Thumbnail grid with varying and controllable thumbnail sizes
-
Hey there! I’m working on a photographer’s portfolio site and would love to have varying and controllable thumbnail sizes in the overview with out having to manually »layout« line by line and having to rearrange everything once I add another project. Is this somehow possible with what lay theme has to offer by default or would this need some extra work? I imagine it could be done by finding a way to determine a thumbnail’s size on the individual project level. Looking forward to an exchange about this.
-
Dear @Max-Weinland
I hope I understand your question correctly,
ATM You only have the options in the Thumbnail Grid-Menu to work with:https://laytheme.com/documentation.html#thumbnailgrid
Going deeper into Custom Code you can force the thumbnail to have the properties you desire.
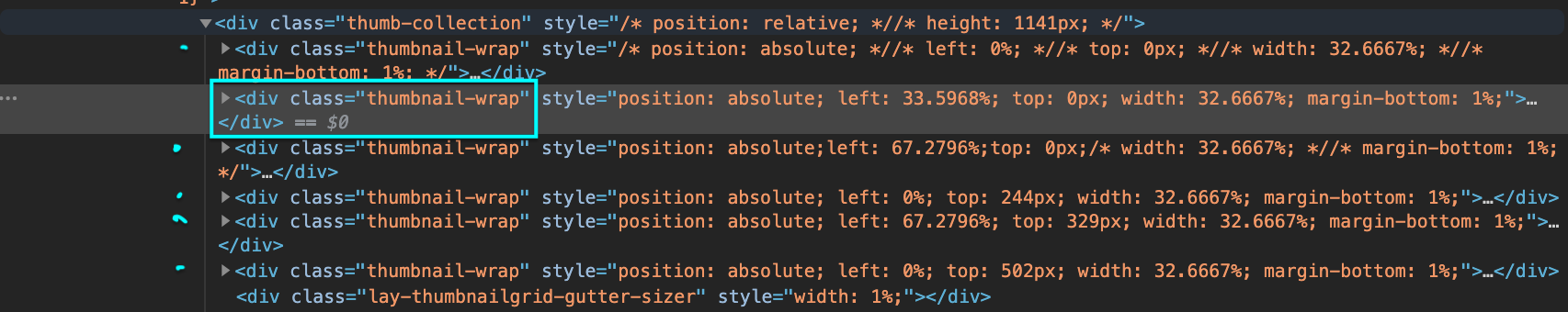
The Thumbnail Grid produces a container ( collection ) that holds all the Thumbnails ( "Thumbnail-wrap" ), With access to these you can change img sizes/containers etc

More difficulty arises when interfering with the amount of thumbnails in a row etc.
The options set in the Thumbnail Grid-Menu get loaded when the page loads and tells the Container ( collection ) how to order itself.If you do wish to push beyond the options given by the Menu, and try Custom CSS located in "Lay Options" - "Custom CSS & HTML"
https://www.khanacademy.org/computing/computer-programming/html-css
Also seeking the aid of a developer might be an option.
