Close button on a project
-
Hi,
I want to put a simple "close" button on a project, so when you click on it, it comes back to the main category. Also, the menu (visible in my main category) hide when the project is open, and there is the close button instead.
See this example: https://jacquesbrun.com/work/conte-d-ete#img-1
Is it possible?
Thank you in advance,
Sofia -
Dear @sofiapapa08
Firstly regarding the Close button:
We can create a simple "Close button" by using the link properties of an <a> tag
https://www.w3schools.com/tags/tag_a.aspWhen clicked, the link will take us to our desired destination.
I have set up a simple link to demonstrate.<div class="close-button-outer"> <a class="close-button" href="/category/work"> INSERT WHATEVER YOU WISH HERE </a> </div>Here this link has the 'class' - "close-button"
we can use this (class) to target it so that we can style it ( CSS ) - Change how it looks and is positioned on our page, among other things.Here are some CSS Basics if you need them:
https://www.khanacademy.org/computing/computer-programming/html-css
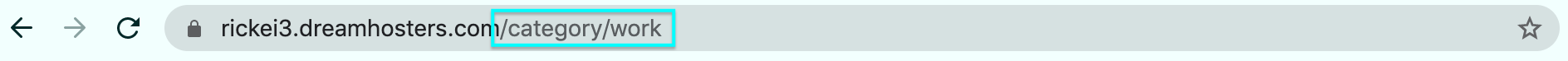
we use the "href" ( link path ) to define where the link will take us when we click it - we can take the information needed from the "Permalink" of our desired page - Here for example:

"/category/work"
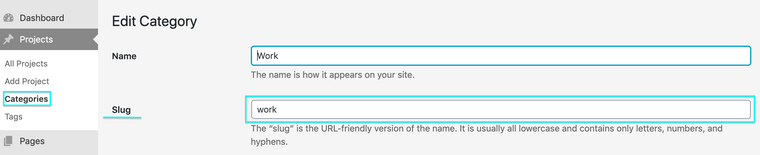
The "work" is the url friendly name (slug) of our category, find the slug you wish in "categories"

<div class="close-button-outer"> <a class="close-button" href="/category/work"> INSERT WHATEVER YOU WISH HERE </a> </div>So when click we will go to categories - work
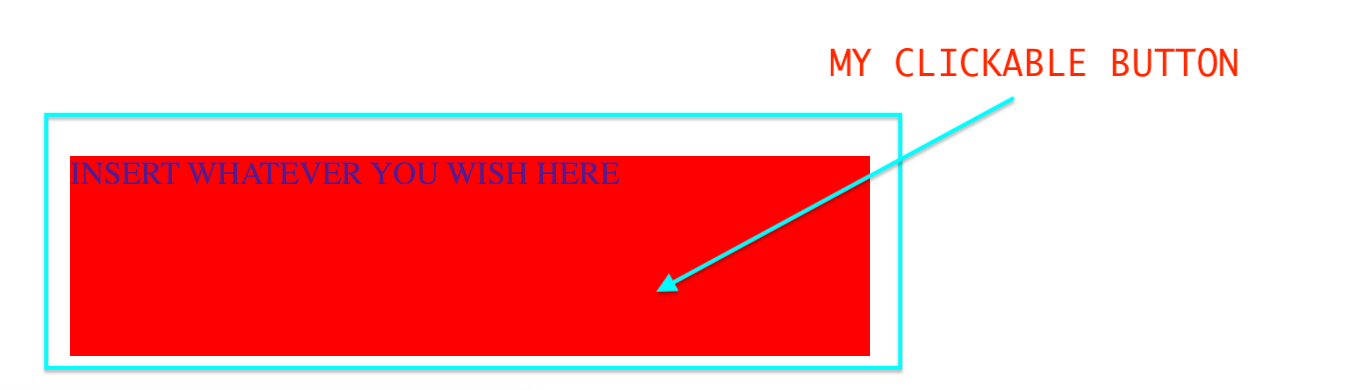
Now, you can insert whatever you wish between the <a> tags - Text, An image or more, in this example i have made the button as text saying "insert whatever you wish"

