Backround image does not appear in full hight in the browser
-
Hallo,
I just started working with Lay Theme and would be glad, if you could help me with this problem:
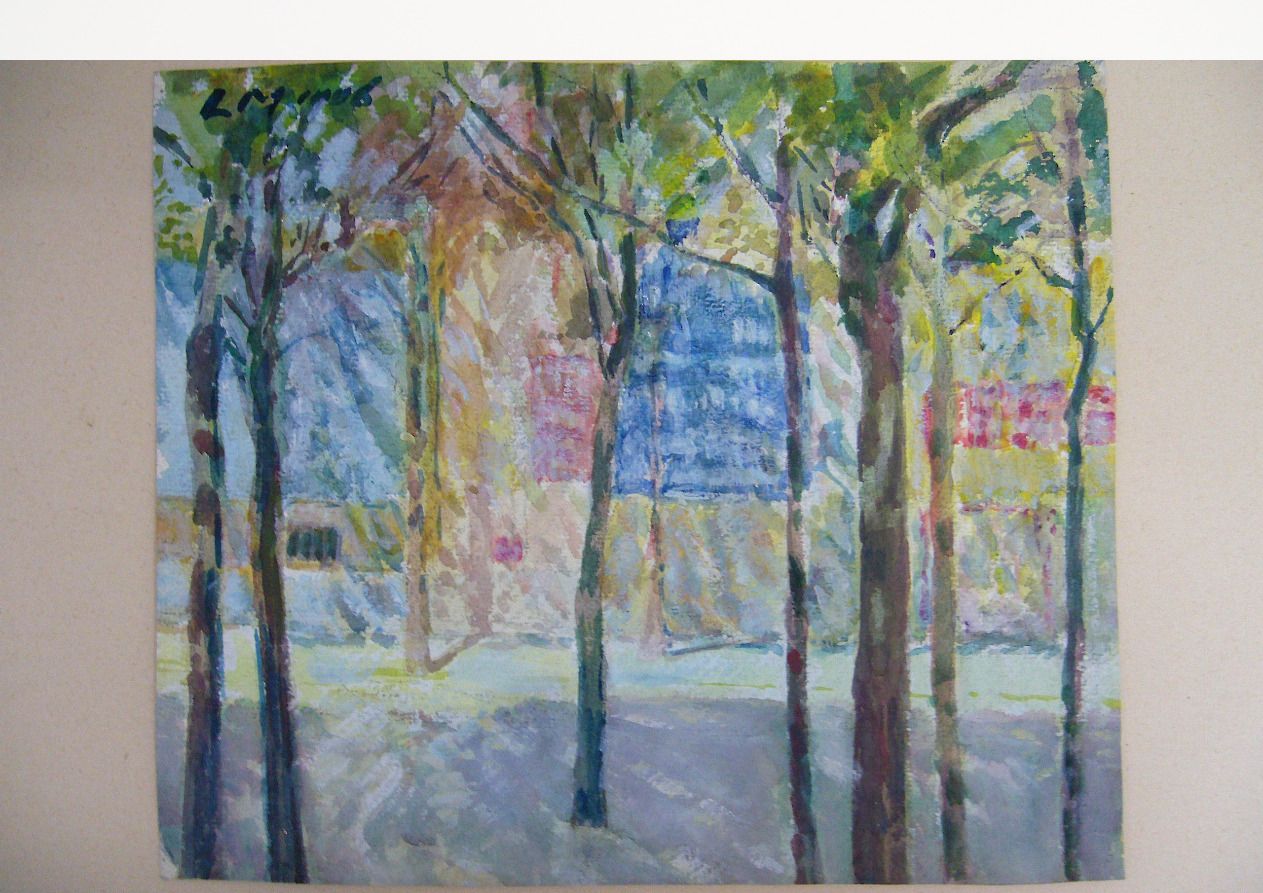
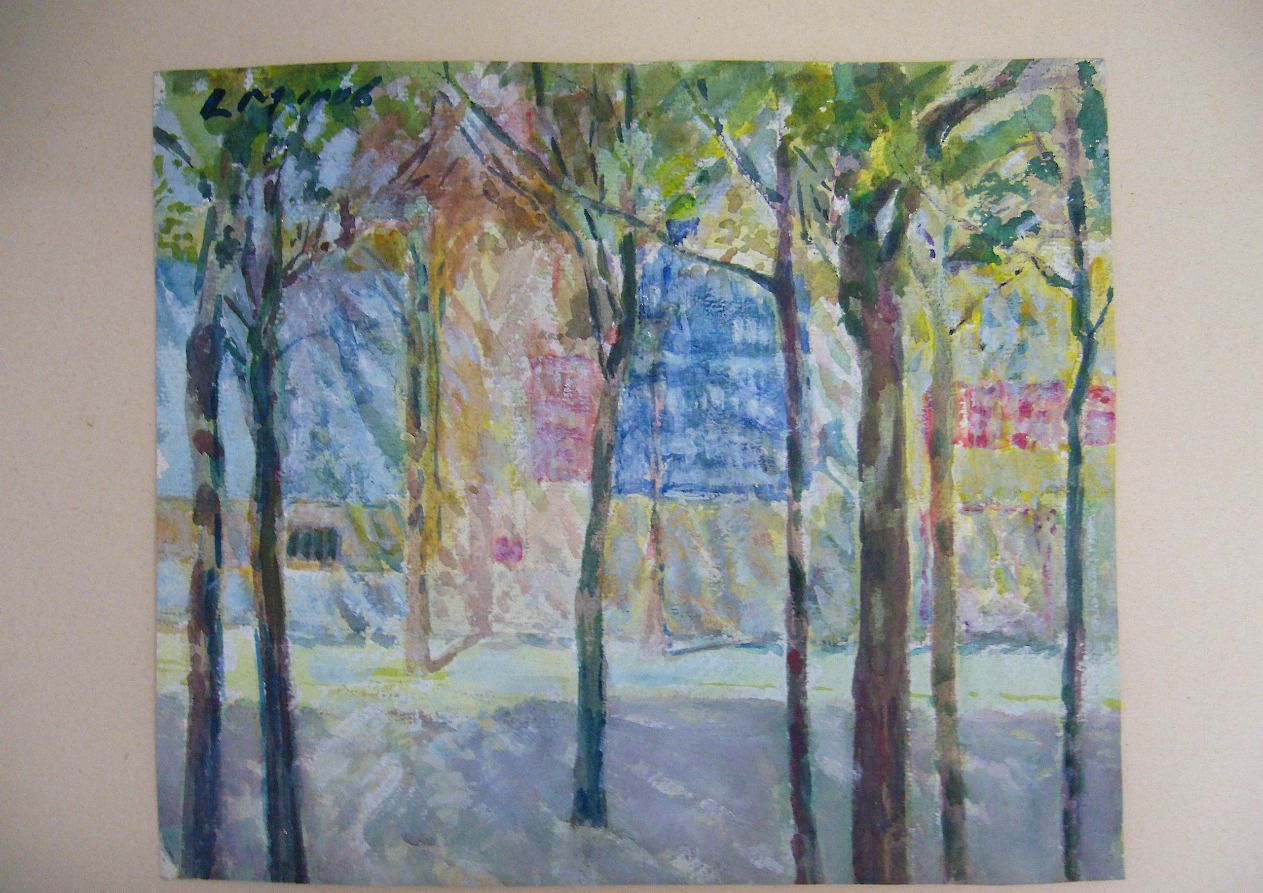
the Backround image does not appear in full hight in the browser and there is a white horizontal bar at the top of the browser window. I used "use Browser Hight for Row Hight" and "set Row Image Backround". In the gridder it appears correctly. What am I doing wrong? The same effect appears, when I am using the Lay Theme Addon Carousel.Here is a picture of the browser window (1) and the original test-picture (2)
1.)

