Short page background color & global background color
-
Hej there,
I am experiencing an issue with the background color on pages where the content is shorter than the height of the browser window. The global background color appears below the content. Since almost every page of this website has a different color, I need a solution that shows the background color of each page on the whole browser window. Up to a certain update this was also the case. Can I do this only with a customization or is this maybe a bug?
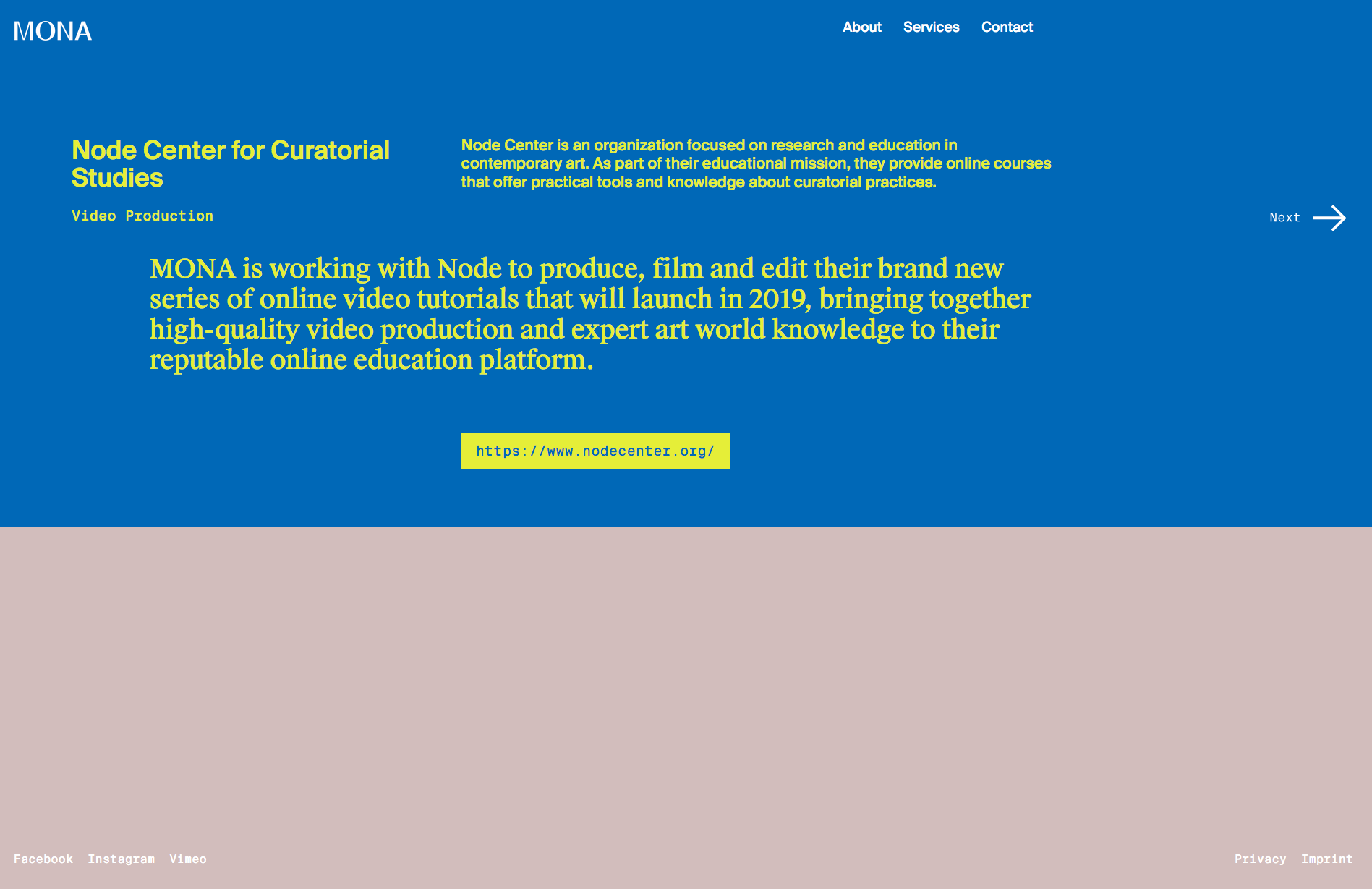
On this page https://mona.productions/node/ the color #136bb5 is used as background color. Below the content the global background color appears:

Also happens on this pages:
https://mona.productions/werkstoff-award/
https://mona.productions/canvas/
https://mona.productions/nasher-prize-dialogues/Thank you!
-
Dear @lilievongruen
Just wanted to reach out and let you know i am looking into this and will get back to you early within the week,
Until then please let me know if i can help further or if you have any questions, or anymore information you may have found regarding your issueAs always thank you for using Lay Theme & your patience :)
Best wishes
Richard -
Dear @lilievongruen
Just wanted to reach out and let you know i am looking into this and will get back to you early within the week,
Until then please let me know if i can help further or if you have any questions, or anymore information you may have found regarding your issueAs always thank you for using Lay Theme & your patience :)
Best wishes
RichardDear @Richard-Keith, thank you! I am looking forward to your ideas.
-
Dear @lilievongruen
Beautiful Website Btw :)
I am unsure that this is a bug,Please add this to your "Custom CSS" area in "Lay-Options" - "Custom CSS & HTML"
.slug-node { background-color: #136bb5; } .slug-werkstoff-award { background-color: #e8362f; } .slug-canvas { background-color: #e5ec47; } .slug-nasher-prize-dialogues { background-color: #e5ec47; }Let me know
Best
Richard -
Dear @lilievongruen
Beautiful Website Btw :)
I am unsure that this is a bug,Please add this to your "Custom CSS" area in "Lay-Options" - "Custom CSS & HTML"
.slug-node { background-color: #136bb5; } .slug-werkstoff-award { background-color: #e8362f; } .slug-canvas { background-color: #e5ec47; } .slug-nasher-prize-dialogues { background-color: #e5ec47; }Let me know
Best
RichardDear @Richard-Keith,
thank you, also for these codes. But it seems like nothing has changed. The background color is still not covering the whole project page.
Thank you if you have a look at it again!
Best, Susann -
Dear @lilievongruen
Beautiful Website Btw :)
I am unsure that this is a bug,Please add this to your "Custom CSS" area in "Lay-Options" - "Custom CSS & HTML"
.slug-node { background-color: #136bb5; } .slug-werkstoff-award { background-color: #e8362f; } .slug-canvas { background-color: #e5ec47; } .slug-nasher-prize-dialogues { background-color: #e5ec47; }Let me know
Best
RichardOk, sorry, it did work @Richard-Keith! Thank you again!
Best, Susann -
Dear @lilievongruen
No apologies needed Susann :)
Im sorry that you had difficulty in the first place,If you have any further questions please let me know.
Best wishes
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it