Use mobile menu on desktop
-
Re: Use mobile menu as desktop menu
Allowing the use of the mobile menu on the desktop has been asked for and promised in the past (see topic above). Is there an ETA for this feature, could you share a roadmap with us?
-
Dear @Neil
Thank you for bringing this up,
Currently we are unable to provide any further information about development or share a roadmap with you,Apologies for this,
please know that we are working on it and always hope to improve Lay Theme for its users and take into consideration their suggestions.When we have reached the next major step in development I can let you know that it's on its way.
As always thank you for your patience surrounding this topic and for using Lay Theme.
Best Wishes
Sincerely
Richard -
Dear @veit
Apologies but still no update for this, no built in Lay Theme options for this.
An option is always to use the Custom HTML & CSS to create your own custom Hamburger menu for the desktop pages - There is a lot of simple Hamburger Menu tutorials out there that could be easily implemented :)
I have seen this done on Lay Theme pages in the past
Best wishes for 2021
Richard -
Does anyone have a hint what to do in CSS to make the mobile menu visible above the max-width of CPL? I created two menus: Primary menu for desktop is empty and therefore invisible. I want to display the mobile menu in the exact same design it has on CPLs on every screen size. Thanks!
-
Dear @emgeoffice
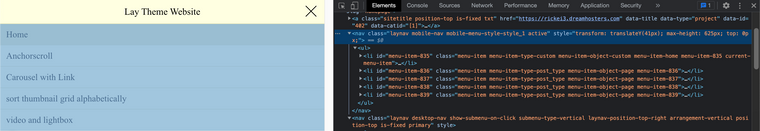
To use Lay Theme's built in Mobile menu for all screen sizes you would need to set the phone breakpoint high.
(Use custom phone layouts for content)Lay Theme offers a Sub-menu feature:
https://laytheme.com/documentation/menus.html#submenus
It may be a good starting point as they have similarities :


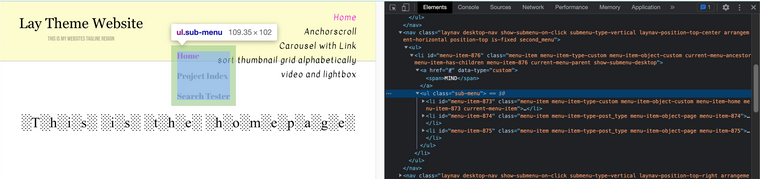
Setting Sub-menu behaviour to 'Click'. Position Menu top-right - Change "Text" of Sub-menu to image.
LINKS:
http://laythemeforum.com:4567/topic/6991/upload-image-for-menu-item/2
http://laythemeforum.com:4567/topic/5995/burger-menu-in-desktop-view/3
Best wishes
Richard
-
Thanks Richard, this helped me a lot. Sorry for not being able to find this old thread before – there were just too many.
Now my menu is working so far but I need to adjust some more details: I want to add a color overlay over the site when the menu is open and I want to display the menu icon on the right and the sub-menu items on the left when open. Also I want to have a full color overlay over the whole site when opening the menu.
Once I will get there and the page is being published by the client I will happily share the result with you (if I will be successfull :D).
