paralax is not working after update
-
Hi
I just updated my site to the latest version of laytheme (Version: 3.5.4) and wordpress (5.5.3).
After the update simple parallax is not working on this page any longer: http://www.re-form.dk/reform2018
But is is still working on this page: http://www.re-form.dk/2020_open_call
Is there any way to make sure it works on all pages?
"Activate Simple Parallax" is checked in "Lay Options".
I experience the issue in both chrome and safari.
Thank you for your time and help!
Best, Jens -
Dear Jens
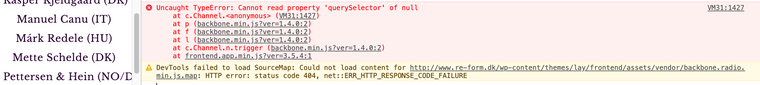
The page that isn't working shows this error in the console:

Do you have any Custom Javascript added relating to a 'reform.woff font?
Additionally are Lay Theme's plugins up to date?
Best
Richard -
Hi Richard
Thanks for your reply!!
Yes I do have custom Javascript added relating to a 'reform.woff' font – the custom java is only used on this page: http://www.re-form.dk/2020_open_call
And yes, the Lay Theme Carousel addon (the only one I am using) is up to date.
Any suggestions for what I can do? I think it is very strange that it is working on one page and not another...
Thanks again!
Best, Jens -
Sure thing.
This is all placed in "Custom <head> content":
<meta property="og:image" content="http://www.re-form.dk/wp-content/uploads/2017/10/FB--cover--02.png" />
<script src="http://re-form.dk/blotter/js/blotter.min.js"></script>
<script src="http://re-form.dk/blotter/js/materials/liquidDistortMaterial.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script><script>
window.laytheme.on("newpageshown", function(layoutObj, type, obj){
if(type == "page" && obj.id == 582) {const createBlotterGeneratorText = () => {
// Define text style
const text = new Blotter.Text('RE', {
family: "'reform_mmxx-4', serif",
size: 500,
paddingLeft: 100,
paddingRight: 100
});// Use a material // https://blotter.js.org/#/materials let material = new Blotter.LiquidDistortMaterial(); // Set material opts material.uniforms.uSpeed.value = 0.2; material.uniforms.uVolatility.value = 0.5; material.uniforms.uSeed.value = 0.1; let blotter = new Blotter(material, { texts: text }); // Apply to element let scope = blotter.forText(text); let elem = document.getElementById('blotter-container'); scope.appendTo(elem); }; WebFont.load({ custom: { families: ['reform_mmxx-4'], urls: ['http://www.http://www.re-form.dk/wp-content/uploads/2020/02/reform_mmxx-4.woff'] }, active: () => createBlotterGeneratorText() }); }});
</script><script>
window.laytheme.on("newpageshown", function(layoutObj, type, obj){
if(type == "page" && obj.id == 576, 568) {const body = document.body; const docEl = document.documentElement; const MathUtils = { lineEq: (y2, y1, x2, x1, currentVal) => { // y = mx + b var m = (y2 - y1) / (x2 - x1), b = y1 - m * x1; return m * currentVal + b; }, lerp: (a, b, n) => (1 - n) * a + n * b, distance: (x1, x2, y1, y2) => { var a = x1 - x2; var b = y1 - y2; return Math.hypot(a,b); } }; let winsize; const calcWinsize = () => winsize = {width: window.innerWidth, height: window.innerHeight}; calcWinsize(); window.addEventListener('resize', calcWinsize); const getMousePos = (ev) => { let posx = 0; let posy = 0; if (!ev) ev = window.event; if (ev.pageX || ev.pageY) { posx = ev.pageX; posy = ev.pageY; } else if (ev.clientX || ev.clientY) { posx = ev.clientX + body.scrollLeft + docEl.scrollLeft; posy = ev.clientY + body.scrollTop + docEl.scrollTop; } return {x: posx, y: posy}; } let mousePos = {x: winsize.width/2, y: winsize.height/2}; window.addEventListener('mousemove', ev => mousePos = getMousePos(ev)); const elem = document.querySelector('.content__text'); const textEl = elem.querySelector('span.content__text-inner'); const createBlotterText = () => { const text = new Blotter.Text(textEl.innerHTML, { family : "'reform_mmxx-3', serif", weight: 500, size: 500, paddingLeft: 20, paddingRight: 20, paddingTop: 200, paddingBottom: 20, fill : 'black', }); elem.removeChild(textEl); const material = new Blotter.LiquidDistortMaterial(); material.uniforms.uSpeed.value = 1; material.uniforms.uVolatility.value = 1; material.uniforms.uSeed.value = 0.1; const blotter = new Blotter(material, {texts: text}); const scope = blotter.forText(text); scope.appendTo(elem); let lastMousePosition = {x: winsize.width/2, y: winsize.height/2}; let volatility = 0; const render = () => { const docScrolls = {left : body.scrollLeft + docEl.scrollLeft, top : body.scrollTop + docEl.scrollTop}; const relmousepos = {x : mousePos.x - docScrolls.left, y : mousePos.y - docScrolls.top }; const mouseDistance = MathUtils.distance(lastMousePosition.x, relmousepos.x, lastMousePosition.y, relmousepos.y); volatility = MathUtils.lerp(volatility, Math.min(MathUtils.lineEq(0.9, 0, 50, 0, mouseDistance),0.9), 0.05); material.uniforms.uVolatility.value = volatility; lastMousePosition = {x: relmousepos.x, y: relmousepos.y}; requestAnimationFrame(render); } requestAnimationFrame(render); }; WebFont.load({ custom: { families: ['reform_mmxx-3'], urls: ['http://www.re-form.dk/wp-content/uploads/2019/12/reform_mmxx-3.woff'] }, active: () => createBlotterText() }); }});
</script>Many thanks for your time and help!
-
Dear @jensdan
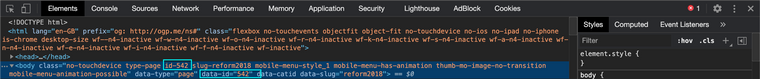
window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "page" && obj.id == 576, 568) {Currently your code asks for page id - 576, 568 It works on page 576, however your second page which does not work has a page ID of 542 :

