Consisting problem with carousel size
-
Hi, me again ... I put the 70 px on the frame top, since it visually convinced me more than 4 %. But I changed back to 4% now and the problem is still consisting.
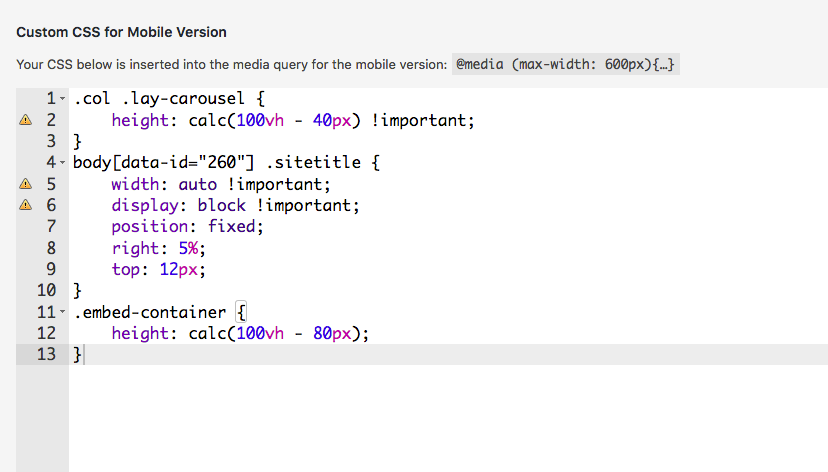
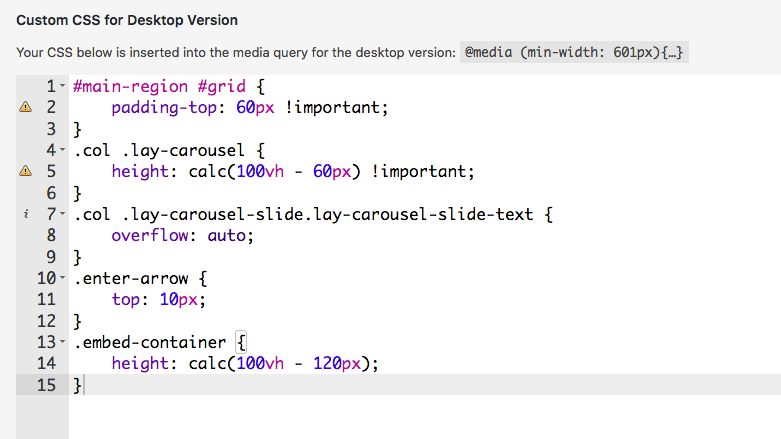
But I maybe found the problem. For the first time opening CSS I realised that my web-designer put quite a few CSS things there. I send you screenshots. To me it sounds as if the problem was in the CSS. Can you check that?


-
Dear @Bastion
Good to know! :)
Just temporarily remove this Custom CSS - pasting it somewhere safe, then press the save button at the bottom and see if the issue is resolved - then add the code back in piece by piece e.g one piece would be a title with one sets of {} brackets so:
.col .lay-carousel{ height : calc(100vh - 40px) !important; }Would be one piece, try this strategy out :)
Best wishes
Richard -
Dear @Bastion
Sorry for the difficulty you are having, with the code removed could you please reset your browsers cache or open the site in an incognito window to make sure,
Are Wordpress, Lay Theme and all plugins up to date?
- Its difficult to know what is the exact issue if someone has already been customising, but i will stick with you, and hope to come to conclusion :)
Let me know and talk soon
Best
Richard -
Hey everybody,
@Richard-Keith this is a pretty simple one.

