Loading gif for html5 videos
-
Hey team,
Just wondering if there's a way to use a looping gif as a loading icon for html5 videos? I'm using a very low res video for my reel atm, and I'd like to go bigger with a short loading animation to let folks know something tasting is loading.
A great example of something I'm thinking is here - https://altcinc.com/
Many Thanks & love your work!
-
Dear @strayorbit
Unfortunately this is not possible from the standard options provided,
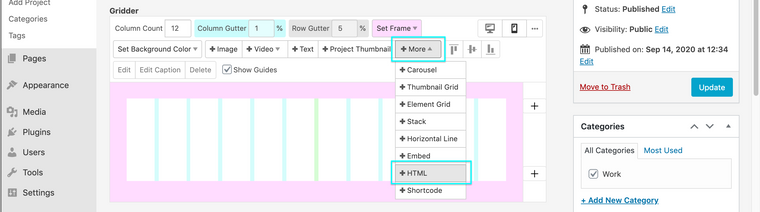
However if you have have a basic understanding of HTML, CSS & JS you can fairly easily implement this onto your page through the "+ More - HTML" option within the Gridder -
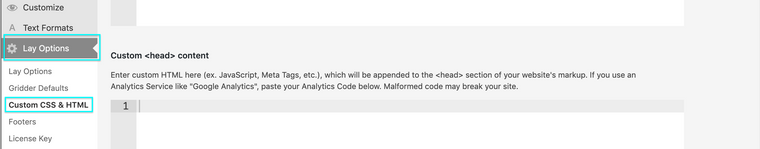
Alternatively you can use "Custom CSS & HTML" in "Lay Options"

Adding a Video through Custom Code:
https://www.w3schools.com/html/html5_video.aspWith this option you have much more flexibility over how you control the video along with options to add a loading Gif:
https://stackoverflow.com/questions/8230748/how-to-add-loader-image-to-html5-video
For more information regarding CSS:
https://laytheme.com/documentation.html#custom-css-styling
Additionally when using Javascript we need to remember to load it into Lay Theme with a "Newpage Event" :https://laytheme.com/documentation.html#custom-javascript
Also if using jQuery, to replace the shorthand symbol '$' to 'jQuery'
If this becomes too problematic you may wish to seek the aid of a developer.
I once again apologise that the option isn't as easy and that i cannot help further with Customisation,
however if you have any further questions please feel free to ask :)Best Wishes and thank you for using Lay Theme
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it