deactivate image resizing
-
Hello,
I am resizing (enlarging) certain images using css. If the image resizing is activated the enlarged images are of course not sharp. But if I turn of image resizing globally my site is loading very slow (lots of images).
Is it possible to deactivate image resizing only for ceratin images? I've tried it with code, but haven't been able to get it to work.
The images I'm resizing are placed with the new imagehover addon so an alternative solution might be to turn off image resizing for the imagehover addon as it is possible with the lightbox addon?
Thanks, Léon
-
Hello @Richard-Keith
Thank you for your answer. Here's a link showing what I've done:
https://leonbricola.com/testThe first image has the size set in the hoverimage addon, the second one is resized using css. And that second image now of course appears blurry because (I think) the resized image gets scaled up. So I'd like to not show the resized image in that specific case.
-
Dear @leoncov
It's not possible have different sizings for each individual image-hover without applying further CUSTOM CSS,
As i'm sure you are aware we can set a general sizing in "Lay Option" "ImageHover Addon" for all.
And also if it relates to you this within "Lay Options"

Is this your Custom CSS Grafik?

Also - in the main settings, if it helps

Is the Question - If an Image gets re-sized too much and becomes blurry is there a way in this case to keep in original?
Best Wishes
Richard -
Hello @Richard-Keith
I'm aware of the "ImageHover Addon" settings and that having different sizings is only possible with CSS, so thats how I did it using the custom CSS "grafik", exactly.
I'll check the main settings, thank you for that tip.
"Is the Question - If an Image gets re-sized too much and becomes blurry is there a way in this case to keep in original?"
Thats exactly it yes. Just for that spectific image, without turning on "Never show resized versions of your images" within "Lay Options".
Best, Léon
-
Dear @leoncov
Hi Leon thank you for replying i'm sorry that i wasn't as quick,
I'm taking a look into this and will let you know at the start of the week :)let me know if there is anything further or you have anymore info regarding your solution,
Best wishes & thank you for using Lay Theme
Richard
-
Dear @leoncov
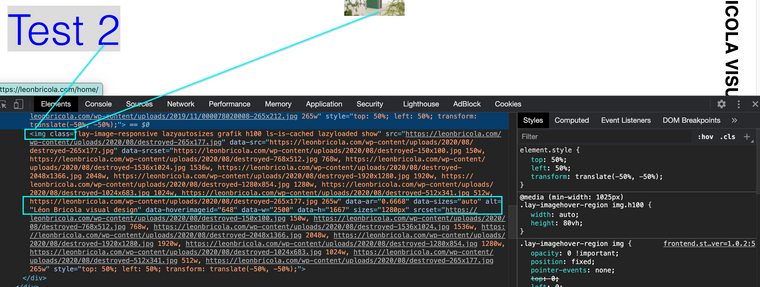
If its just for a specific image we can target each hover image individually with it's id-attribute, here the "test 2" hoverimage has a 'data-hoverimageid' of "648"
Here we can see a number of different data attributes associated with the image

So using Custom CSS in - "Lay Options" we can force the image to stay within the desired size with
"max-width"[data-hoverimageid="648"] { max-width:50%; height:auto; }Also check out the "object-fit" property
https://www.w3schools.com/css/css3_object-fit.aspAs well as :
https://www.w3schools.com/css/css_rwd_images.aspOr is it for all images that will be over a certain size?
let me know
Best wishes
Richard -
Hello @Richard-Keith
thank you for your message and sorry for my late answer.
I feel like we're talking about two different things…
I don't have any problems with resizing my images. I have a custom class on certain images and want all of the images with that class not to load resized versions but to always load the original file that I uploaded.
As if I checked "Never show resized versions of your images" within "lay Options". But only on the images with a specific class, not on all my images.
Thank you, Léon
-
Dear Leon @leoncov
Ah perfect, yes now i understand!! :)
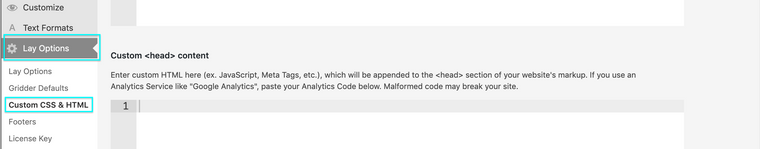
Below is some jQuery that you can add to "Custom <head> content" within Lay-options - Custom CSS & HTML:

<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ var $row = jQuery('#special > div:nth-child(1) > img:nth-child(1)'); jQuery($row).removeClass('setsizes').toggleClass('lay-image-responsive lay-image-original'); }); </script>If you have given your Images ID's that would be better if possible, here i have my images chosen with the ID:
#specialChange this 'special' to whatever you have decided.
If you have spent a lot of time adding this class to all the images chosen for the original sized version and wish to keep it then change '#special' to:
.yourclassnameBest wishes and let me know if this work!
Have a wonderful daySincerely
Richard -
Hello Richard @Richard-Keith
yes that looks good thank you! However I did not get it to work, I'm not sure if I'm missing something.
It would be best for me to work with the class I already have, since this would of course be easier but also because there are multiple images on one page with that same class (which would not work with ID's I think?). But simply chanching your #special to my .grafik did not work.
I'm adding the 'grafik' class (which I'm using to resize the images with css) to every image inividually, so I thought I might insert your code there and get it to work that way…
This ist the code I use to add the 'grafik' class:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('*[data-hoverimageid="1044"]').addClass('grafik'); }); </script>but adding your code there did not work either:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('*[data-hoverimageid="1044"]').addClass('grafik').removeClass('setsizes').toggleClass('lay-image-responsive lay-image-original'); }); </script>Or only part of it worked; the class 'lay-image-responsive' is toggled to 'lay-image-original'.
But the class setsizes is not removed. Or better said my images don't even have that class to start with… But they do have a class lazyautosizes which if removed manually in the browser turns off the resizing. But this class is not removed with the code above.Do you see anything I'm doing wrong?
Best, Léon
-
Dear @leoncov
Im sorry that it went wrong for some reason, could you add some images to your https://leonbricola.com/test page or link me to the page that you wish to implement and i can try my best to get it working! :)
Let me know and have a wonderful day
Best
Richard -
Hello @Richard-Keith,
I just went over everything and changed some things back and forth without success. The code should be back to the same as last time, but it now works! I've no idea why but I'm happy:)
I will write again in case it goes back to not working again,
thank you for your help, Léon -
Dear @Richard-K
I have to get back to you again, since it did not really work after all. I had uploaded the images with 2500px (long edge) which almost corresponds with the resized version of 2560x1829px so I thought the resizing was deactivated… wow
However if I upload bigger images they still are 2560px and not the original size.
But at least I found out why the jQuery you suggested for the "Custom <head> content" did not work! Since lazyloading was on, the images were not loaded from the beginning, so the code had no effect. If I turn off lazyload the code does something.
So I now have set up a test page again, this time without the imagehover but just placed images for simplicity:)
Here it is: https://leonbricola.com/test
This is the code I used, it affects the first image (the second one is just as a reference):
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ var $row = jQuery('.fullrez > div:nth-child(1) > img:nth-child(1)'); jQuery($row).removeClass('setsizes').toggleClass('lay-image-responsive lay-image-original'); }); </script>But as you can see it is not the original image that is displayed but a really small preview…
Any suggestions on how I could fix this? And I also am trying to find out how to eventually get the whole thing to work with lazyloading activated.
It is kind of frustrating since the option "Never show resized versions of your images" does the trick perfectly but then my whole website is unusably slow which is not an option either.
Best
Léon
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it