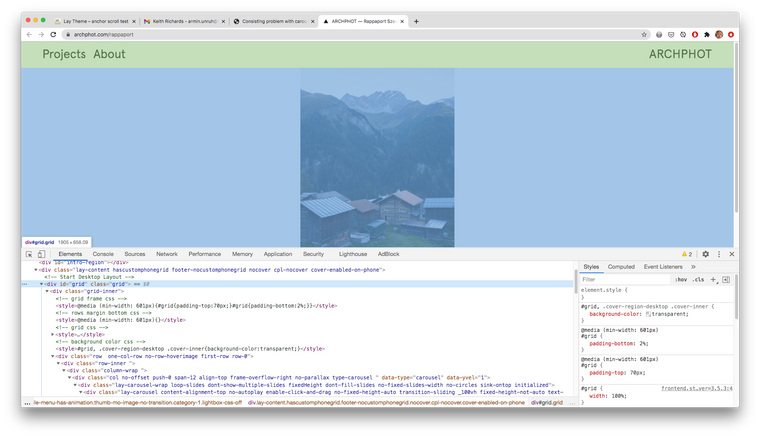
When looking at the markup you can see the grid has a padding top, indicating there is a space at the top. It is 70px
This is the "Frame Top". In the gridder, click on "Frame" -> "Frame Top" and set it to 0
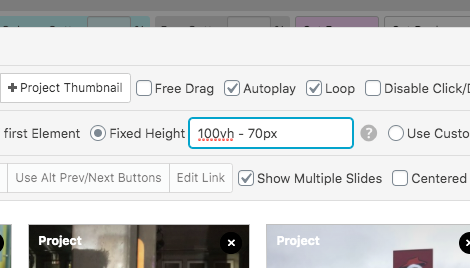
You could also set the height for the carousel differently. Set a height of "100vh - 70px" instead of "100vh"
Also richard the css you provided:
.col .lay-carousel{ height : calc(100vh - 40px) !important; }Its a good thought, however, the way to set a carousel's height is directly when editing the carousel in the gridder:

-
Hi,
