Anchor Scroll Dekstop/Mobile
-
Hey guys,
— FYI
I updated Lay Theme to the latest version 3.4.2, but it's not solving my problem.
Anchor scrolling on mobile devices worked fine with version 3.3.9— ISSUE
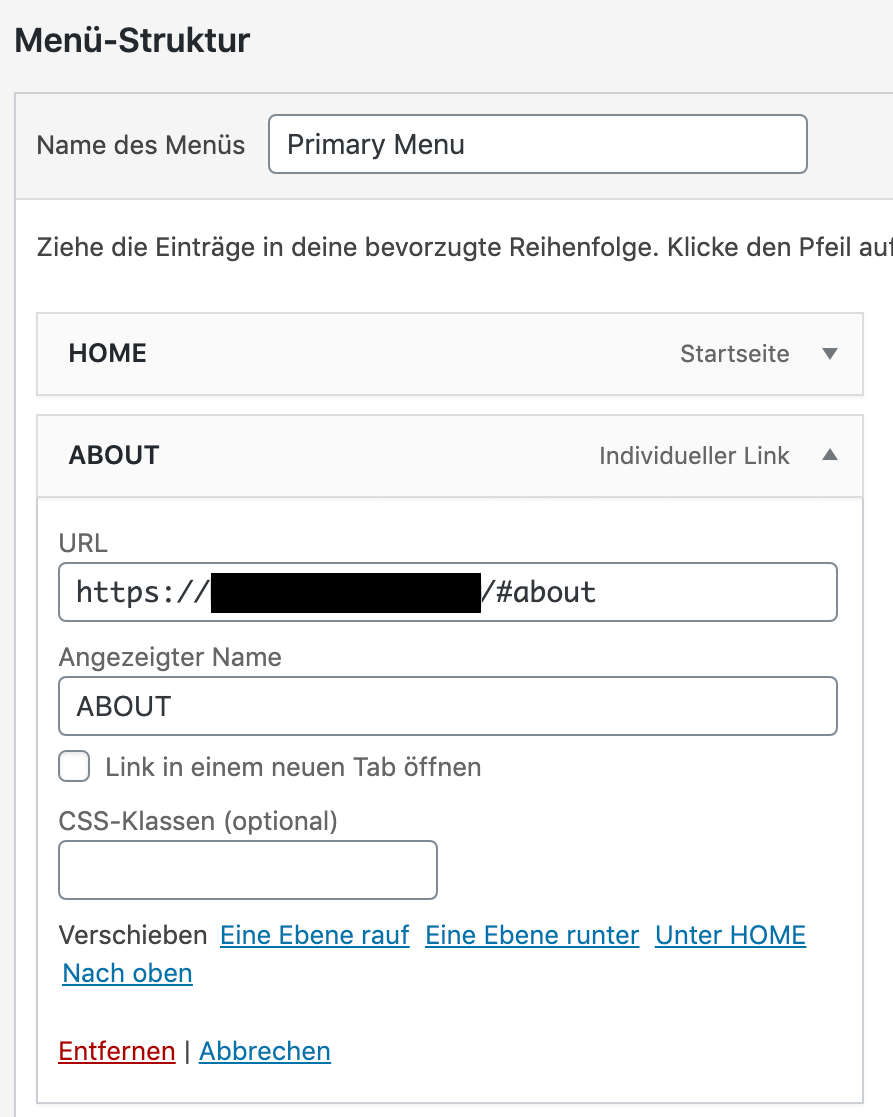
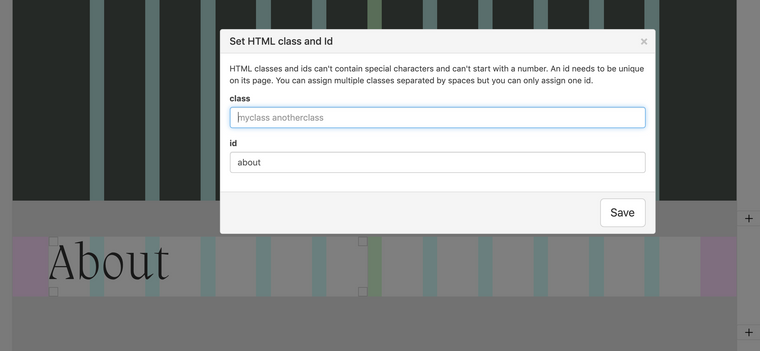
The home page is built like a onepager with different sections (about - services - work - contact) and has also some links to other pages. In the menu i have set 4 individual links with the complete URL of the start page + the Row ID (e.g. https://mydomain.com/#about). The ID for the anchor is set on the equivalent row.