2,)

-
Dear Richard,
thanks a lot for your attention to my problem. In between I solved the problem with the white bar... But the problem with the background image is still existing. This is the link: https://www.hannahwolf.eu/home/test
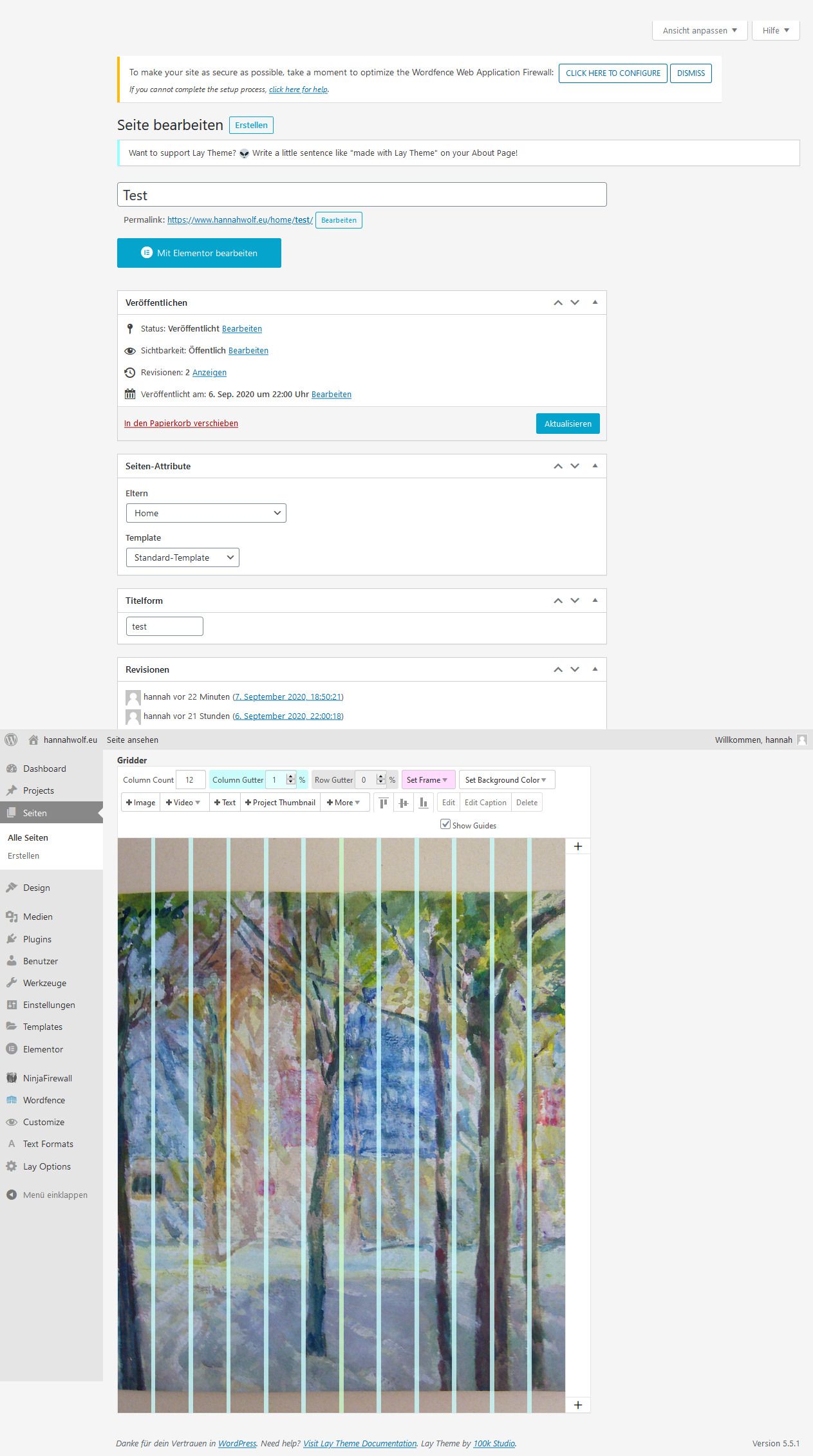
And this is the screenshot of the gridder:
Do you need another screenshot?Best wishes
Hannah -
Dear @HW
When i view the page, I see your image showing in full height, am i missing something that I can help with?
Also with Plugins installed such as "Elementor" you are likely to run into clashes between Elementor and Lay Theme in the Future,
Let me Know if you have any further questions.
Best
Richard -
Dear Richard,
thanks a lot for the tip concerning elementor! - I removed it.
The problem still is, that in my browser window (firefox latest version / browser window: full display width and hight) the image is cut of at the bottom:

But if I minimize (minimize botton) the browser window, the image is shown correctly:

I hope you can help me...Best wishes
Hannah
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it