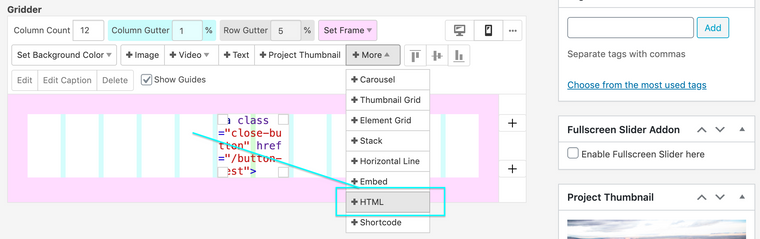
Now you can Add your HTML Code either in "HTML" within the "Laygridder" of a project or footer page:

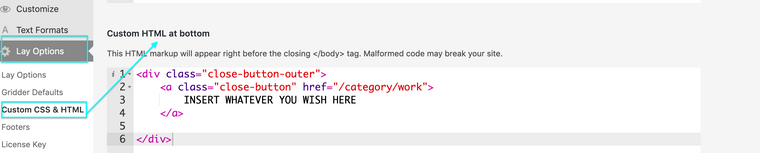
Or in "Lay Options" - "Custom CSS & HTML"

Add "Custom CSS" to style your button and position it how you wish.
Here on a past thread a similar solution:
http://laythemeforum.com:4567/topic/1092/x-close-button/2
OK! Secondly the Menu Question:
Could you please post a link to your website with the Menu in question and then we can target it and make it disappear.Let me Know
Best wishes & good luck on your Lay Theme journey
Richard
-
@Richard-Keith said in Close button on a project:
<div class="close-button-outer">
<a class="close-button" href="/category/work">
INSERT WHATEVER YOU WISH HERE
</a>
</div>Hi Richard,
First, thank you so much for all these explanations!I've just tried it, and it works when I insert the html code in the "custom CSS & HTML" in the Lay Options, but not when I insert a html directly in my project in the laygridder.
And I need to do it with the laygridder to avoid having a close button everywhere on the website (like on the page category "work" that is my main page).However, at this point I've put my HTML and CSS in the lay options custom, but I need to hide it on my main page (=category work; here it is https://sofiappfth.ch/)
Or I could do it with the laygridder but as I said, didn't work :-(Also, here is my website https://sofiappfth.ch/
so we can, as you said, target it and make disappear :-)Thank you so much again,
bestSofia
-
Dear @sofiapapa08
I am happy to explain both options to you & then you are free to choose which works best for your purposes :)
First way involving "More - HTML" within the Gridder of a page:

Here is a simple button very similar to the example mentioned earlier ( Blue just for visual aid )
<div class="close-button-outer"> <a class="close-button" href="/category/work"> <p class="link-text"> close </p> </a> </div>We need to apply CSS to this HTML so that we can view it, if it is just added directly then it is technically there:

But it doesn't have any styling to show it too us
( this was an oversight in my last answer as i should have explained myself better! )So in "Lay Options" - "Custom CSS & HTML" lets add this as an example:
.close-button-outer{ background-color: aqua; } .link-text{ font-size:20px; text-align:center; }Now with CSS my HTML Gridder content is given information on how to style itself for the viewer,
Let me know if i can help more with this option.
Option Two: Using HTML for multiple pages in "Lay Options - CUSTOM CSS & HTML" and then removing it for a specific page of your choice.
Still the same code as before will be applied however this time in Custom HTML like you have previously done :)
Now we need to target it on a specific page and make is "disappear..."
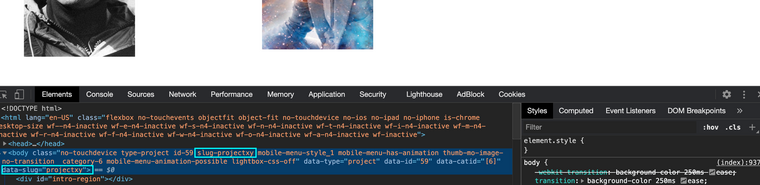
Each page has its own 'slug'

Here for this test page the slug is 'projectxy'

so for this page i wish that link/button of ours not to be displayed - i can add the following Custom CSS
.slug-projectxy .close-button-outer { display: none; }The browser will now never display it.
I hope this all helps you Sofia and i have been clear, Let me know if you have any further questions,
Until then, Thank you for using Lay Theme and have a wonderful day
Best
Richard -
Hi Richard,
Thank you so much for all these explanations…
Tadaaa... IT WORKED!!
So thank you again!
Have a nice week,
Best,Sofia
-
Dear @sofiapapa08
This is good news! :)
All the best and good luck on the rest of your Lay Theme journey,
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it