Carousel featured image change? (for a carousel of projects)
-
I have a front page consisting in a carousel of featured projects—each of them with a specific page containing multiple pictures.
The feaured image in this main carousel is the first of the project. How can I change it?
For example, setting it as the selected "thumbnail" of the project, or even, choosing a specific image?Thanks
-
Hey Jacopo, thanks for pointing this out. Yes this is something I haven't thought of and I should improve it one day. At the moment the project thumbnails inside a carousel don't update automatically when you change a project's title or its thumbnail. :/
At the moment the workaround for this is to edit your carousel and remove the project thumbnails that are inside.
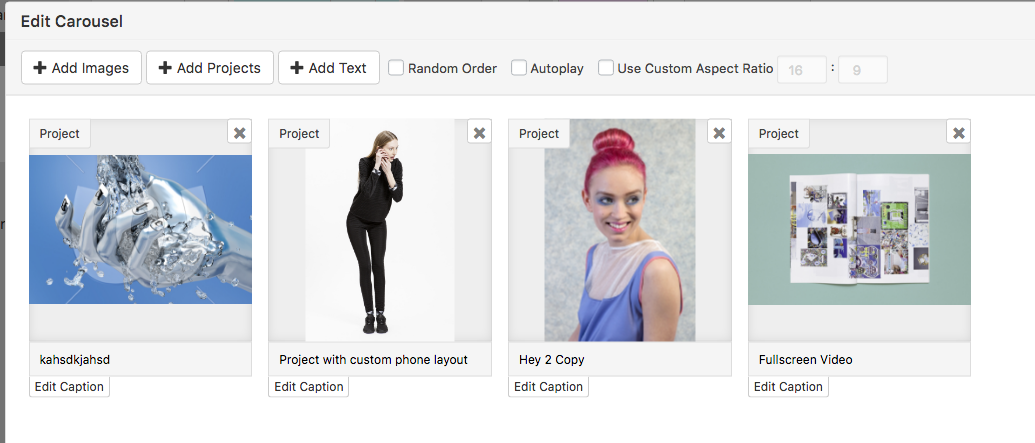
So for example when editing my carousel, here I would click on "x" for all of them to remove them:

Then you would need to click on "+Add Projects" in the "Edit Carousel" modal and re-add all the projects.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it