your first solution (setting frame top to zero) didn't work out for me. It cropped also my project page.

The second version (setting fixed height on 100vh - 70px) is great. It does the job. But still: I would love to see a little strip of white under the image (it's there when you scroll down). How can I get that white border without scrolling?Best
Peter -
Hi,
your first solution (setting frame top to zero) didn't work out for me. It cropped also my project page.

The second version (setting fixed height on 100vh - 70px) is great. It does the job. But still: I would love to see a little strip of white under the image (it's there when you scroll down). How can I get that white border without scrolling?Best
Peter@Bastion
Hello Peter,Sorry for the wait.
For the Project Page, you can use a Frame Top value other than 0.
It is cropped off because you use a menubar / navbar and the images are underneath it.But still: I would love to see a little strip of white under the image (it's there when you scroll down). How can I get that white border without scrolling?
In Lay Options -> Gridder Defaults make sure you set "Frame top in" and "Frame bottom in" to "px" meaning Pixel.
Then set your frame top to like 50px and frame bottom to 50px.
Now for your carousel use a fixed height of "100vh - 100px"
Make sure your menubar or navbar also has a height of no more than 50px so it doesn't cut off anything. You can configure your menubar in "customize"
It's all a matter of creating the right settings
-
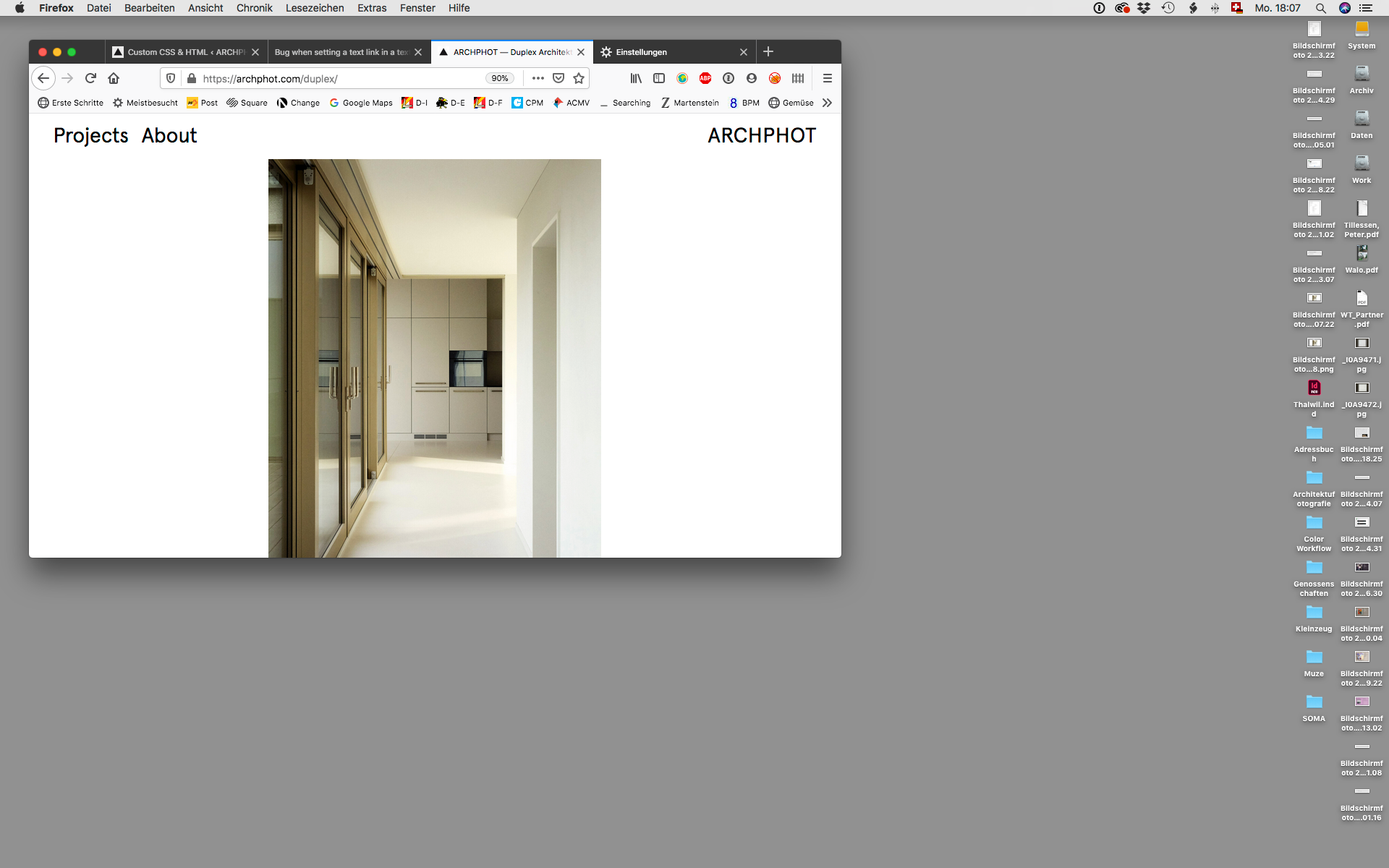
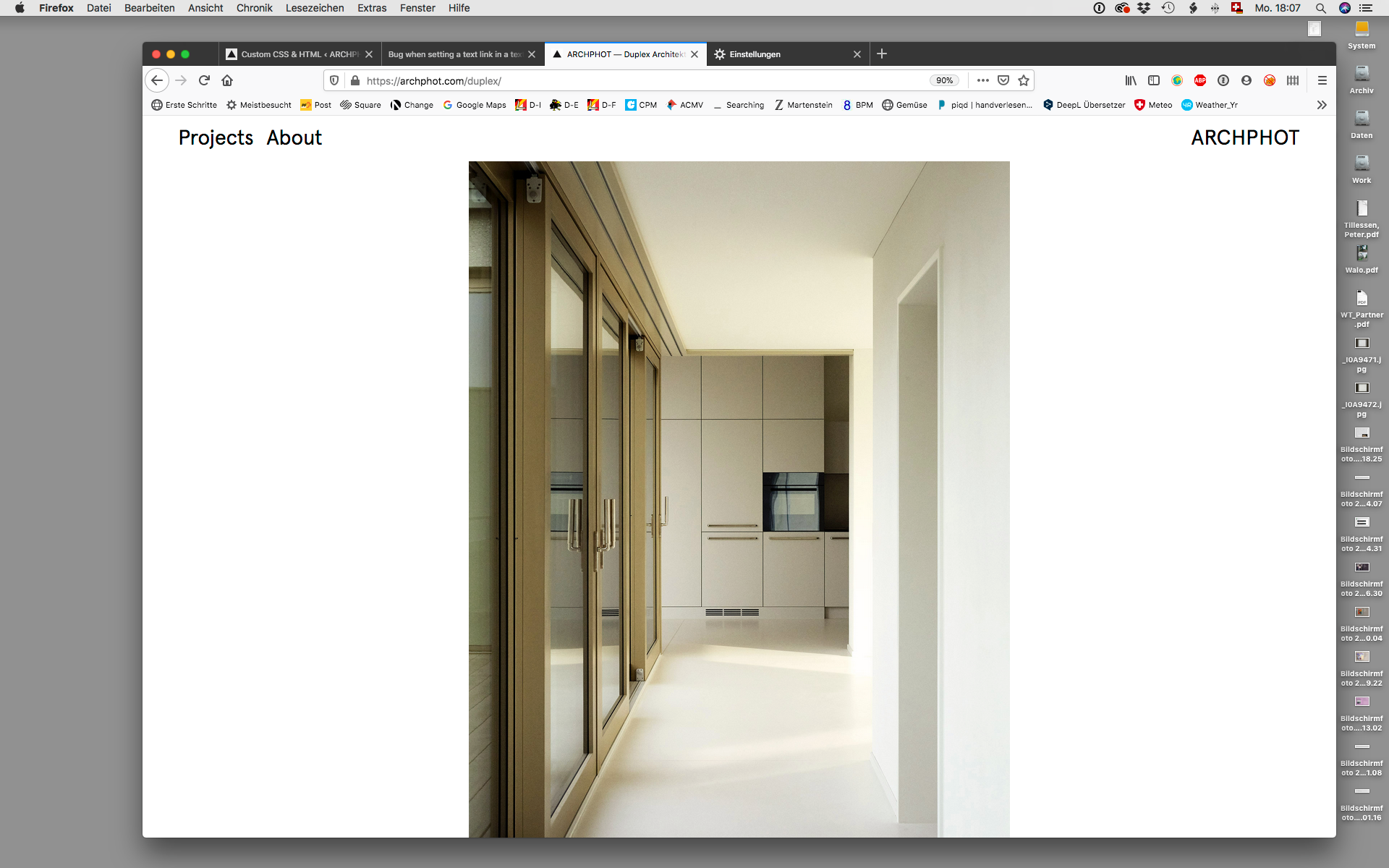
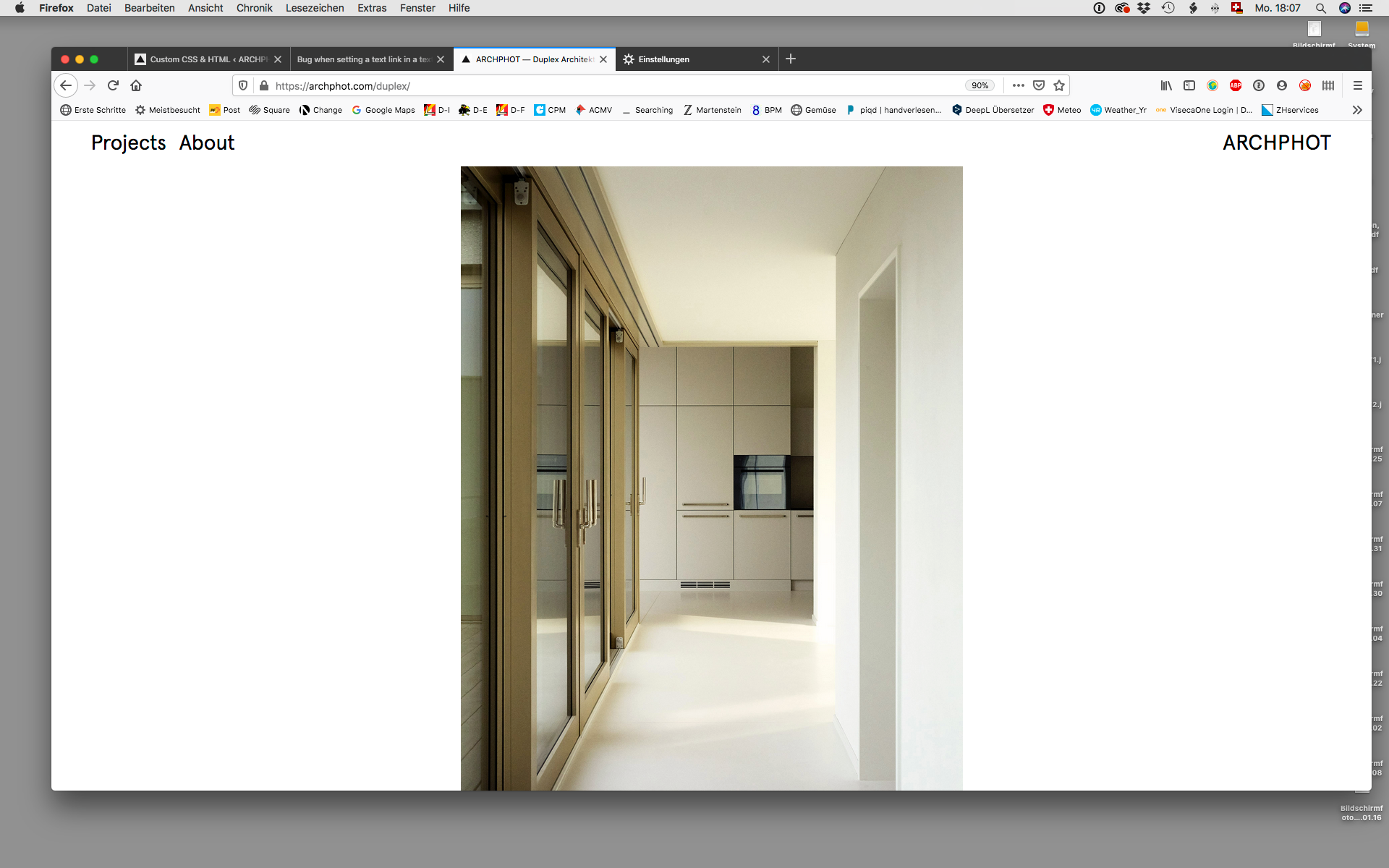
Hi Armin,
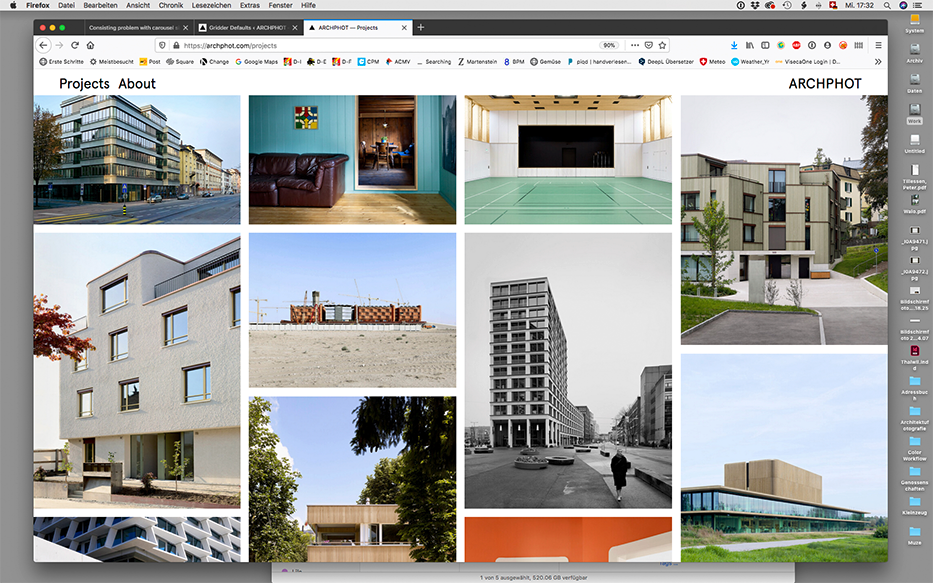
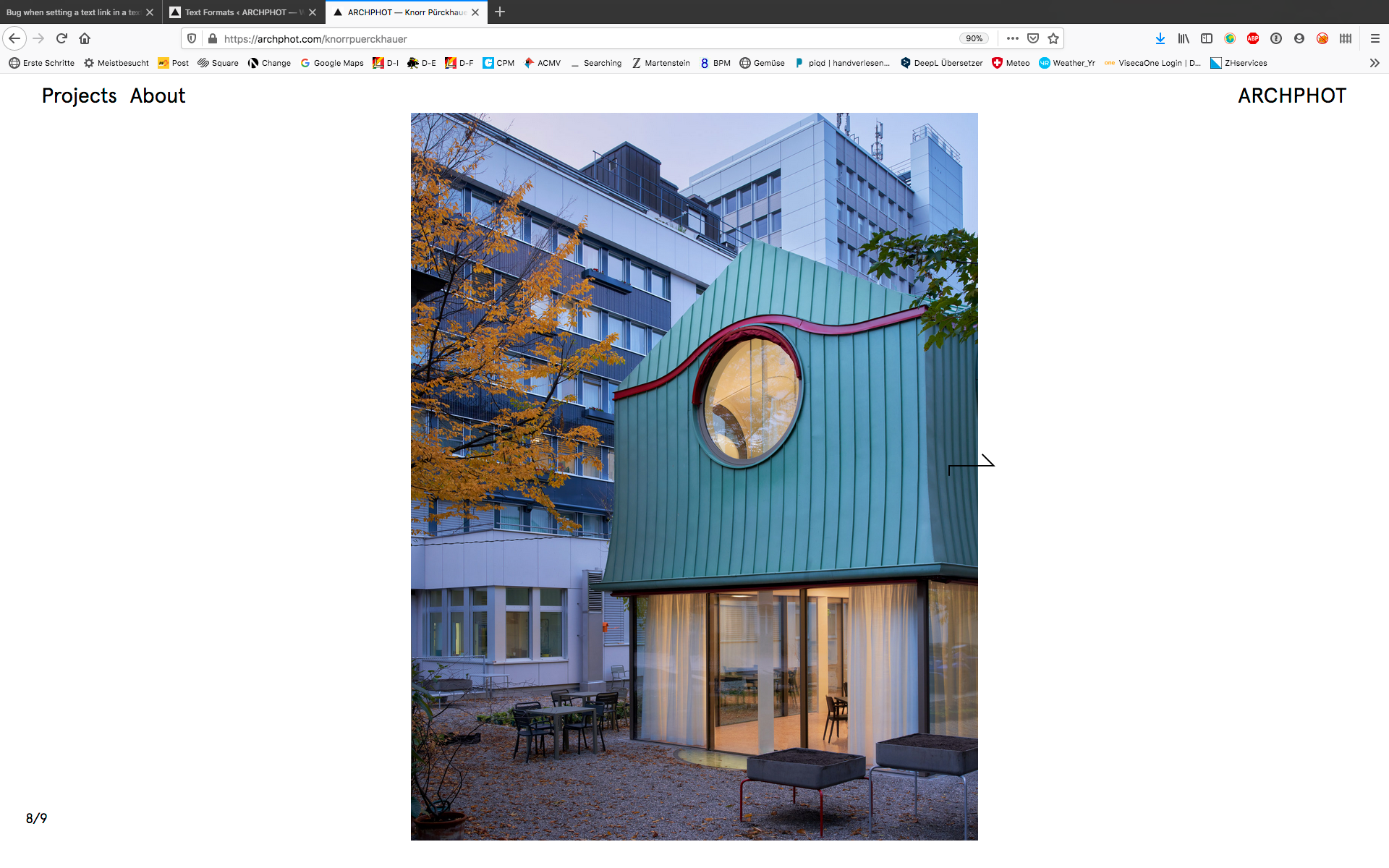
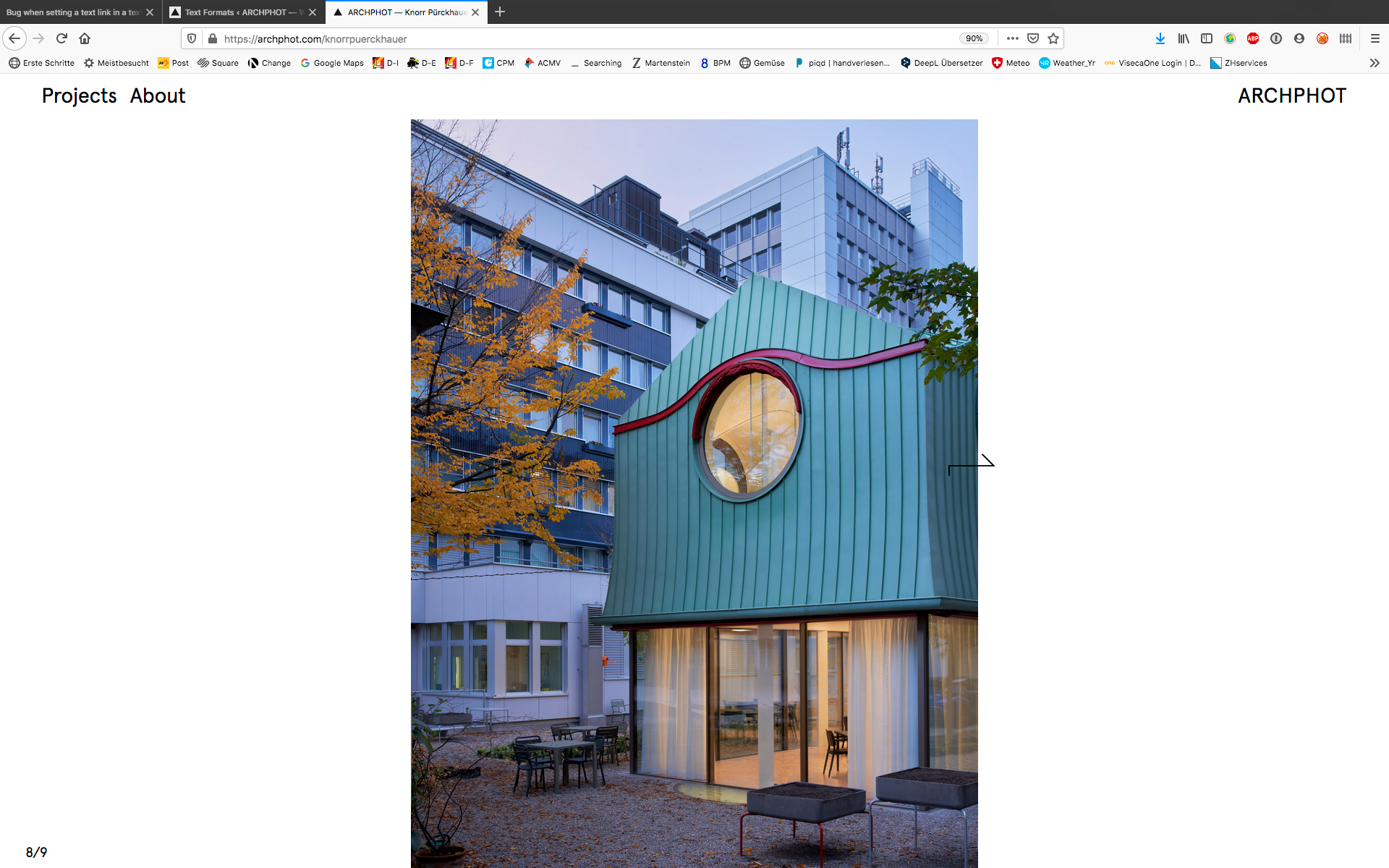
it's hard to explain in english. That's why I am sending two screenshots here. The first one shows it, how I would like to have it, the second one, how it actually is. You might see the difference only when you download those images and compare them. The problem has to do with the lower edge of the image and the question if you see 'white background' underneeth the image or not ...
So my question is: how do I change the general settings to have an image which doesn't 'touch' the lower edge of the browser?
Thanks again for your help!
Peter

-
Hey @Bastion
Ich schreib dir mal auf Deutsch
Schau mal, wenn du im Gridder bist, da kannst du Frame Top und Frame Bottom einstellen.
(Mein letzter Post beantwortet deine Frage)Ich sehe wenn ich dem Link folge von deinem Screenshot, dass du garnicht das probiert hast, was ich dir vorgeschlagen habe:
In Lay Options -> Gridder Defaults make sure you set "Frame top in" and "Frame bottom in" to "px" meaning Pixel.
Then set your frame top to like 50px and frame bottom to 50px.
Now for your carousel use a fixed height of "100vh - 100px"
Make sure your menubar or navbar also has a height of no more than 50px so it doesn't cut off anything. You can configure your menubar in "customize"
It's all a matter of creating the right settings.
@Richard-Keith
maybe if @Bastion cannot create these setting by himself, can you try and do it for him?
Maybe you can send @Richard-Keith your login data to richard@laytheme.combut first try it yourself please it is really not that hard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it