individually and not only use the "Body" tag as this will apply the Color across multiple pages -
So we use the page's id ( its technically a class...) in this example it being "id-32" within the body,
body.type-page.id-32 { background-color:#b0c6d8; }Alternatively we could target the "data-id" of the page:

body[data-id="32"] { background-color:#b0c6d8; }Or the "data-slug" depending on what suits your workings"

body[data-slug="workshops"] { background-color:#b0c6d8; }Let me know how you go :)
Best wishes on you Lay Theme journey and thank you for being with us!
Sincerely
Richard -
Hi Richard, thanks very much for looking into this. It does work now for the "workshop" page for which you kindly provided the code. :)
However, I seem to be unable to reproduce this solution for the remaining pages. One of the things I don't know how to do is how to find the respective page ids (or data slugs such as "workshops"). And also, are these ids / data slugs somewhere to be found or do I need to define them somewhere in order to use them here?
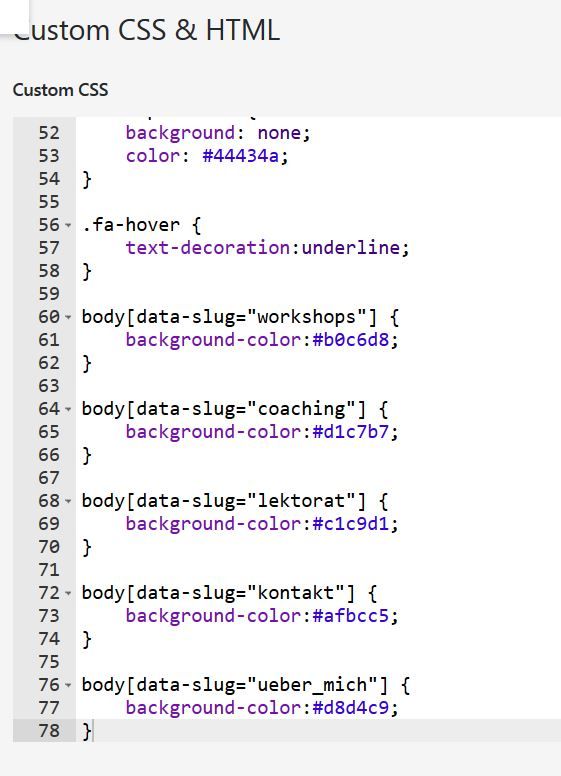
And finally, am I correct in thinking that I simply add these information to the custom CSS? I did so with the code you provided, and it did work immediately. But I added some more for the other pages and it didn't work for them.
Do you have any idea where I might have gone wrong?
Thanks very much for your help, I really appreciate it.

-
Dear @Anselm
The Slugs Are Hiding! :) you just have to find them :)
We can do this by using Google Chrome's Built in 'Developer tools"
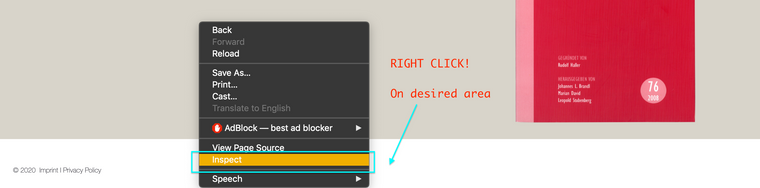
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsWhen Viewing the page - we can "right-click" on the desired area and choose "inspect",

this will bring up the "Developer tools" Which will in turn show you the HTML Structure of your Website - along with CSS as well as many other features.
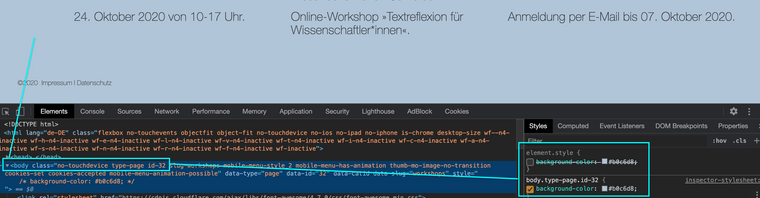
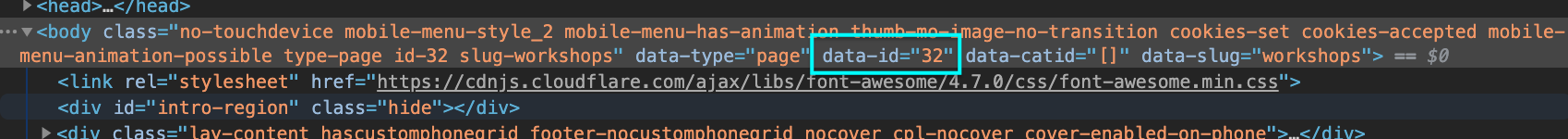
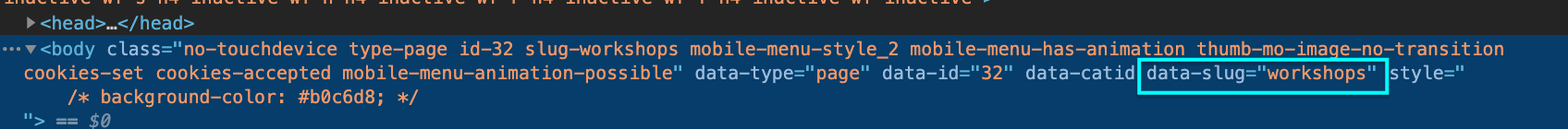
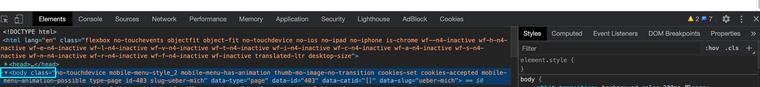
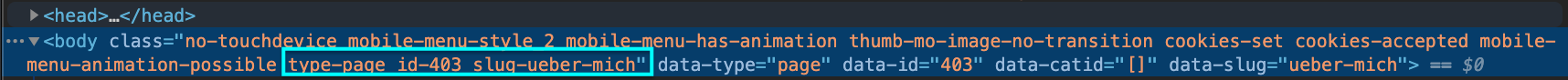
Now find the opening "Body" tag located near the top of the structure:

Here within we can see certain classes, data and even those hiding Slugs!
With this information we can now target it with Custom CSS.The code works for me,
However give the class option ago to see if that works E.g:body.type-page.id-32 { background-color:#b0c6d8; }You can find the information here:

If you need further aid, learning some more basics will greatly help you
https://www.khanacademy.org/computing/computer-programming/html-cssBest Wishes & good Luck!
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it