Transparent Navbar (header)
-
Hello!
I'm wondering if it's possible to have a transparent header (navbar) that changes the background color on scroll. I've tried to do it on my own but I was unsuccessful.
Thank you very much in advance!
-
Dear @antonioprado
Yes it's possible to have the Navbar Transparent, however
"That changes the background color on scroll",
Is this - changes the background color once when the menu bar scrolls away? when the menu bar re-appears will the color then go back?
Or on scrolling the page the background color is changing?Just to clarify :)
Maybe an example of what your trying to achieve would help, or post a link to your websiteBest Wishes
Richard -
Dear @antonioprado
Yes it's possible to have the Navbar Transparent, however
"That changes the background color on scroll",
Is this - changes the background color once when the menu bar scrolls away? when the menu bar re-appears will the color then go back?
Or on scrolling the page the background color is changing?Just to clarify :)
Maybe an example of what your trying to achieve would help, or post a link to your websiteBest Wishes
Richard@Richard-Keith hello! Thank you very much for your answer! Probably I did not explain myself right... :D
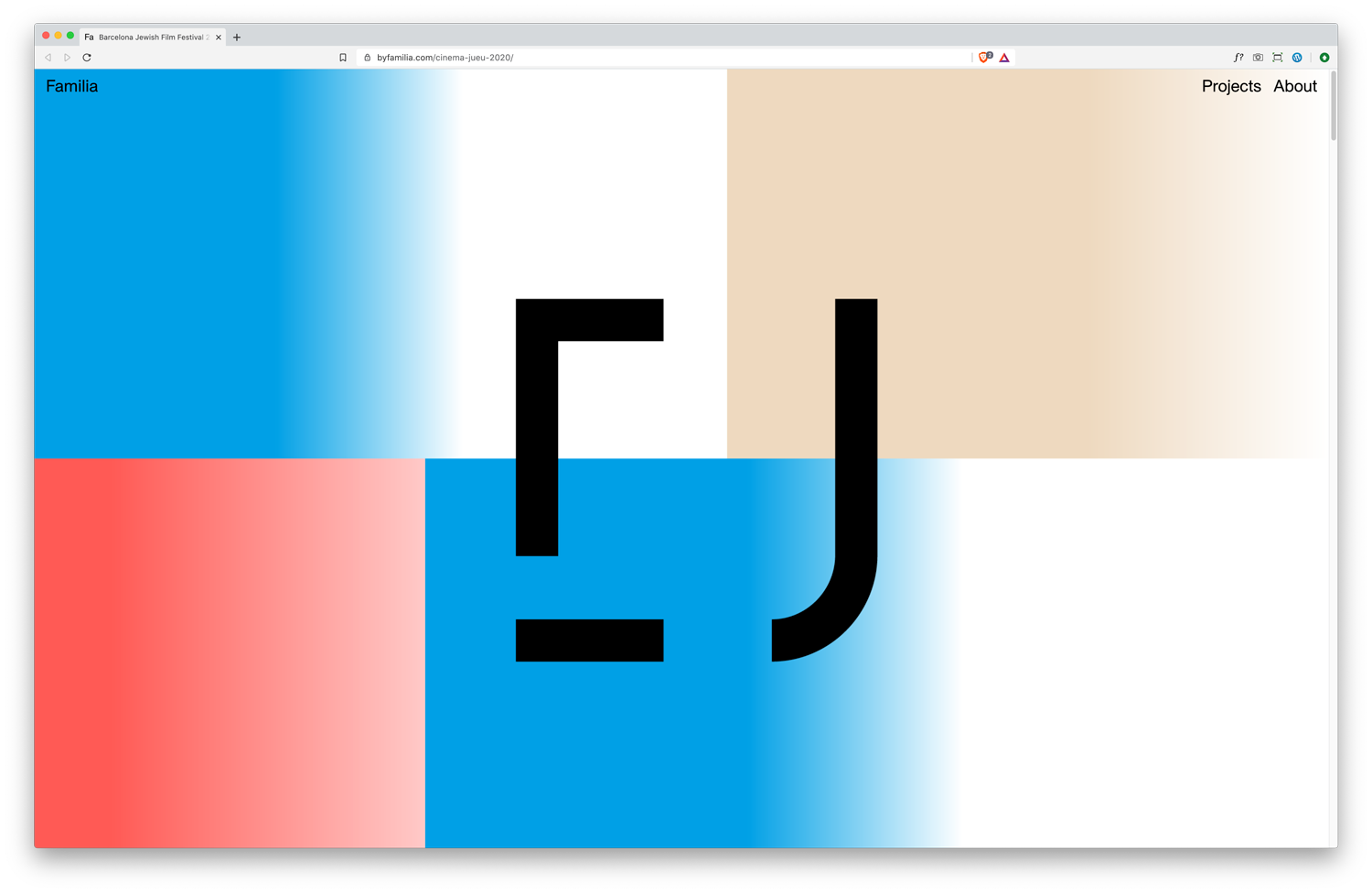
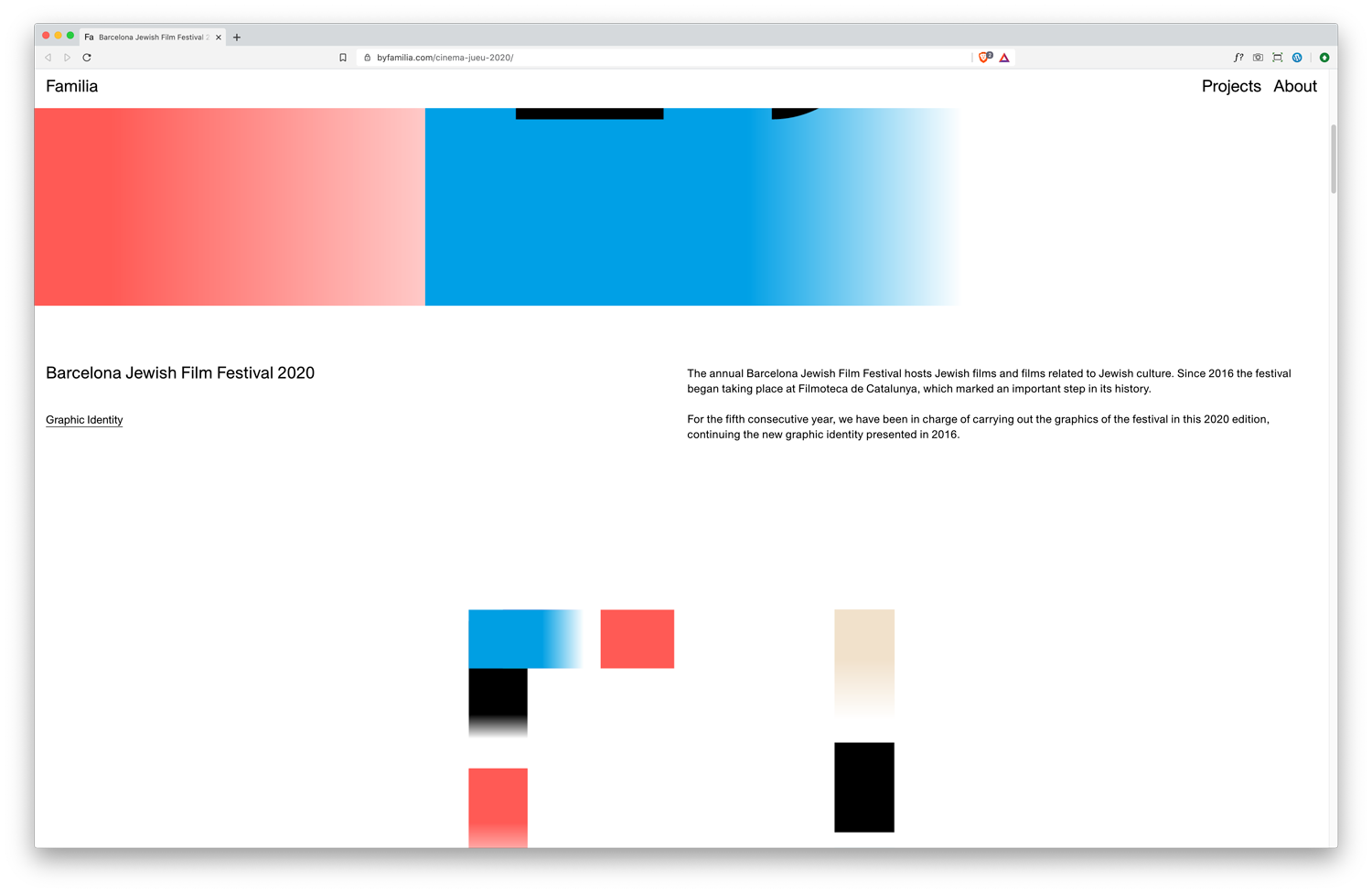
This is an example: https://www.byfamilia.com/cinema-jueu-2020/On the top of the page the navbar is transparent (you only see the site title and the menu) but when you scroll down you can see the navbar in white color. You can see it if you scroll down and scroll to the top of the page. I'll also attach a couple of screenshots.