— Desktop:
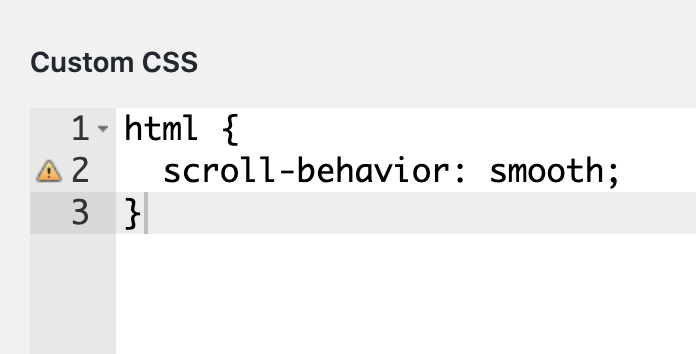
- In Google Chrome everything works almost fine, besides that smooth scrolling is only working when i add following custom css:
html { scroll-behavior: smooth; }- In Safari the smooth scroll for anchors doesn't work for the home page – it simply jumps to the section. But it works for anchors on different pages for which i set following custom <head> i found in the forum:
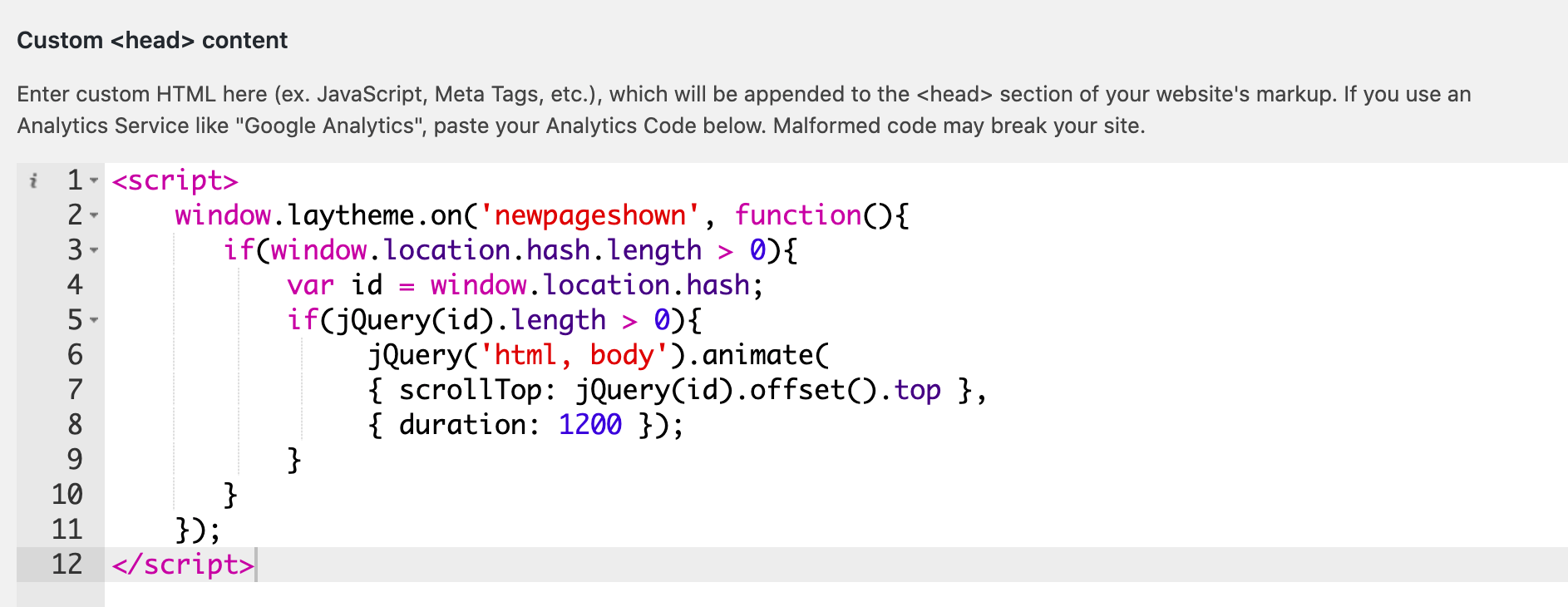
<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery(id).offset().top }, { duration: 1200 }); } } }); </script>— Mobile:
- I use the same menu for mobile as well as the desktop version, but nothing works
- If I tap on 'About' on the home page nothing happens - the menu stays open and I'm not navigated to the section
- On other pages if I open the menu and tap 'About' it just takes me back to the home page but not the relevant section
I am truly desperate, because i searched the whole forum for answers and saw that many others have same issues but i didn't find any solution that worked for me, instead of the codes above.
Since the website is a commissioned work, i'm not allowed to post the link in public but i'll send you all relevant information to info@laytheme.com, hoping you guys can help me.
Cheers
Daniel -
@DET Are you using a fixed Header/Navigation?
This might stop the Anchors from working.And a link to the actual page would help a lot.
-
-
