Project title and description next to thumbnail?
-
Hello!
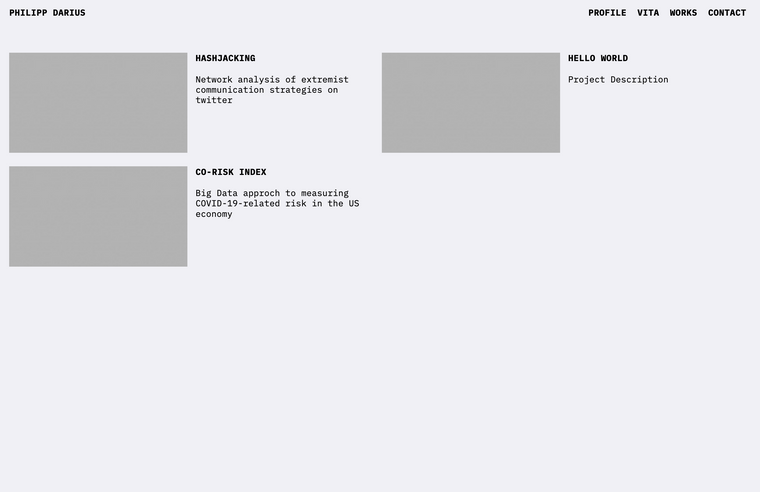
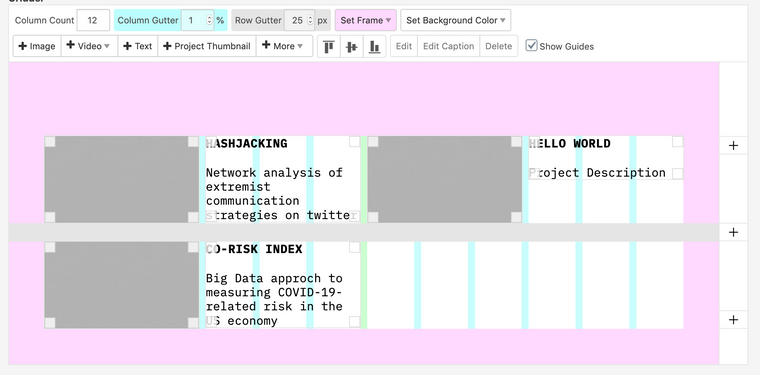
I'm currently designing a website for a friend and would like to show a thumbnail grid of two columns with the title and desciption to the right of the thumbnail. When I enable Activate project descriptions for thumbnails the only options I get are above, on top of or below the image. Is there a way to position them next to the thumbnail?


I created the desired look manually but for future proofing and ease of use it would be nice to somehow have this work automatically within a thumbnail grid: http://philippdarius.com/worksCheers
Julius -
Dear Julius @jw
Thank you for bringing this up, unfortunately this is the case at the moment, the way you have done it works well when switching to mobile though and the elements can easily stack - for that reason i think it is good.
It could be forced manually with CSS if you really had to, however i think this is a good point and i would be happy to add this to the Development notes for Future Discussion :)
Best wishes and thank you for the questions and for using Lay Theme
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it