Urgent: Responsive primary menu
-
Hi all!
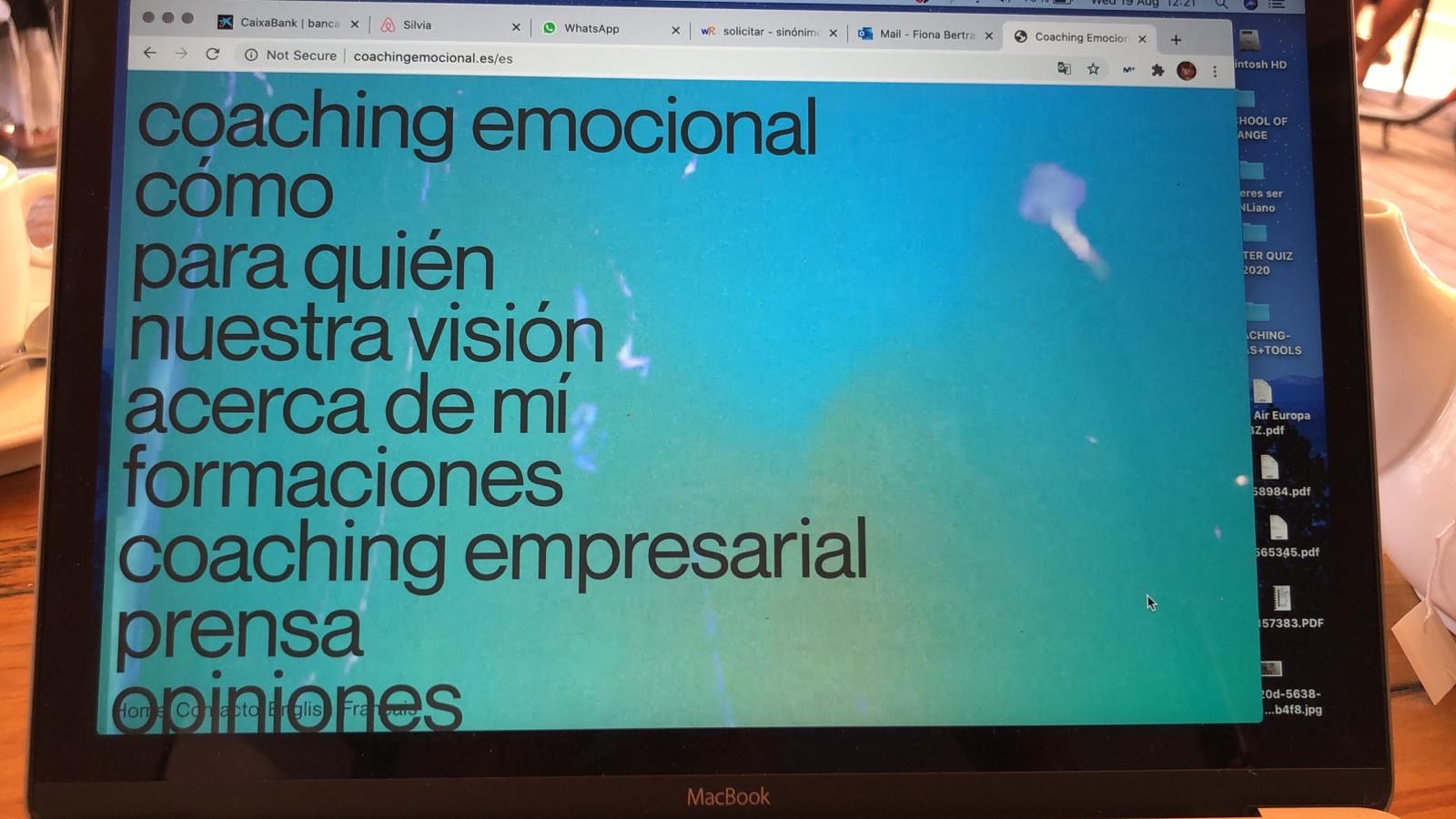
Hope you are very well :)I am experiencing issues with my primary menu in smaller screens, where a good part of it exceeds the bottom of the screen, as well as overlaps the second menu — when it shouldn't.
Is there anything you can suggest to help???http://coachingemocional.es/es/home-2/
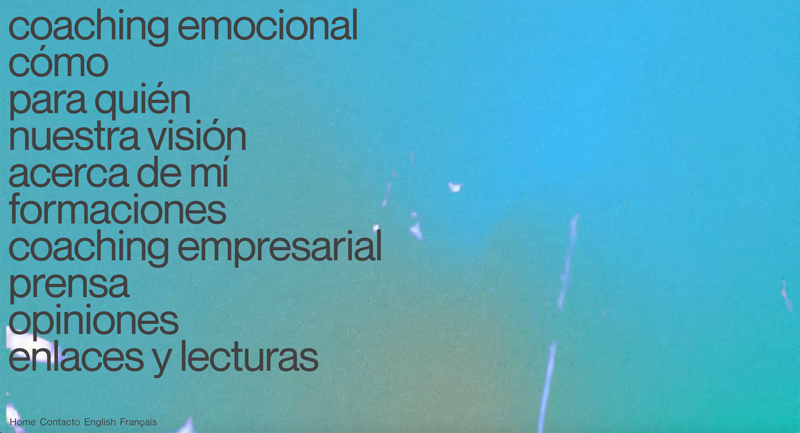
Please find attached how it looks and how it should ideally look.
Desperate for any tips!Thanks so much for your time.
Christian

-
Dear @cschm-tz
Because your Secondary Menu ( bottom menu ) is "position: fixed;" It will always align on the bottom of the page even as other content changes -
Therefore ( i assume in your case ) that the primary menu text is too large for smaller screens, if the text is too large it will always push out at some point because: Smaller screen = less space,
However a common fix in your case would be that as the browser re-sizes the font size will adjust accordingly - Responsive Font Size:
https://www.w3schools.com/howto/howto_css_responsive_text.asp
For more help with CSS and Development tools:
https://www.khanacademy.org/computing/computer-programming/html-cssBest Wishes & Good Luck! :)
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it