@saschatoussaine Thanks for your hint. I tried every possible variation with the header/navigation, but nothing helped. As i mentioned, this website is a commissioned work, wherefore i'm not yet allowed to post the link in public :/
i send the url + login for the wp-admin to info@laytheme.com, but didn't get any answer.
can someone of the admins please have a look on this topic. -
hey im going to look into this, hope i can make it today.
thanks for your email -
Dear @MaxWinter
Are you able to post a link to your website with the menu-item in question - Also just to be clear - A menu-item on mobile is functioning as a back to top button?
Best
Richard -
@Richard-K
Thanks Richard for the quick reply. Of course a back to top button in the menu doesn't make any sense, but this is how the anchors are acting on mobile. I don't know why.
Just helping out a friend with his existing website. Nothing special designwise :)
-
Dear @MaxWinter
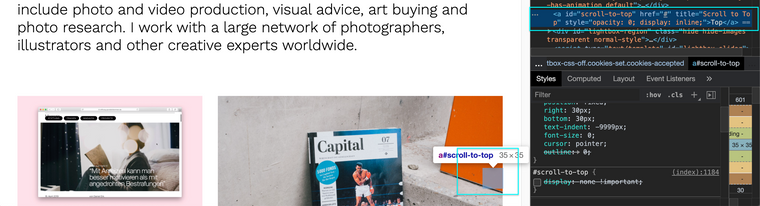
There is a scroll to top button hiding on your page - is it possible to delete this first to make sure its not interfering?

Best wishes :)
Richard -
Dear @Richard-K
Thanks again :)
This button seems to be there because of a plugin i use to guarantee a smooth scroll. It's called »jQuery Smooth Scroll« Seems like this button is part of the plugin in that's why i was trying to hide it with following code:
#scroll-to-top {display:none !important;}
A friend at the office was helping me because i do not have any clue regarding coding.
So if there would be a solution which guarantees a small scrolling without using this plugin i could get rid of the button i guess.
