Image Hover - make HTML5 Video (instead of GIF)
-
Dear @Charky
I believe this is possible, however it requires some basic knowledge of CSS and JS to work. Some documentation that will be helpful:
https://laytheme.com/documentation.html#custom-javascript
The steps that you would take:
-
implement all video's on your gridder that you wish to use.
Give them a custom class/id ( right click on element in gridder ) that relates to the link you wish them to correspond to
E.g for a link about bicycle's you could give the video an ID bicycles and then give the link an ID bicyclelink( i know this is a bit long winded but just for examples sake )
-
Using Custom CSS you would hide all video's on the page - 'opacity:0;'
video{ opacity:0 !important; }The main mechanic of what is happening with image hover:

All the images are loaded and waiting but are invisible, when you hover over a link a class gets added called "show" :

This "show" adds CSS that turns the 'opacity:0;' to 'opacity:1;' and so the image now appears.
- So we need to have a class called 'show' with the CSS:
.show video{ opacity:1 !important; }- You would need to add some simple jQuery within Custom CSS & HTML in 'lay - options' ( custom <head> content ) that does the following:
When you hover over the link #bicyclelink add a class called 'show' to the video element:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('#bicyclelink').hover(function(){ jQuery('#bicycle').toggleClass('show'); }); }); </script>No Video:

Video when Hover on text:

This is the basic way that i would go about doing this, however i could imagine it only working well if you only have a few video's
Some other method would be ideal for many Video's
( note: be careful because the CSS video:opacity:0; will work with all video's across the website, you will most likely want to specify this to be safe )
I hope this helps you and provides at least a way forward for your thoughts :)
Have a great day and best of Luck, thank you for using Lay Theme!
Sincerely
Richard -
-
Dear, Richard,
this was very very helpful for me. Could you help me find a solution for what now appears to be in the way because of the Gridder:
I cannot put multiple videos on the same position as the image hover would have been. Is there a way to override the position of the videos in the Gridder so that every video is on a fixed position and ideally the page is a one page without scrollbar?
Probably you need to edit the css lines? Also what would be the solution to make the video fullscreen in the background on hover?
Cheers and thanks,
Tim
-
Dear @Tim-B
Do you have any examples of what you are trying to achieve? just to clarify 🌝 Might need some more info please:
"I cannot put multiple videos on the same position as the image hover would have been"
"Also what would be the solution to make the video fullscreen in the background on hover?"
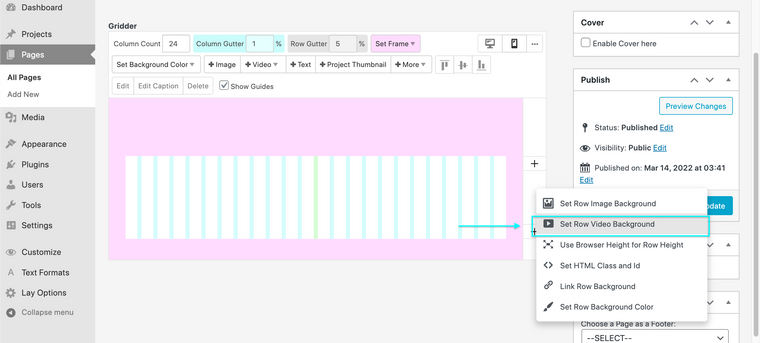
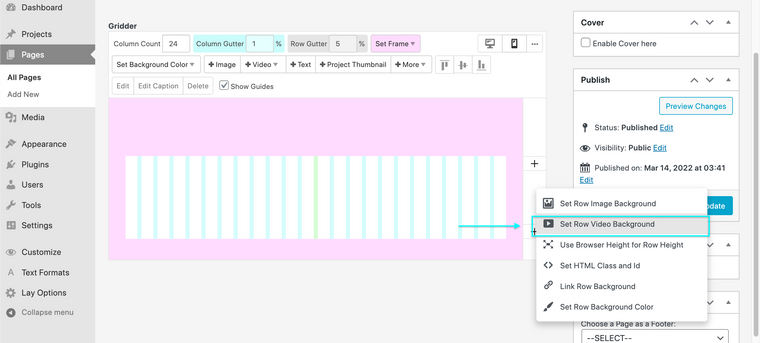
I would take advantage of lay Theme's built-in background video option:

Here is a link that may help as well:
http://laythemeforum.com:4567/topic/6087/imagehover-on-element-grid-lightbox-on-carousel
The video would have an
opacity:0and then when hovering the link the background video would have anopacity:1.
Best wishes Tim 🚀
Richard
-
Dear @Tim-B
Do you have any examples of what you are trying to achieve? just to clarify 🌝 Might need some more info please:
"I cannot put multiple videos on the same position as the image hover would have been"
"Also what would be the solution to make the video fullscreen in the background on hover?"
I would take advantage of lay Theme's built-in background video option:

Here is a link that may help as well:
http://laythemeforum.com:4567/topic/6087/imagehover-on-element-grid-lightbox-on-carousel
The video would have an
opacity:0and then when hovering the link the background video would have anopacity:1.
Best wishes Tim 🚀
Richard
Dear Richard, yes this could work. It does work for example to set a video as row background, give the row a class/id and follow all the steps before. The video only gets shown when hovering the link, its also fullscreen.
ALL fine. BUT:
You can't use multiple videos I think. For example if I want to build an own index by showing multiple project names functioning as links, giving all the links the described ids and matching videos, I won't be able to stack all the videos to the same position. So I will end up with multiple rows of videos and not with ONE one pager without a scrollbar, where all videos appear at the same position.
A modification of the image hover to be able to be used as a video hover with fullscreen function would be great.
If its still possible to achieve this by any other solution, I would be more than happy to hear it.
Best,
Tim -
Dear Tim
@Tim-B
Thanks for the feedback, will add to development notes for future discussion. ✅
As for multiple videos:
" I won't be able to stack all the videos to the same position."
You could make use of Custom CSS to set whatever position you like for the Video element:
Best wishes
Richard
-
Dear Tim
@Tim-B
Thanks for the feedback, will add to development notes for future discussion. ✅
As for multiple videos:
" I won't be able to stack all the videos to the same position."
You could make use of Custom CSS to set whatever position you like for the Video element:
Best wishes
Richard
@Richard said in Image Hover - make HTML5 Video (instead of GIF):
Okay perfect, I can use that! It works almost as needed..
Added these to the css:
.show video{ opacity:1 !important; position:fixed; width: 100%; }-> now the video loops fullscreen BUT in the foreground.
Any idea on what to add or change so that the video now actually sits in the background? Right now its sitting above the links I am hovering over (wich should of course still be visible. I already tried using z-index but that didn't help as then the video was sitting behind the links but only in the height of the (what I think to be the) link div...
.show video{ opacity:1 !important; position:fixed; width: 100%; z-index:-1; }
-
Hello,
Interesting topic!
I'm looking to do the same thing of my index page.So sorry, but to resume, what is the full solution to have video on some links hover (fullpage width)?
Exactly as https://www.paul-geusebroek.com/Use row video or video on the gridder?
I would have video on some links and images on other links, depending of projects.
Thanks a lot,
Marc
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it