Drop Down Menu Roll Over Opacity
-
Hello,
I tried to code a dropdown menu since there is no option to do that.
I figured a simple way would be to do 3 menus with the laytheme option, and hide it in css with "opacity:0;"
And I would like menu 2 it to appear when I hover a section of the first menu, and then menu 3 when I hover a section of menu 2.
But I can't get it to work.
I can only make it work when I hover "body" like this, but the hover is on all the screen :body:hover nav.second_menu {
opacity:1!important; }But when I try to aim a specific section of the menu to hover, let's say "Work", it doesn't appear. I'm not sure if I aim it wrongly, or if the problem is elsewhere ?
For instance I tried like that but it doesn't react :body.type-page .nav.laynav.primary li .menu-item-17:hover nav.second_menu {
opacity:1!important; }
Or :
div[data-title="work"]:hover nav.second_menu {
opacity:1!important; }I'm not a developper so I don't understand a lot..
Your help would be greatly appreciated ! Thank you !
-
Dear @Nemo
Would like to help :)
Could you please post a link to your website and i can take a better look.
Additionally,
Is it possible to provide any example screenshots of what you are trying to achieve as just looking at code is sometimes difficult to imagine.Best wishes and let me know
Sincerely
Richard -
Hello Richard !
Thank you !
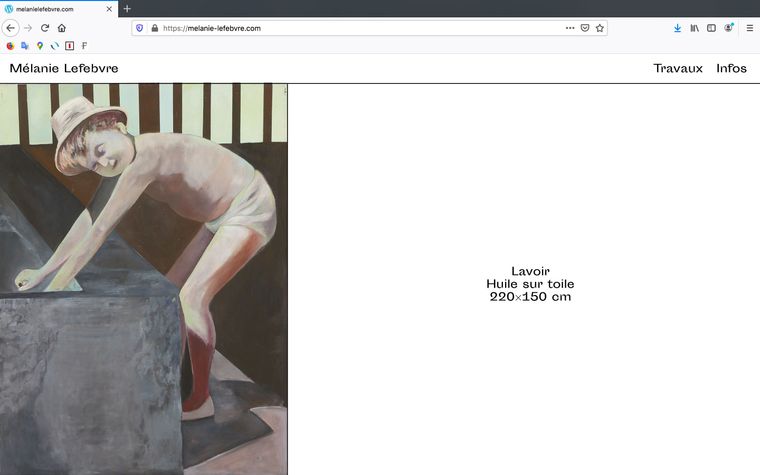
Here is the link : www.melanie-lefebvre.com
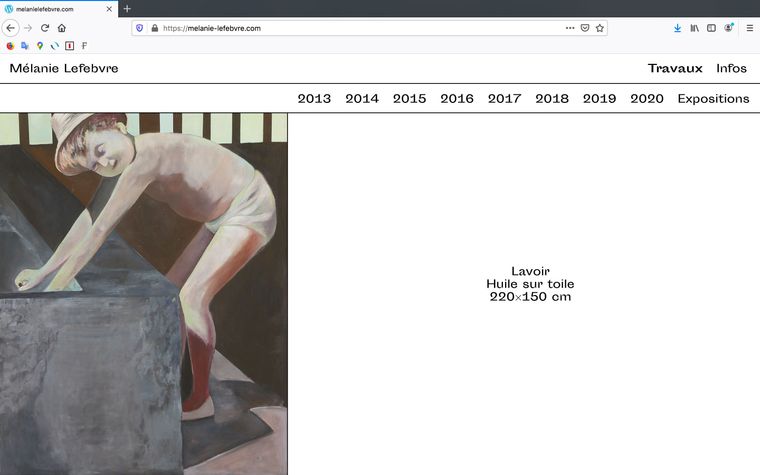
As you can see when you hover the website, 2 submenus appear. It's because for now I wrote it like this :body:hover nav.second_menu {
opacity:1!important; }body:hover nav.third_menu {
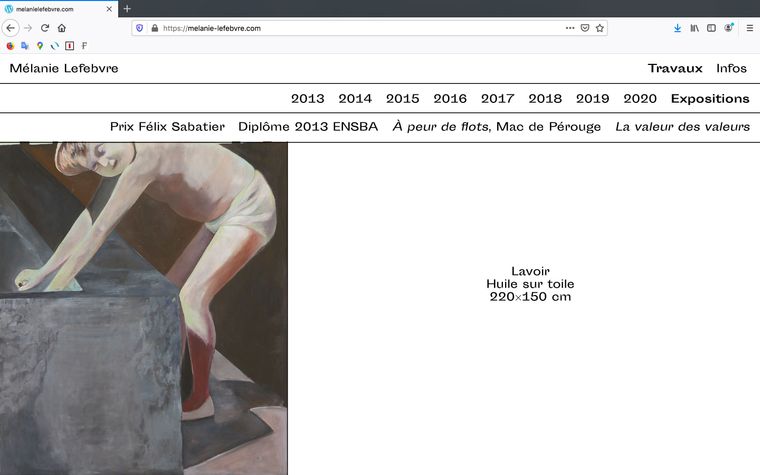
opacity:1!important; }I would like the second one to appear when you hover "Peintures" and the third one when you hover "Expositions".
If it's not clear I can show you some .jpeg.
I saw a lot of people trying to code some submenus, so it could be useful if we can manage it !
Thank you so much !
-
I changed the Home page to UNDER CONSTRUCTION so to site the website you have to go there :
www.melanie-lefebvre.com/infosSorry about that.
-
Update :
I managed to aim at the menus like that :
(But not on a specific li of the menu)nav.primary:hover ~ nav.second_menu {
opacity:1!important;
}nav.second_menu:hover ~ nav.third_menu {
opacity:1!important;
}But well I'm not sure it can work this way actually...
When I hover the first menu, the second one appear, and when I hover the second one the third one appear but the second one disappear... And when I hover the third one it disappear...
Maybe that was a dumb way to try, I don't know... But I didn't find an easy way to do it in Laytheme...
(I'm not a developper by the way haha)Let me know if you think something can be done this way.
Thanks !
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it