Burger Menu in Desktop View
-
I'd really like to use just a burger menu within the desktop view but there doesn't seem to be any option for this, can anyone recommend a workaround for a custom menu?
I like the way this menu works https://www.keepamericagreat.com where one action gives you a full spread of menu options.
-
Dear @Neil
This is possible but will require basic knowledge of HTML, CSS and JS.
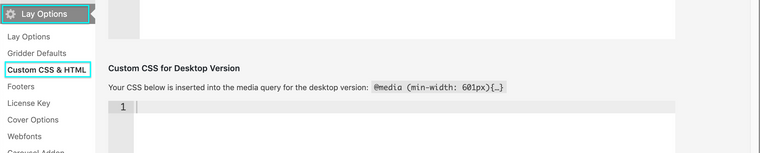
Lay Theme has provided options for users to be able to implement their own custom code with "Lay Options - Custom HTML & CSS"

Here you can add the necessary code for creating the burger menu you desire,
Also some reference for you if implementing your code:
https://laytheme.com/documentation.html#custom-javascript
https://laytheme.com/documentation.html#custom-css-styling
The Basic concept behind menu's like this is that the menu already exists but outside the boundaries of the viewport, when the menu is 'clicked'
https://www.w3schools.com/jquery/event_click.asp
https://www.w3schools.com/jquery/eff_toggle.aspA class is added to the menu:
https://www.w3schools.com/jquery/html_addclass.aspwhich gives it new CSS properties pulling it into the viewport,
The smooth sliding that occurs is from the CSS transition property:
https://www.w3schools.com/css/css3_transitions.aspThe Example you like above also uses this method -
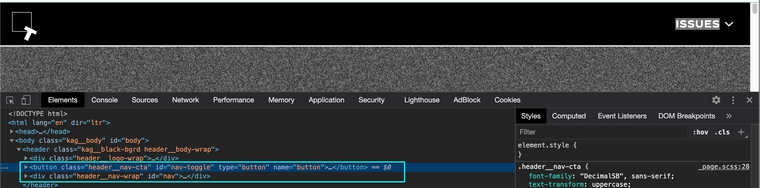
Here we have the menu before:
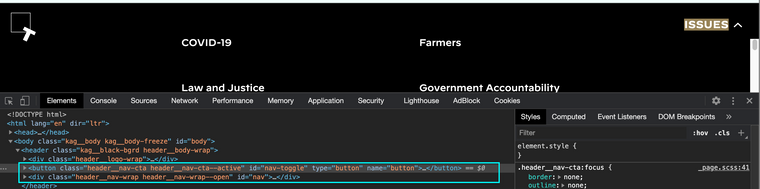
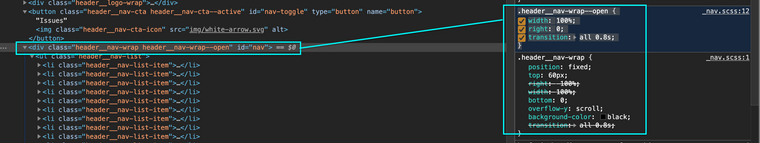
And now when clicked, the Button gets a class called "header__nav-cta--active" this adds new CSS for the arrow to face north
And also the Navigation gets a class added called "header__nav-wrap--open" Which adds new CSS making the hiding menu now visible

Extra for you :)
Before clicked:
After Clicked:

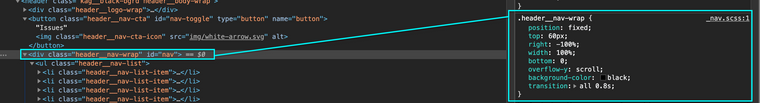
.header__nav-wrap--open { width: 100%; right: 0; transition: all 0.8s; }-100% ( 100% off the right side of viewport)
is now 100% ( full width of viewport )
I hope this helps you Neil, I'm sorry that i can't pursue this further for you but i do wish you good Luck! :)
Also seeking the aid of a developer for a singular task like this could be an option for you,
Let me know if you have any further questions and best for your Lay Theme Journey.
Sincerely
Richard -
Hey guys !
hi @Richard-K
I actually have good Result with : ShiftNav plugin.
But i have one problem : the page of my menu charge into the URL, but doesnt recharge in my page....
Could you help me on this ?WEBSITE : https://benoitclaude.lu/
Thanks !
-
Dear @jerbob
Thanks for the update with ShiftNav Plugin, good to know :)
Sorry im just having trouble understanding:
"the page of my menu charge into the URL, but doesnt recharge in my page"Is this " the menu changes to the correct URL but doesn't take me to the correct location on my page"?

Or is it to do with the Menu bar:

Best wishes
Richard :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it