Background color covering Category content on home page..?
-
Hello,
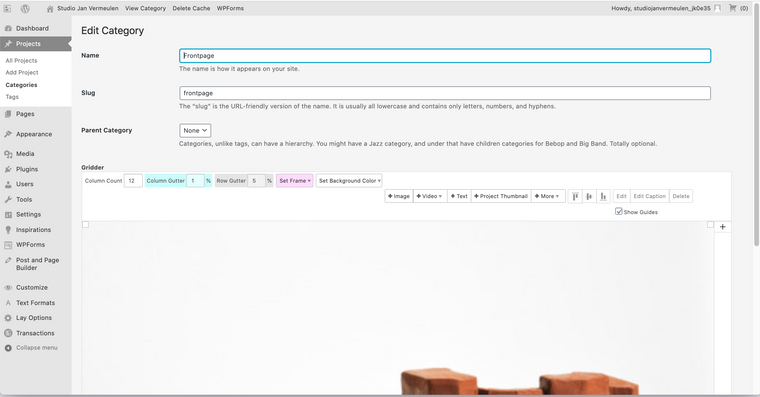
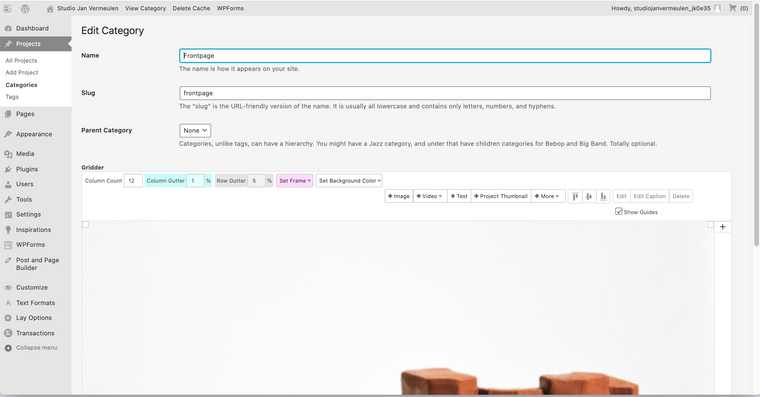
I'm trying to set up a full page Carousel sequence as Home page.
But if I create a category and apply it to the front page it doesn't show (not even with a fixed image so the problem is not related to Carousel).After some tries, my guess is that is the background of the front page setting that is interfering.
thanks in advance for any help
-
Actually is showing in the Mobile version but not on the web one.
-
Dear @JanVermeulen
1
Do you have any Custom CSS or JS that my be interfering?
Does temporarily removing it, cause any changes.2
Are both the Theme and the Theme's Addon's all up to date?3
Any Third-party plugins you have installed, that when de-activated cause a change?There has been a bug with the php 7.4 recently as well
http://laythemeforum.com:4567/topic/5752/http-error-500-after-project-update/18
And yes i can see it working for Mobile how you intend, If its indeed a bug would be great to know
Best Wishes
Richard -
Dear @JanVermeulen
1
Do you have any Custom CSS or JS that my be interfering?
Does temporarily removing it, cause any changes.2
Are both the Theme and the Theme's Addon's all up to date?3
Any Third-party plugins you have installed, that when de-activated cause a change?There has been a bug with the php 7.4 recently as well
http://laythemeforum.com:4567/topic/5752/http-error-500-after-project-update/18
And yes i can see it working for Mobile how you intend, If its indeed a bug would be great to know
Best Wishes
Richard@Richard-Keith said in Background color covering Category content on home page..?:
3
Any Third-party plugins you have installed, that when de-activated cause a change?I removed the 'Post and Page Builder' Plug-in and it works!!
Thanks a lotAnother question sorry, how can I make the carousel 'fit to page' so that if I change the dimension of the the browser window it fills in all borders? without modifying the ratio of images ofc
you see now is doing this