-
Dear @emgeoffice
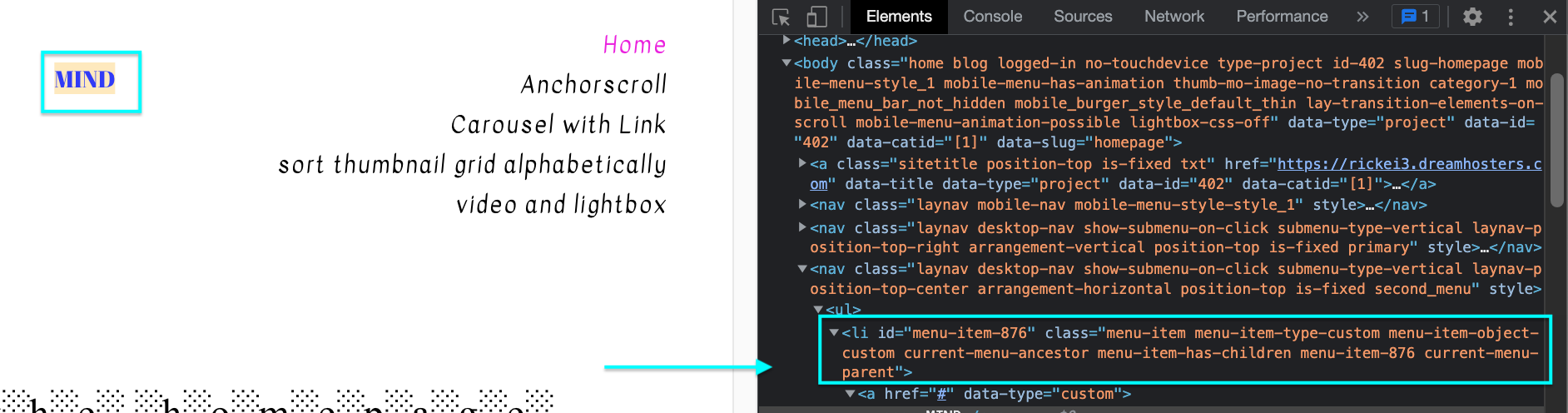
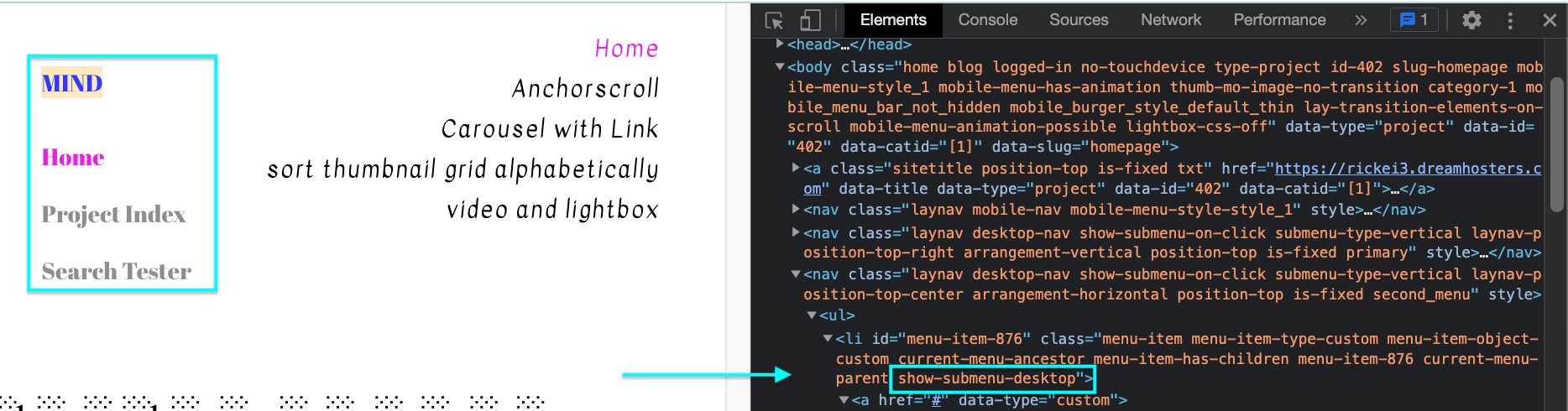
When the sub-menu is opened the class
show-submenu-desktopis added. You can make use of this class to apply whatever you wish to the website.

Best
Richard
-
I was able to do most of what I wished to do in the past few days with the help of this thread but I am still struggling with the color background and the margin atop the first menu item. I will check the CSS again with your info. Thanks!
-
@Richard thank you for your help again. I sat down for an hour or so and followed all your hints and was able to achieve the desired result all within custom CSS. This is awesome!
-
Dear @emgeoffice
Amazing! really happy to hear it worked, have a wonderful day and of course thank you as always for supporting Lay Theme ⭐️
sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it