Help plugin - Swap Images on Hover JS
-
Hi everybody,
I'm trying to implement some JS into my website to swap images when mouse hover an image (js plugin) "https://www.jqueryscript.net/other/Swap-Images-Cursor-Move-Swinger.html" - I've tried the code with an online editor and it works. See code pen here : https://codepen.io/leamarque/pen/JjKERVq
I've tried to follow the laytheme JS documentation but I don't seem to get it so I would love some help :)
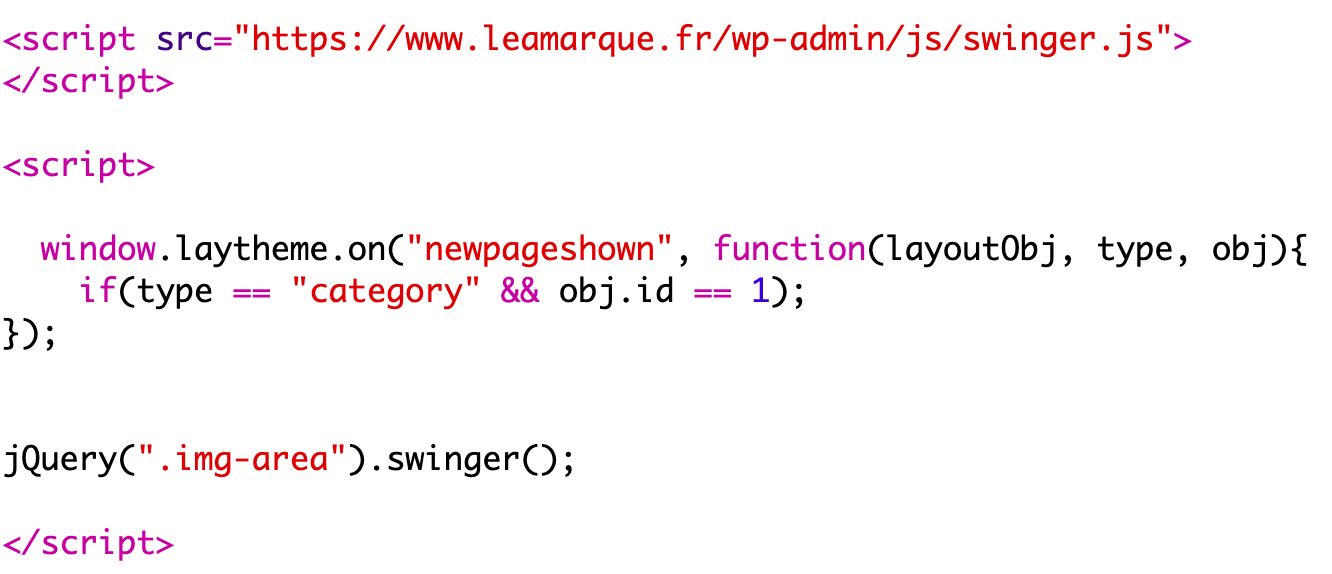
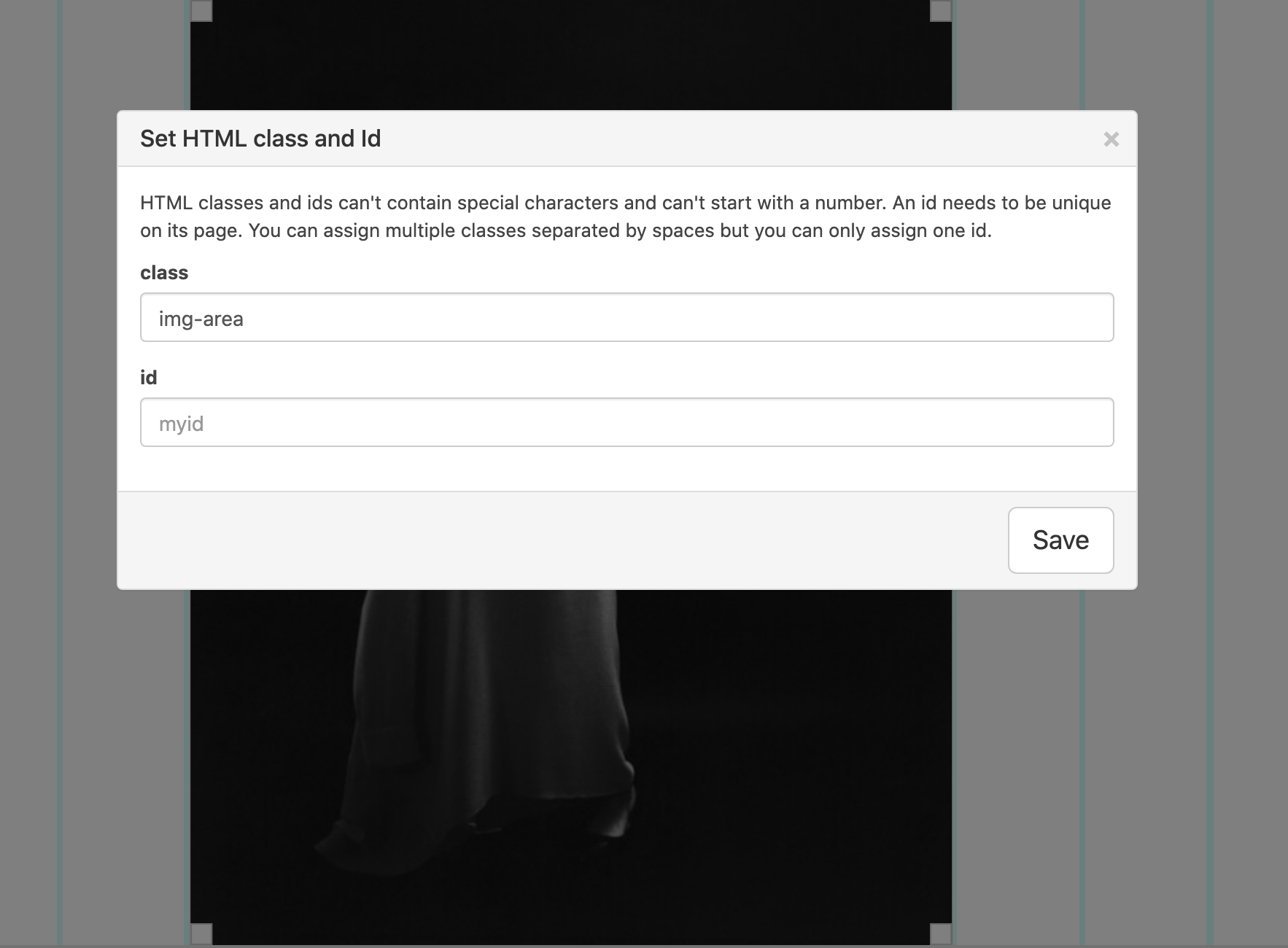
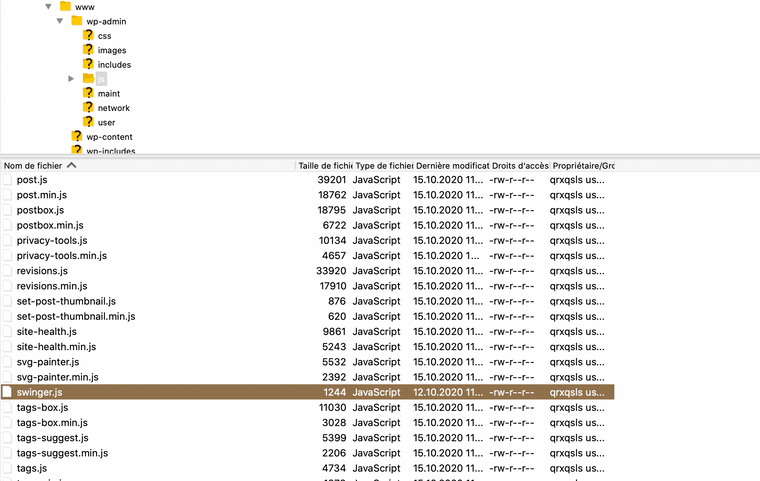
Here is what I've wrote into the head section and other screenshots to help you understand :



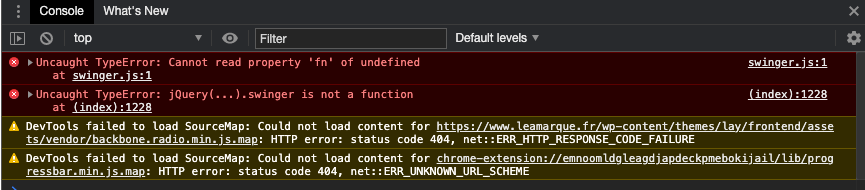
Here is what the console said:

-
Here you go!
Put this in your custom js:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery.fn.swinger = function () { return this.each(function () { var $container = jQuery(this); $container.css({ "position": "relative" }); var $images = $container.find("img"); $images.css({ "position": "absolute", "top": "0%", "left": "0%", "width": "100%" }); var $middleImage = jQuery($images[Math.floor($images.length / 2)]); $middleImage.css({ "z-index": "2", "position": "relative" }); var columnsCount = $images.length; $images.each((i, img) => { var left = `${100 / columnsCount * i}%`; var width = `${100 / columnsCount}%`; var $column = jQuery(`<span style="z-index:999;position:absolute;top:0;bottom:0;left:${left};width:${width}"></span>`); jQuery(img).after($column); $column.hover(() => { $images.css({ "z-index": "1", "position": "absolute" }); jQuery(img).css({ "z-index": "2", "position": "relative" }); }); }) }); } }); </script> <script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery(".img-area").swinger(); }); </script>Then add your images via "+More" > +HTML" in your laygridder. Give the row the class "img-area". Should work like this.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it