change the code above to the following and hope this solves your issue
window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "page" && obj.id == 576, 542) {Best wishes & have a wonderful day!
Richard -
@Richard-Keith said in paralax is not working after update:
542
Hi richard
Thank you for looking into it and for suggesting a solution!
I have tried changing the code as you suggested, unfortunately the paralax is still noget working on this page: http://www.re-form.dk/reform2018Any other suggestions is greatly appreciated!
Thx
Jens -
Dear @jensdan
So some steps of Debugging if you will:
Could you temporarily remove any custom JS / HTML and see if the parallax is working on your page '2018'
Just really need to isolate the problem to either Lay Theme Bug, or your Custom JS - I should have started with this, apologiesThe problem in the console occurs with the line:
const textEl = elem.querySelector('span.content__text-inner');Within the middle portion of you Custom JS , its not picking up a 'span.content_text-inner for that page.
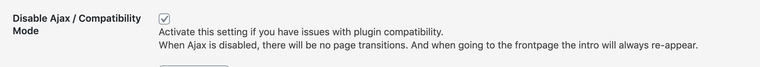
Also just as a try can you give the 'Disable Ajax' a quick try and see if this helps:

Wordpress, Lay Theme and all the plugins are up to date and therefore in sync?
Just would be really good to isolate the issue first, if we can remove any custom additions and see if the parallax can operate in normal conditions :)
Best, let me know, sorry for the inconvenience if i have caused any - Have a wonderful day
Richard -
can u update again now? does it work now? sorry about that!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it