Thank you again! :)


-
Dear @antonioprado
Just to make sure :)
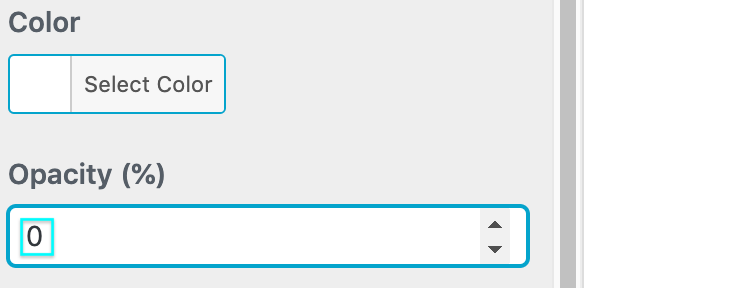
In customize - menu bar have you set the opacity to "0" ?

If so and it still isn't transparent ( which seems odd ) - and no Custom code is interfering -
Then try this Code in "Lay options" - "Custom CSS & HTML"
.fixed .navbar{ background:transparent !important; }Let me know how you go!
Best Wishes
Richard -
Dear @antonioprado
Just to make sure :)
In customize - menu bar have you set the opacity to "0" ?

If so and it still isn't transparent ( which seems odd ) - and no Custom code is interfering -
Then try this Code in "Lay options" - "Custom CSS & HTML"
.fixed .navbar{ background:transparent !important; }Let me know how you go!
Best Wishes
Richard@Richard-Keith hello! Thank you for your answer! :) Yes, it works, but I want that the navbar be transparent only on the top of the page. This example https://www.byfamilia.com/cinema-jueu-2020/ you can see what I mean. When you are on the top of the page the navbar is transparent but when you scroll down it becomes white. Is it possible? :D
Thank you again!!
-
Dear @antonioprado
You need to look into adding "JQuery" so that based on where you are down the page, the Navbar will be either transparent or white
https://stackoverflow.com/questions/23706003/changing-nav-bar-color-after-scrolling
This will require some basic JS/ jQuery knowledge and you may need some help from a kind developer if it is too difficult for you,
Remember when inserting jQuery Code that the common " $ " sign needs to be changed for " jQuery ".
https://laytheme.com/documentation.html#custom-javascript
Also have a look into if others on the forum have found similar solutions in the past:
Im Sorry that right now i am unable to go further with you, but best of luck, there is a lot of content on the internet about this question so dont give up! :)
Best Wishes
Richard -
Dear @antonioprado
You need to look into adding "JQuery" so that based on where you are down the page, the Navbar will be either transparent or white
https://stackoverflow.com/questions/23706003/changing-nav-bar-color-after-scrolling
This will require some basic JS/ jQuery knowledge and you may need some help from a kind developer if it is too difficult for you,
Remember when inserting jQuery Code that the common " $ " sign needs to be changed for " jQuery ".
https://laytheme.com/documentation.html#custom-javascript
Also have a look into if others on the forum have found similar solutions in the past:
Im Sorry that right now i am unable to go further with you, but best of luck, there is a lot of content on the internet about this question so dont give up! :)
Best Wishes
Richard@Richard-Keith Hello! Thank you very much for your time and the references you showed me! Finally I managed to achieve what I was looking for! Here's the code I use if someone is interested on the same thing.
On custom <head> content:
<script> jQuery(document).ready(function(){ jQuery(window).scroll(function() { // check if scroll event happened if (jQuery(document).scrollTop() > 25) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) } else { jQuery(".navbar").css("background-color", "transparent"); // if not, change it back to transparent } }); }); </script>On custom CSS:
.navbar { transition: background-color 200ms linear; }Also on the "Customize" section the navbar must be on opacity 0.
That's all! Thank you again for your help and have a good day! :D
-
Dear @antonioprado
Amazing! thank you heaps for posting your success and helping to make the Lay Theme Community stronger,
So cool that you made it work :_)Have a wonderful rest of the week
Best
Richard -
@Richard-Keith Hello! Thank you very much for your time and the references you showed me! Finally I managed to achieve what I was looking for! Here's the code I use if someone is interested on the same thing.
On custom <head> content:
<script> jQuery(document).ready(function(){ jQuery(window).scroll(function() { // check if scroll event happened if (jQuery(document).scrollTop() > 25) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) } else { jQuery(".navbar").css("background-color", "transparent"); // if not, change it back to transparent } }); }); </script>On custom CSS:
.navbar { transition: background-color 200ms linear; }Also on the "Customize" section the navbar must be on opacity 0.
