Vertical images in carousel on mobile device
-
hi!
After updating it appears all the vertical images in my carousel when viewed on a mobile device are not positioning properly. All the vertical images just show half of the image, and it seems centered on the left edge of the browser window. See image here:

Any easy fixes? Works fine on both desktop, tablet, and even on desktop when the browser is set to a mobile width. Thanks for the help!
Link to look at : http://temporary.archimuse.us/housing-works-used-book-cafe/
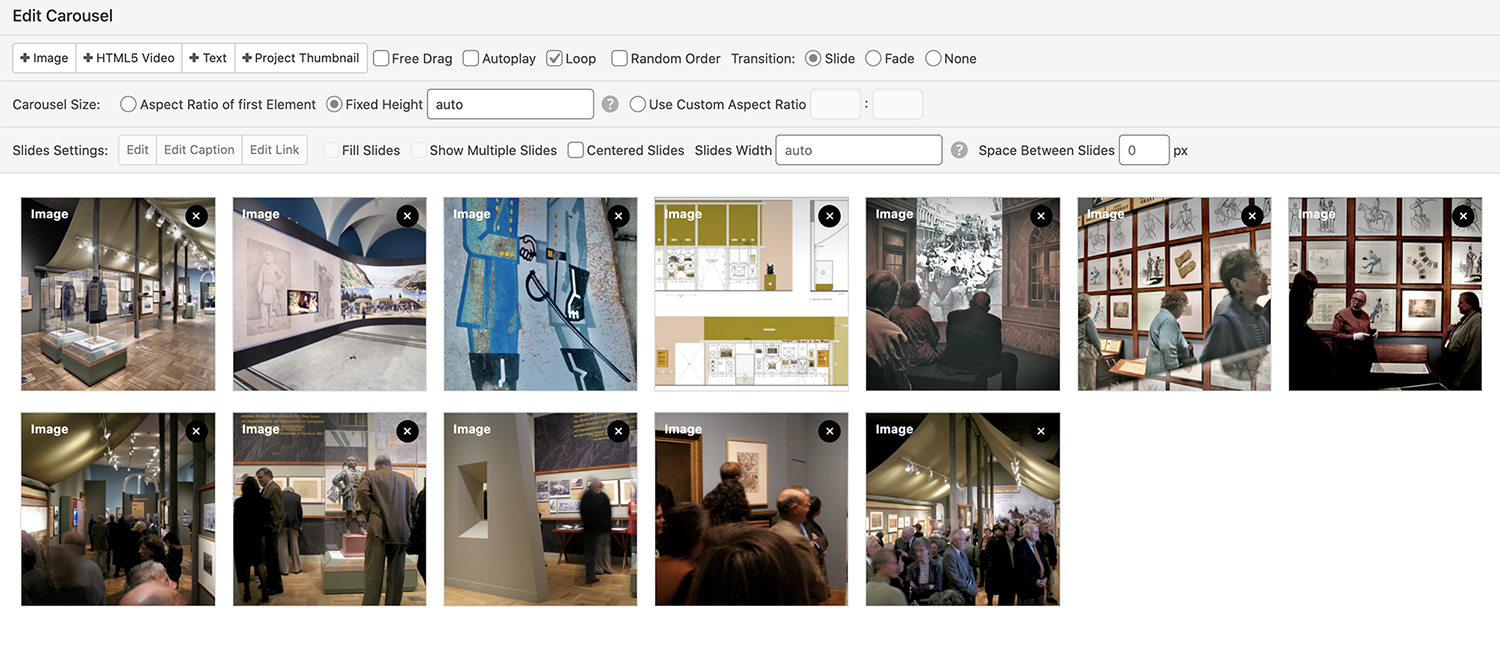
Here are the settings i have set for the carousel for mobile devices:

-
Dear @tkracauer
Some first de-bugging steps if you are able:
Are both your Lay 'Theme' and also Lay Theme's Addon's up to date?
Do you have any third-party plugins that when de-activated resolve the issue?
Additionally do you have any Custom HTML, CSS or Javascript that when temporarily removed resolves the issue?
If none of the above work for you and you do believe it is a Bug we would love to know as we can then resolve it quickly for you as well as other users who have this issue,
If so,
could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?And we will get back to you shortly,
In the meantime thank you for using Lay Theme and your patience with these issues,
Best wishes
Sincerely
Richard -
Hey yeah this is a bug, I'm releasing an update later today, thanks for the heads up!
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it