Mobile menu issue
-
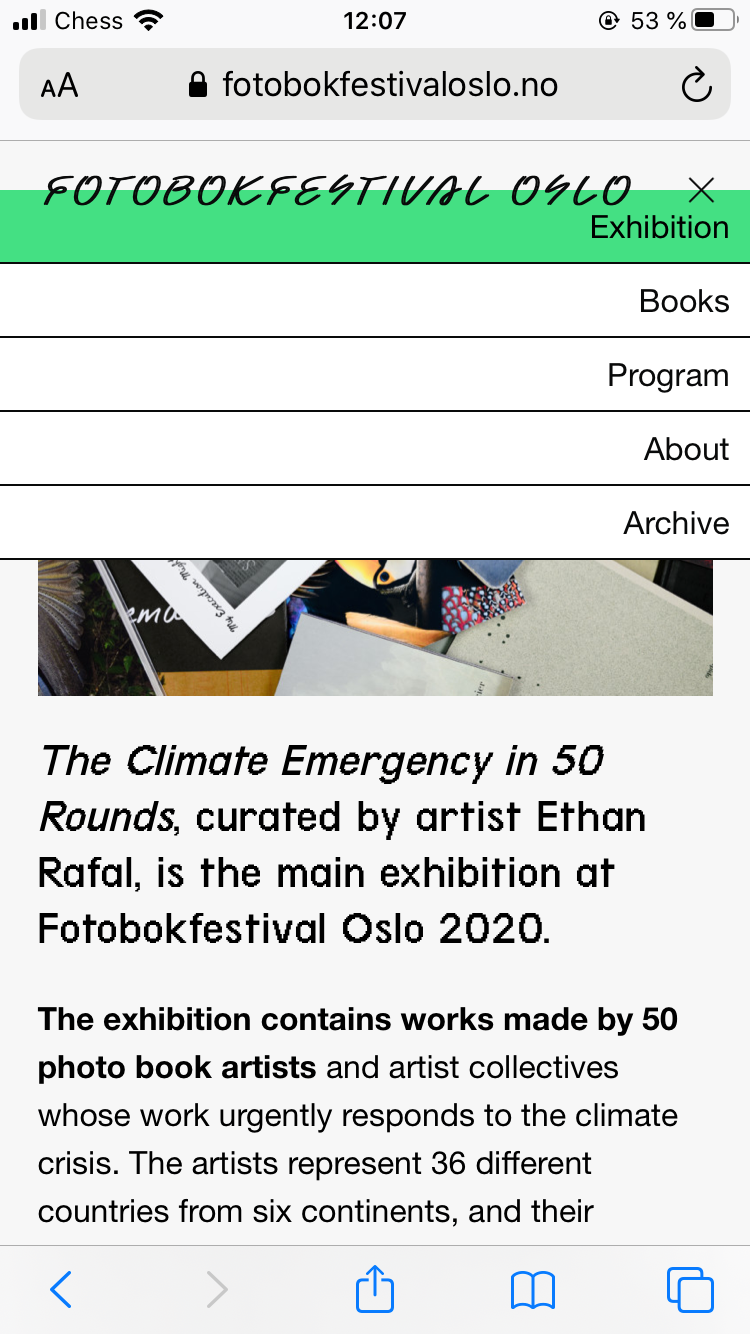
Sorry if this is a stupid question... I've tried a bunch of custom CSS lines to no avail. My problem is with the mobile menu. I'd like it to appear further down so the active menu point colour doesn't interfere with the site title. See screenshot below:

-
Dear @olelovold
Not a stupid question at all :)
Try adding this:
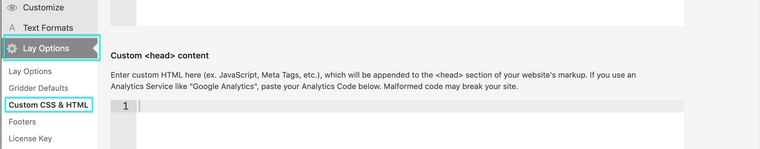
nav.laynav.mobile-nav.active { padding-top: 2.5vh; }in "Lay Options - Custom CSS & HTML"

Let me know if this provides a solution for you or if you have any further questions,
Best wishes and thank you for using Lay Theme
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com