Custom Gridder-width, for different pages
-
Hy Everyone,
I'm in the process of creating a website that has a split screen so i can scroll seperately as seen at https://www.eliashanzer.com/ for example.
I already managed to put the footer next to the gridder like this:
.footer{
float: left; width: 50%; background: blue; height: 100%; overflow: scroll; height: 100vh;}
.grid{
float: left; width: 50%; background: red; height: 100%; overflow: scroll; height: 100vh;}
but the two question i have are:
1.
i dont want the gridder to be 50% on every page of the website.
is this possible and if yes how?2.
if I want the split screen elements to be under each other for the mobile version, do i simply move my custom css to »Custom CSS for Desktop Version« -
Dear @Henning
Q 1:
"i dont want the gridder to be 50% on every page of the website.
is this possible and if yes how?"A: Yes :)
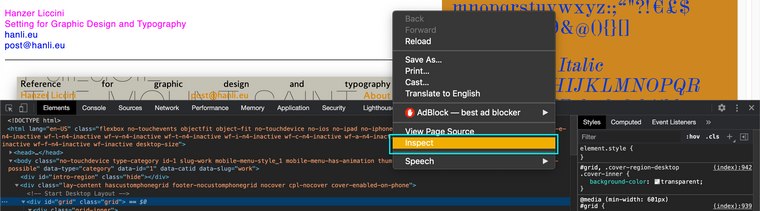
Every page has its own set of attributes that we can use to target it specifically. So we can set up the CSS so that it only applies to the page you desire. Using the 'Inspect' tool within google Chrome i can look at the structure of a webpage ( right-click on page ) :
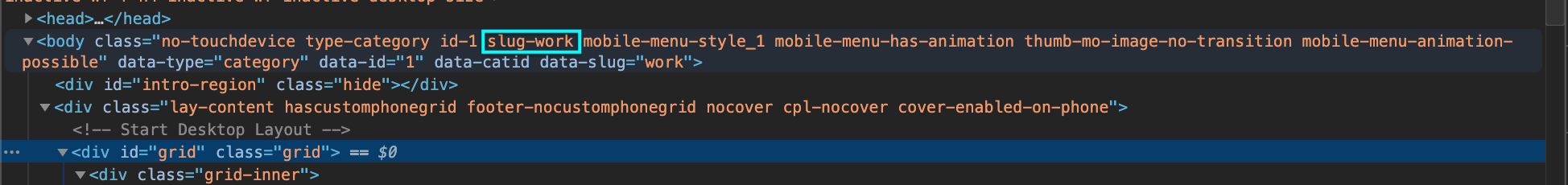
And up the top of the structure in the opening <body> tag i can see some important information:

A class called:
.slug-workAnd a data slug called:
[data-slug="work"]These are unique attributes to this page which we can use, so for example you could:
.slug-work .grid{ float: left; width: 50%; background: blue; height: 100%; overflow: scroll; height: 100vh; }Etc :)
Q 2:
"if I want the split screen elements to be under each other for the mobile version, do i simply move my custom css to »Custom CSS for Desktop Version"
A: Yes
You could go about this customisation by only applying it to the Desktop Version's Custom CSS and then the Mobile would remain standardI hope this helps and best wishes, have a wonderful day
Richard :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it