I hope this helps with your thoughts
Thank you of course for using Lay Theme! & have a great day :)Best
Richard -
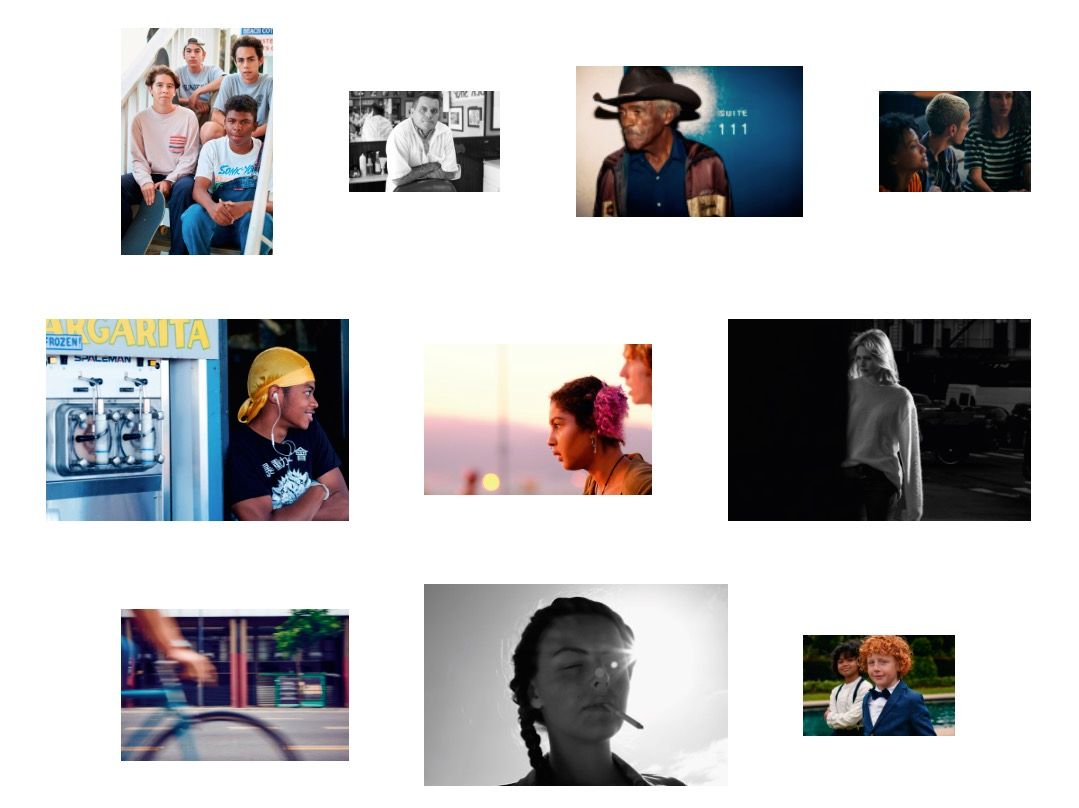
Dear Richard, thanks for the response. I am already in contact with a developer. The central issue I want to solve is for my client to be able to decide on the project level, what size (maybe introduce three selectable sizes) the project’s thumbnail should have in a thumbnail grid. The goal is to have a varying thumbnail grid like in the screenshot attached, without having to manually layout thumbnail rows. The client wants to update his website quickly and »on the go«. Does that seem possible at all with some additional code?
 image url)
image url) -
Maybe it would be possible to use the projects tags for this.
Let's say we define three tags like small, medium and large.
Now we could target those tags inside the Project Thumbnail Grid and apply custom styling to them.
Unfortunately it seems the Lay Theme doesn't use those tags anywhere in the frontend.
Would it be possible to extend the theme with a child-theme or does it have to be a plugin?
-
Maybe it would be possible to use the projects tags for this.
Let's say we define three tags like small, medium and large.
Now we could target those tags inside the Project Thumbnail Grid and apply custom styling to them.
Unfortunately it seems the Lay Theme doesn't use those tags anywhere in the frontend.
Would it be possible to extend the theme with a child-theme or does it have to be a plugin?
@saschatoussaine Something like that, exactly.
-
@saschatoussaine Something like that, exactly.
@Richard-Keith do you know if we could find a solution using a child theme?
-
Dear @Max-Weinland
Forgive me for the late reply, Im looking into this & will get back to you early in the week,
But let me know if you have any more information regarding the issue or more questions! :)Best wishes & great nice weekend,
Talk soonRichard
-
Dear @Max-Weinland
Im back! Apologies for the delay,
I do not think a child theme is completely right however -
Yes you can make a child theme and make adjustments to the Styling etc as you desire, the difficulty is that we cannot provide deeper support for one's personal customisation of Lay Theme,Making Child Theme's can require more maintenance as eventually larger changes made to the parent theme can cause unexpected bugs and issues, providing support for this would be an endless task, as each person's child theme would be different.
You can try methods and solutions as you wish but i am unable to hunt them myself at this time, also if you are already in contact with a developer,
Lay Theme provides the options we have available & i'm sorry that i cannot help further or change its structure, I am happy however to to take your requests and add them to our development notes for future reference & discussion.
Sincerely,
I wish you good luck in finding a solution that works for you,Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it