Images appear on link hover
-
Hey Armin,
Sorry to bother you, but is it possible to make something like images appear on link hover?
Like the projects at the end of this page: http://www.plusmurs.frI was trying to put the images inside text source code, hide them and make them appear on hover, but i find it hard to control their size and position...like making them fill half of the viewport (right side) and the text on the left side.
Thanks!
-
hey
what if you insert the images by using "lay options" -> "misc options" -> "custom html at bottom"
I think then it should be easier to position them using CSSRight now there's no option to show an image when hovering over text.
-
Hey Armin,
Like i said, i was able to make images appear on link hover on Safari. I tried to understand why Chrome and Firefox won't do this as well, but with no results.
Every single CSS i add, Chrome and Firefox seem to don't understand. Even simple things like 'img {display: none}' to all my website....Safari works perfectly and hides all the images....Firefox and Chrome just ignore that.Could you help me? i'm very lost with this... :( :c
Thanks! -
ok please send me your wordpress admin panel login data to armin.unruh@gmail.com with a link to this post
-
hey daniel thanks for giving me the login data.
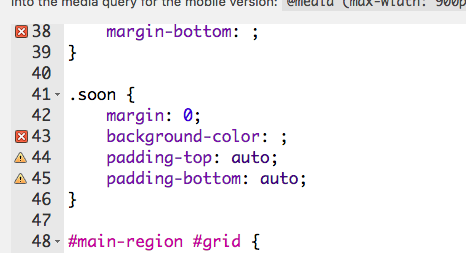
On many occasions your css has missing values like here:
 icons that there is an error. For example
icons that there is an error. For examplemargin-bottom: ;is invalid CSS.
I commented out every invalid CSS statement for your desktop css and now things seem to work fine in Chrome. You would need to correct the CSS for your phone version too. -
Yes, also for me it would be very intressting to see the code! i'm vey curious about the same topic, is it possible to grab it back up?
-
Hi, is it possible to retake this thread with this project? I am very interested to know how I can make this menu for my website!
Thank you very much! -
Hi @sblck
right now there still is no solution yet.I can imagine it to work by setting up a Thumbnail-Project-List. And then using Custom CSS and jQuery to hide and show images on hover.
We hope to integrate this feature in the future.
To all of you a good start into the week!
Marius
-
Hey there im working on a little workaround which is kinda lame when youre a coding noob like me.
Anyway, i modified an exisitng fiddle to this:http://jsfiddle.net/seblock/b6wuj3er/
But i cant seem to figure out how to make it work in lay. I copy the css part in the custom css field, the js part (wih <script> tags) in the custom head field, and the html part in a gridder text bos using the <> source code box.
But i cannot seem to get it to work correctly, this is the result.What am i doing wrong here? Something with the classes?
Thanks so much!
-
I’d like to give this a push.
Would be cool to have this inside lay or at least a guide on how to do so. If anyone would like to share their working code, that would be super nice.I’ve been trying to implement this while using this codepen as a working example. But unfortunately I don’t seem to be able to get this to work…
Any help or insight is very much apprechiated!
-
Dear @sblck
please also have a look here:
http://laytheme.com/documentation.html#custom-javascript
That might help with your JSFiddle example.Best!
Marius
-
I got it to work with the help of a friendly dev 🙂
It’s a bit messy in the gridder since you need to paste classes and images in the code-view text-editor. I’ll share some code but you may need to know a fair amount about CSS, HTML and jQuery to alter it for your needs:
Custom HTML at top:
<script> // Hover Folio function hover_folio() { var wrapper = $('.hoverFolio'); if (!wrapper[0] || wrapper[0].hoverFolio) { return; } wrapper[0].hoverFolio = true; var images = wrapper.find(".hoverFolio-image"); var links = wrapper.find(".hoverFolio-link"); var currentImage; links.each(function (index) { $(this).on("mouseenter", function () { if (currentImage) { currentImage.hide(); } currentImage = images.eq(index); if (currentImage) { currentImage.show(); } }); }); links.on("mouseleave", function () { if (currentImage) { currentImage.hide(); } }); } $(document).ready(function() { hover_folio(); // Every time a new page is shown, try to initialize the hoverFolio effect window.laytheme.on('newpageshown', hover_folio) }); }(jQuery)) </script>Custom CSS:
.hoverFolio { /*basic styling for your text object*/ margin: auto !important; } .hoverFolio-links { /*that’s the wrapper for the links which also defines the image height in relation to your text block*/ position: relative; z-index: 1; padding: 5vw 0; } .hoverFolio .hoverFolio-images img.hoverFolio-image { /*that’s your image positioning*/ position: absolute; object-fit: contain; width: auto; height: 100%; top: 0; left: 50%; bottom: 0; transform: translateX(-50%); display: none; }Hover golio (gridder Content):
Paste into code-view of the gridder Element
<p class="hoverFolio-links"> <a class="hoverFolio-link" href="https://linktosomewhere.com">Lorem</a>, <a class="hoverFolio-link" href="https://linktosomewhere.com">Ipsum</a>, <a class="hoverFolio-link" href="https://linktosomewhere.com">Dolor</a>, <a class="hoverFolio-link" href="https://linktosomewhere.com">Sit</a>, <a class="hoverFolio-link" href="https://linktosomewhere.com">Amet</a>, </p> <div class="hoverFolio-images"> <img class="hoverFolio-image" src="https://sourcetoyourimage.com"/> <img class="hoverFolio-image" src="https://sourcetoyourimage.com"/> <img class="hoverFolio-image" src="https://sourcetoyourimage.com"/> <img class="hoverFolio-image" src="https://sourcetoyourimage.com"/> <img class="hoverFolio-image" src="https://sourcetoyourimage.com"/> </div> }I hope this helps!
Nonetheless this would be super nice to have as a feature or plugin in the future!
It might make sense to combine it with the background positioning thing I described over here
PS: If someone is able to make this a bit cleaner, or something I did doesn’t make much sense 👉 Feel free to paste some changes/corrections!
-
Dear @edgrbnz
again that you for your help. it is very much appreciated.
Happy to have the forum active :-)All the best!
Marius
-
Hey @mariusjopen 🙃
As long as I have some spare time and feel like I can contribute anything helpful I’m happy to help / share my thoughts.💐💐💐
-
@edgrbnz said in Images appear on link hover:
.hoverFolio {
/basic styling for your text object/
margin: auto !important;
}.hoverFolio-links {
/that’s the wrapper for the links which also defines the image height in relation to your text block/
position: relative;
z-index: 1;
padding: 5vw 0;
}.hoverFolio .hoverFolio-images img.hoverFolio-image {
/that’s your image positioning/
position: absolute;
object-fit: contain;
width: auto;
height: 100%;
top: 0;
left: 50%;
bottom: 0;
transform: translateX(-50%);
display: none;
}This did not work for me even after changing $ to jQuery - anyone else having trouble setting this up?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it