That's all! Thank you again for your help and have a good day! :D
@antonioprado said in Transparent Navbar (header):
.navbar {
transition: background-color 200ms linear;
}Thank you very much, where do I have to place this? custom <head> content.?
-
@antonioprado said in Transparent Navbar (header):
.navbar {
transition: background-color 200ms linear;
}Thank you very much, where do I have to place this? custom <head> content.?
@ERSI19 hey, you need to paste it into the 'Custom CSS' box.
-
Hi,
Thanks for the script. Works great! Anybody knows how I can add a blur instead of just having the menu bar just white? I found this backdrop filter, but don't really know how to implement it. Help is much appreciated!-webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px);Best,Louis
-
Now I figured it out. DOnt know why it didnt work in the beginning. Added the blur filter and some transperancy with the rgba.
<script> jQuery(document).ready(function(){ jQuery(window).scroll(function() { // check if scroll event happened if (jQuery(document).scrollTop() > 50) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "rgba(255, 255, 255, 0.4)"); // if yes, then change the color of class "navbar" to white (#ffffff) and 0.4 opacity // jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) jQuery(".navbar").css("backdrop-filter", "blur(5px)"); // if yes, then change the blur to 5px } else { jQuery(".navbar").css("background-color", "transparent"); // if not, change it back to transparent jQuery(".navbar").css("backdrop-filter", "blur(0px)"); // if yes, then change the blur to 0px } }); }); </script> -
Now I figured it out. DOnt know why it didnt work in the beginning. Added the blur filter and some transperancy with the rgba.
<script> jQuery(document).ready(function(){ jQuery(window).scroll(function() { // check if scroll event happened if (jQuery(document).scrollTop() > 50) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "rgba(255, 255, 255, 0.4)"); // if yes, then change the color of class "navbar" to white (#ffffff) and 0.4 opacity // jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) jQuery(".navbar").css("backdrop-filter", "blur(5px)"); // if yes, then change the blur to 5px } else { jQuery(".navbar").css("background-color", "transparent"); // if not, change it back to transparent jQuery(".navbar").css("backdrop-filter", "blur(0px)"); // if yes, then change the blur to 0px } }); }); </script>nice!
you can also do it like this:
jQuery(window).scroll(function() { // check if scroll event happened if (window.scrollY > 50) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "rgba(255, 255, 255, 0.4)"); // if yes, then change the color of class "navbar" to white (#ffffff) and 0.4 opacity // jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) jQuery(".navbar").css("backdrop-filter", "blur(5px)"); // if yes, then change the blur to 5px } else { jQuery(".navbar").css("background-color", "transparent"); // if not, change it back to transparent jQuery(".navbar").css("backdrop-filter", "blur(0px)"); // if yes, then change the blur to 0px } });u dont need a ready handler for this and you can use window.scrollY
-
nice!
you can also do it like this:
jQuery(window).scroll(function() { // check if scroll event happened if (window.scrollY > 50) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "rgba(255, 255, 255, 0.4)"); // if yes, then change the color of class "navbar" to white (#ffffff) and 0.4 opacity // jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) jQuery(".navbar").css("backdrop-filter", "blur(5px)"); // if yes, then change the blur to 5px } else { jQuery(".navbar").css("background-color", "transparent"); // if not, change it back to transparent jQuery(".navbar").css("backdrop-filter", "blur(0px)"); // if yes, then change the blur to 0px } });u dont need a ready handler for this and you can use window.scrollY
@arminunruh Thanks! I am very new to this and just copy paste pieces together :)
How can I exclude the mobile menu bar from my script? I want it to become 100% opacity instead of 0%. How do I just target the desktop menu bar without the mobile menu bar? I am having the script in Custom head content right now.
Best,
Louis -
jQuery(window).scroll(function() { // check if scroll event happened if( window.innerWidth > 700 ) { if (window.scrollY > 50) { // check if user scrolled more than 50 from top of the browser window jQuery(".navbar").css("background-color", "rgba(255, 255, 255, 0.4)"); // if yes, then change the color of class "navbar" to white (#ffffff) and 0.4 opacity // jQuery(".navbar").css("background-color", "#ffffff"); // if yes, then change the color of class "navbar" to white (#ffffff) jQuery(".navbar").css("backdrop-filter", "blur(5px)"); // if yes, then change the blur to 5px } else { jQuery(".navbar").css("background-color", "rgba(255, 255, 255, 1); jQuery(".navbar").css("backdrop-filter", "blur(0px)"); // if yes, then change the blur to 0px } } });
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it