Fixing a text element in the foreground
-
Hi Armin,
how can I fix a text block/element in front of a moving (parallax) image grid in the background as seen on https://leberg.com/about?
Best, Paula
-
Dear Paula
I hope i can help :)
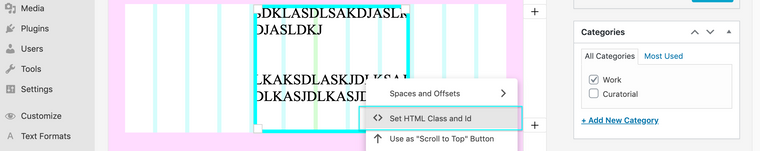
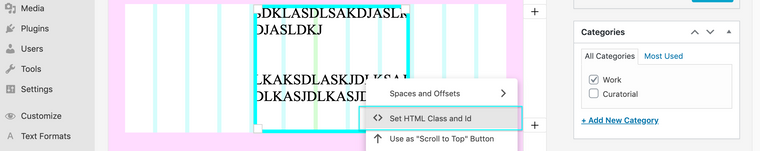
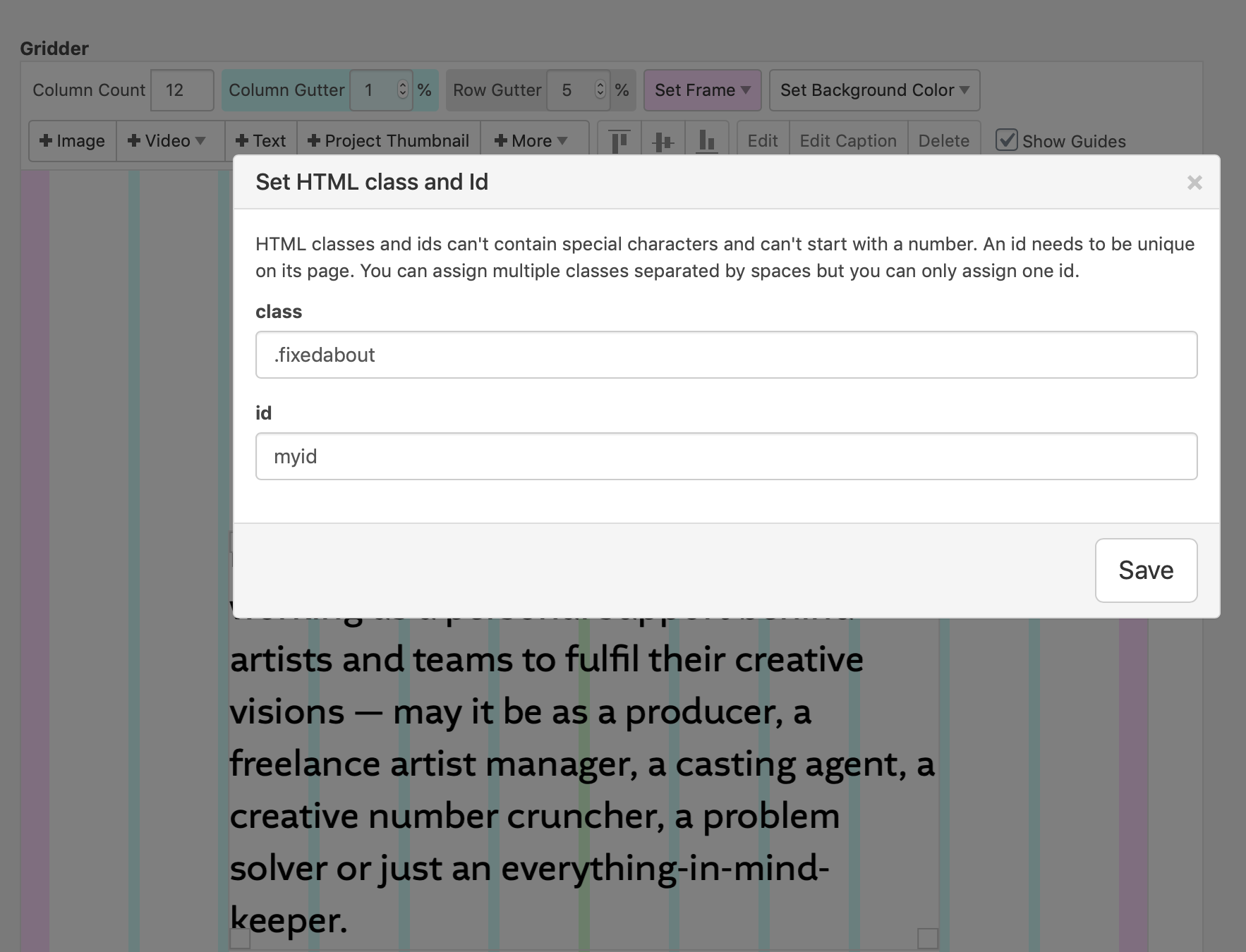
This website has a text box placed in the Gridder with a Custom Class that then has some Custom CSS Added to it making it sit fixed in the middle of the page.So within the Gridder a text box is added, then we right click and - Set HTML Class & ID:

