Navigate back to the last scroll position in Thumbnail Grid
-
Dear Markus @Markus
I believe you might be helped by the use of cookies:
https://us.norton.com/internetsecurity-privacy-what-are-cookies.htmlThere are Plugins for Cookies that work with wordpress however if they clash with Lay Theme this is something out of our control as they all have slightly different operations and keeping up with all these would be impossible, apologies that i cannot provide further support within this.
But have a go if you wish, the simpler the better i would think.
Alternatively if you wish to go a little into coding yourself (basics) you could find a workaround that fits for you:
https://stackoverflow.com/questions/17642872/refresh-page-and-keep-scroll-position
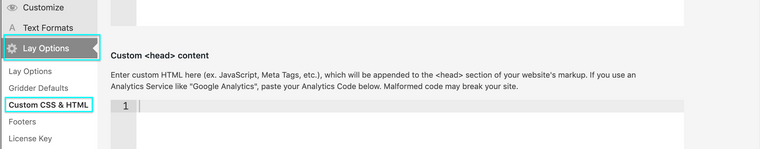
This would require basic knowledge of JS / jQuery that you would be adding within "Lay - Options - Custom CSS & HTML:

Additionally some documentation on the Lay Theme Website:
https://laytheme.com/documentation.html#custom-javascript
Best wishes and Good luck :)
Sincerely
Richard -
Hey @Richard-Keith It works... your first link ;)
I'm still trying to improve the code. It slides too long back, but changing the numbers of the code has caused disruptions so far.
Best & thanks!
Markus<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery(window).scroll(function () { //set scroll position in session storage if (jQuery(window).scrollTop() > 500) sessionStorage.scrollPos = jQuery(window).scrollTop(); }); var init = setTimeout(function(){ //return scroll position in session storage if (sessionStorage.scrollPos > 500){ jQuery("html").animate({ scrollTop: sessionStorage.scrollPos },2000); } },1000); window.onload = init; }); </script> -
Dear Markus @Markus
So changing the number's / values doesn't work for you?
Just to understand better "It slides too long back"This means it goes too far past the point? not that it is slow,
Could you post a link to your website with the example in question and i will have a better idea, strange that changing the values causes such a disruption, are you making sure that both '500' & the secondary '500' are set the same e.g '700' & '700" ?
Best
Richard -
Hey @Richard-Keith, thanks for your answer.
I only tested the code for some minutes. No more in the site :(
If you like you can put the code in every lay theme "Custom <head> content" area.Changing numbers works not fine :( Destroys the complete function often, the layout begins to tremble.
Would be great if the site comes back only to the last position without the "special effects" ;)
Best & have a great week!
Markus -
Any solutions or ideas about that @arminunruh or @Richard-K?
-
Dear @leooo
Just because there are a few different points on this thread - can we clarify what is going wrong?
" is it possible to navigate back in the Thumbnail Grid at same position and on same height where I was before"
Best
Richard
-
Yea exactly. When I go back the scroll position is on top again. I tried to deactivate lazy loading and animation when you scroll down. But it didn’t help.
theschnitt.de is the site. It’s down though this moment. I am not happy with the host. Dreamhost. What do you guys use? -
Dear @leooo
On the installation page are some recommends ⚡️
www.greengeeks.com Green Geeks is eco-friendly, has unlimited web space and a well designed control panel. You can get a free domain like .com, .eu, .net, .biz. The "Lite" Web-Hosting package is enough.
www.bluehost.com is the cheapest host of the three. The plan “Basic” is enough. It comes with 50GB SSD Webspace and a free domain.
www.dreamhost.com You would need “Shared Website Hosting” → “Shared Starter”. You get unlimited webspace and a free .com domain. I like their control panel because it’s really clean and well structured. Laytheme.com and my own website run on dreamhost.
Best wishes
Richard
-
Hey @Baptiste
Fullscreen slider no idea ;(
But after the last update it works great with the "back-function" in the "thumbnail grid" without special codes.
Best
@Markus Is there a Lay Theme option to navigate back to the last scroll position or do you need add some custom code?
I pasted in some of the code from the links above / Stack Overflow but none of those worked for me.
Is there another piece of code that someone could share?
-
hey can u update lay theme?
now if your website doesn't do a refresh when you navigate, it should work again!
dont use the setting "Never change scrolling position when navigating" for this
and dont use any extra javascript for this -
hey can u update lay theme?
now if your website doesn't do a refresh when you navigate, it should work again!
dont use the setting "Never change scrolling position when navigating" for this
and dont use any extra javascript for this@arminunruh Thanks Armin, I had “Disable Ajax / Compatibility Mode” checked. I’ve unchecked it and now it the back button goes back to the last scroll position. Solved.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it