-
Dear @MaxWinter
Post number 2:
http://laythemeforum.com:4567/topic/5975/anchor-scroll-dekstop-mobile/2In this thread uses <script> to create smooth scrolling without the need for a plugin
Does this apply to your needs? :)
Best
Richard -
Hey @Richard-K
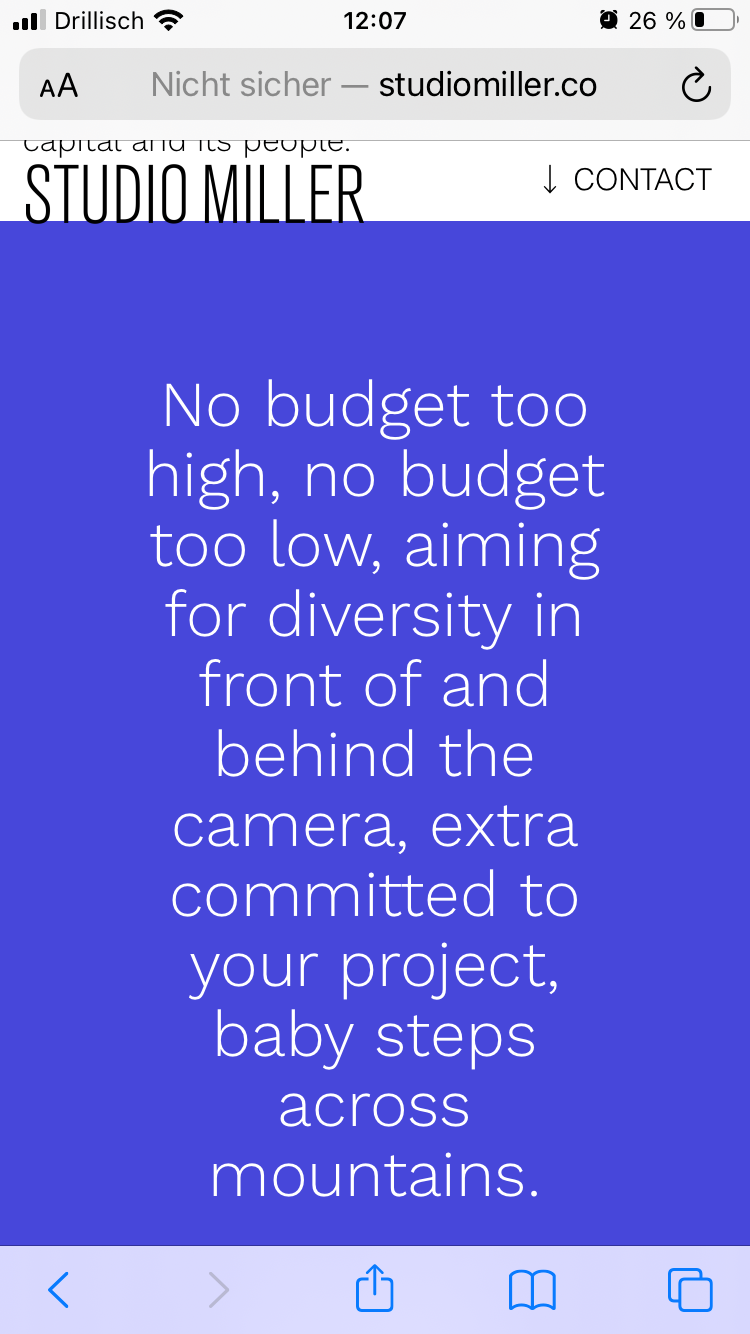
Now it seems to work, thank you very much. Only trouble i am having is that its now not going exactly there where i want it to scroll to. the violet row has the ID where it should link to but it keeps some space above that. Any idea what the problem might be?

Cheers and thanks again!
-
Dear @MaxWinter
I do apologise for such a delay!
I see that it works on Desktop however with Mobile because the layout changes due element resizing ( i think ) the scroll position is a little off.Are you using exactly the same JS as in the post above?
best wishes
Richard -
Hi there, having similar issues here with the scroll to anchor. Thanks @MaxWinter for sharing this. Scrolling works fine on Desktop when I select a submenu, it smoothly scrolls to an id. However I can not get it to work on mobile. Nothing happens.
Also I need to set up a different offset for desktop and mobile due to the site's layout. Any ideas?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it