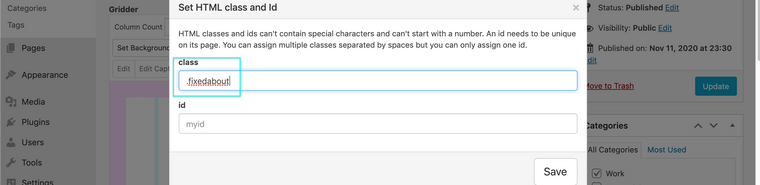
To follow your example i have given the element a class of '.fixedabout' :

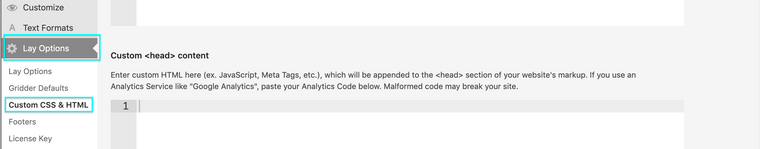
Then Within 'Lay - Options - Custom CSS & HTML':

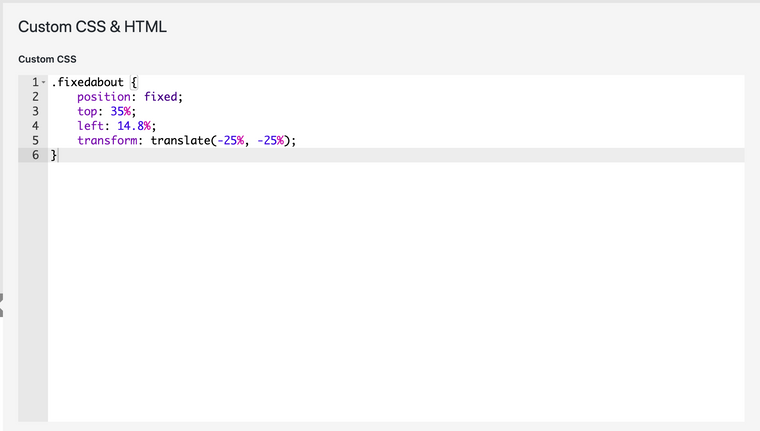
This Code has been used in the Example you provided:
.fixedabout { position: fixed; top: 35%; left: 14.8%; transform: translate(-25%, -25%); }You can add this in the Custom CSS area at the top of the page, remember to save at the bottom :)
Let me know how you go, this is the basics behind what your example has done to achieve the fixed text element in the foreground.
Thank you for using Lay Theme and have a wonderful day!
Best
Richard -
Dear Richard,
many thanks for your detailed help! I'm new to all this CSS stuff but it's never too late to learn ;) I'll try by following your instructions and let you know how it's going.
All the best and have a wonderful Friday!
Best, Paula -
Dear Paula
I hope i can help :)
This website has a text box placed in the Gridder with a Custom Class that then has some Custom CSS Added to it making it sit fixed in the middle of the page.So within the Gridder a text box is added, then we right click and - Set HTML Class & ID:

To follow your example i have given the element a class of '.fixedabout' :

Then Within 'Lay - Options - Custom CSS & HTML':

This Code has been used in the Example you provided:
.fixedabout { position: fixed; top: 35%; left: 14.8%; transform: translate(-25%, -25%); }You can add this in the Custom CSS area at the top of the page, remember to save at the bottom :)
Let me know how you go, this is the basics behind what your example has done to achieve the fixed text element in the foreground.
Thank you for using Lay Theme and have a wonderful day!
Best
Richard@Richard-Keith
Hi Richard, I followed your instructions but it's not working .. not sure what I'm doing wrong.
http://paulapetersen.com/about


-
Dear Paula
Great to see your getting into the code :)
You did everything right, It was actually my fault!
I copy and pasted quickly the class name for this example, apologies.When naming the class in the Gridder leave out the ' . ' at the start of the name:
.fixedabout should just be 'fixedabout'
We use this ' . ' with CSS to target a class e.g a class called 'special' would in CSS be targeted with:
.special{ }With this ' . ' fullstop at the front - And for example if you had that ID that you called 'myid'
You would target it in CSS with:
#myid{ }The ' # ' being a way to target 'ID's'
Once again sorry for my error and goodluck!
Best
Richard -
Dear Richard,
many thanks, it is working now!! Yeah!! :-))
Best, Paula
-
Dear Paula
Awesome! :)
Best wishes
Rich -
P person5 referenced this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it