Sticky "scroll to top" at the bottom.
-
Hi there,
How can I make a sticky "scroll to top" text, that always at the screen like the menu, and after scroll down does not disappear?
Here is an example: https://neubauberlin.com
I need it to this website: https://audreyhor.com (currently "scroll to top" is part of my footer)
Thanks in advance
-
Dear @viktorhor
Sure! :)
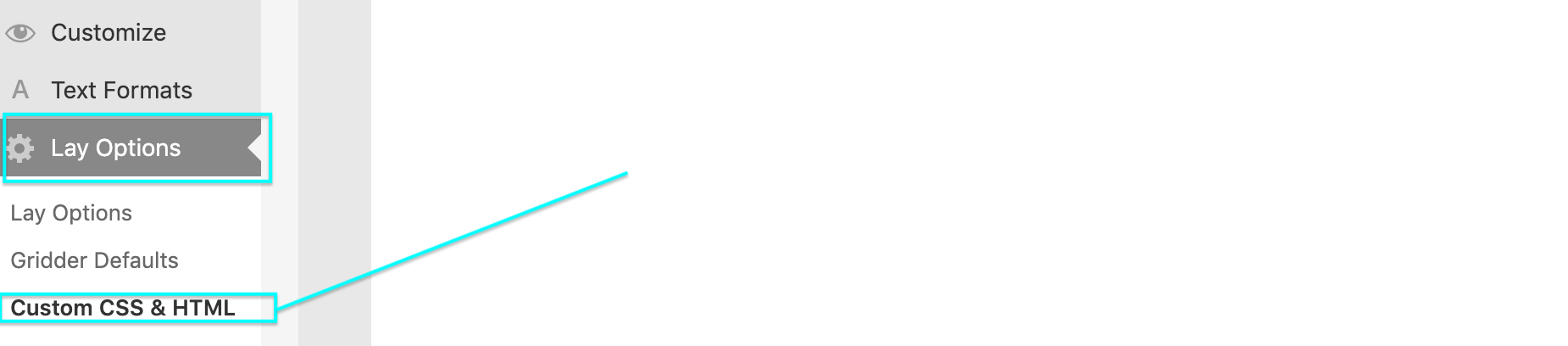
You can do this with the Custom CSS option located in
"Lay options" "Custom CSS & HTML"
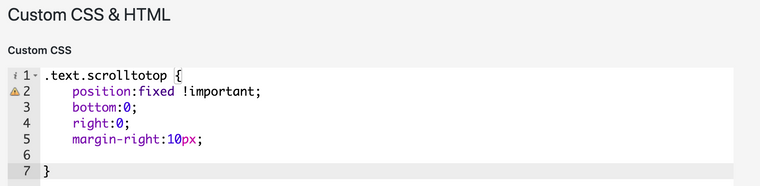
Adding Code for example like this:
.text.scrolltotop { position:fixed !important; bottom:0; right:0; margin-right:10px; }
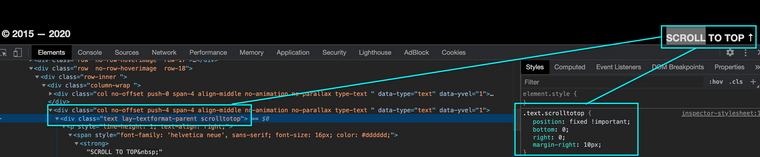
Here we have targeted the element that we desire and given it a fixed position to keep it "Fixed" to the viewport of the screen,

Additionally we have given it a "margin-right" of "10px" to give it space away from the side.
I hope this helps you in your Lay Theme Journey,
Best Wishes
Richard
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it