Thanks for your help
JV
-
Hey @JanVermeulen
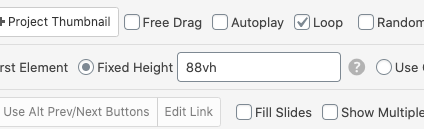
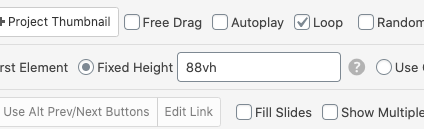
Edit the carousel, and use a fixed height of 100vh:

-
Hey @JanVermeulen
Edit the carousel, and use a fixed height of 100vh:

@arminunruh solved! thanks
-
Dear @JanVermeulen
Awesome to hear the problem is solved
Have a wonderful day,
Thank you for using Lay Theme :) -
Hello @JanVermeulen
I got another email from you with some issues:here some questions/problems for you, hoping for your help
1 As I was saying in a post I am aiming to create an Home page (as a splash page for an upcoming website) which shows a sequence of images -done with Carousel-
I created a page in WP and set that page in the Frontpage setting of Laytheme.
This doesn’t show on the computer but it does show on the Mobile.
(Atm I just applied a fix image to the front page just not to have it white online)
How can I solve it?
2 The site title should be divided on 2 lines but it shows on one line in the Mobile version
3 The tagline is not showing in the Mobile version
4 Can I use a smaller font for the second line of the site title?
5 Can I make the the title/tagline a clickable link to the mailbox?
1 - So I can see a carousel here on the frontpage:http://www.studiojanvermeulen.eu/
2 - I guess you're talking about this text:"Studio Jan Vermeulen…"
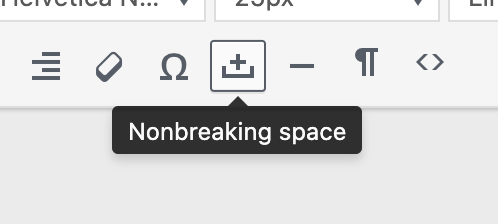
Hmm when trying to control the exact breaking of a line try this:Instead of normal spaces use non-breaking spaces:

Then when there should be a line break use the keys "shift"+"enter" to create a linebreak. In html code then there will be a <br> which indicates a linebreak.3 - True, there is no site tagline feature for mobile. I wrote it down and might work on this one day!
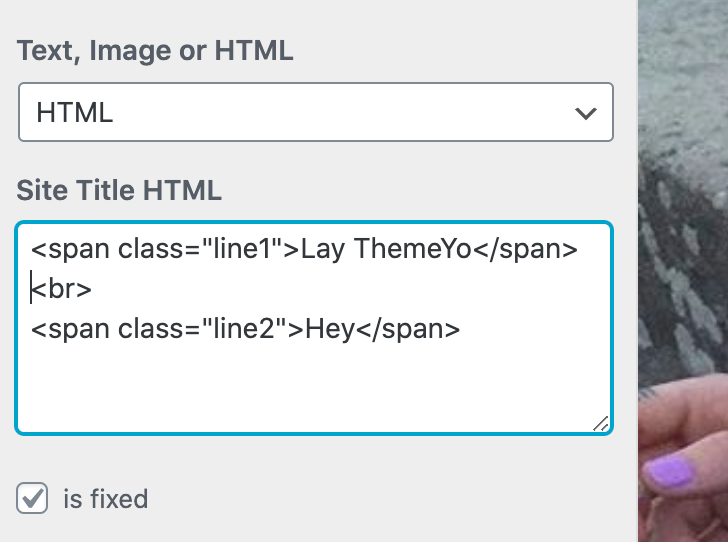
4- You can use a different font-size or textformat for the site tagline. You can also insert HTML as the site title. Using appropriate HTML and CSS you can style your site title.
Like so:

And then using css in lay options → custom css & html you can style those two lines:
.line1{ /*ur css here*/ } .line2{ /*ur css here*/ }5 - using html for the site title as mentioned above, you can also insert an anchor to have a mail link, yea. like:
<span class="line1"><a href="mailto:my@email.com">Lay ThemeYo</a></span><br> <span class="line2">Hey</span>
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it