Audio player on OpenStreetMap
-
Hi !
I'm trying to add lay theme audio player in OpenStreetMap but it doesn't work.
I tried with the URL
but this appears on the map
I also tried with the shortcode but this appears

I can put a link, but I would like to have the player directly on the popup of the map.
Can someone help me ?
Thxxxx
-
Dear @Okvmh
Unsure if this is possible?
Have you seen this thread?
http://laythemeforum.com:4567/topic/795/audio/2Also if you could post a link to the website in question that would be great :)
Best
Richard -
Hi Richard
Thanks for your answerYes I already tried with
<audio src="YOUR-URL" controls> </audio>and also tried with explanations on Mozilla.org or wp.org
Here is the map http://u.osmfr.org/m/507639/
and the website http://www.soundmark.fr/ (but the map is not on it yet) -
Dear @Okvmh
Lets try it step by step,
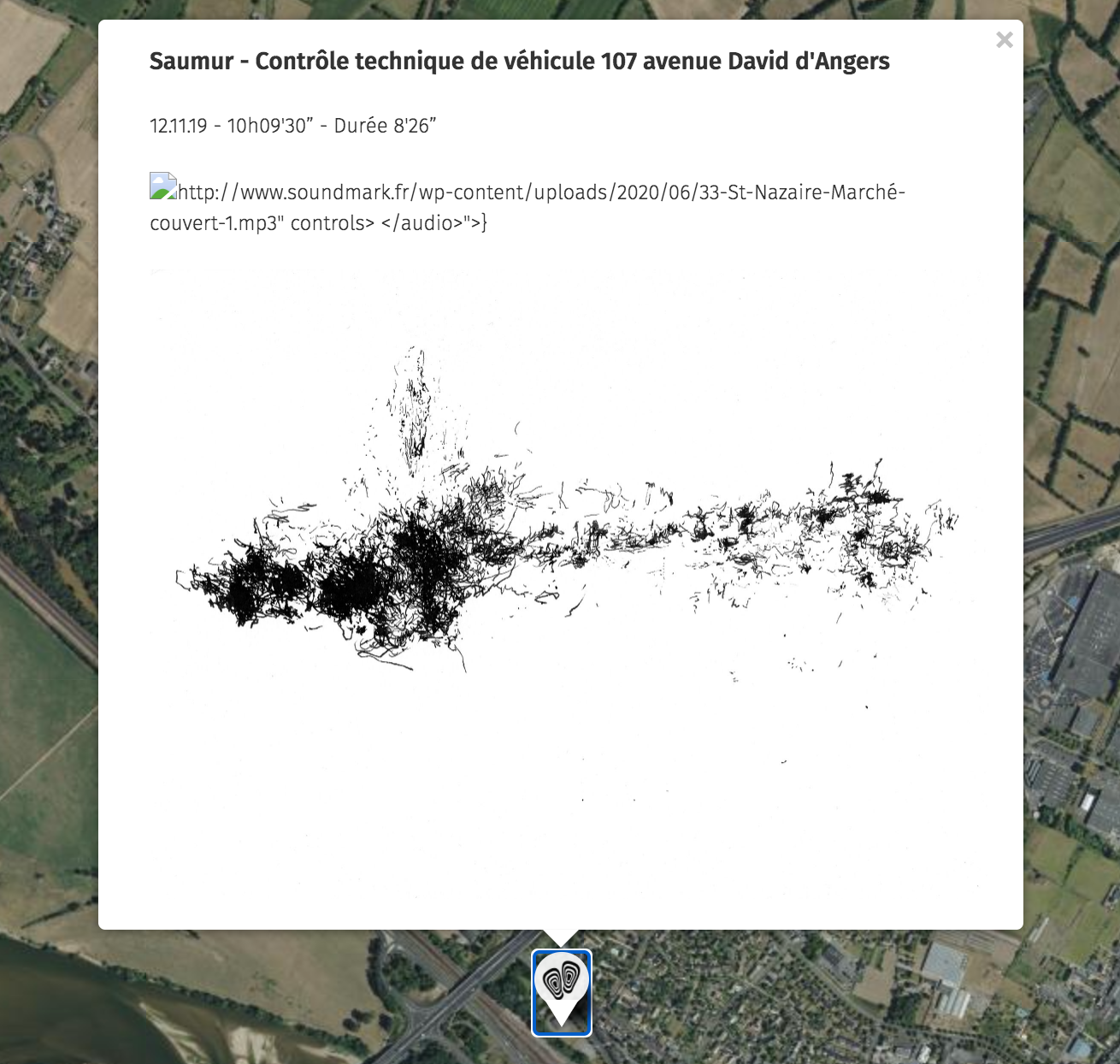
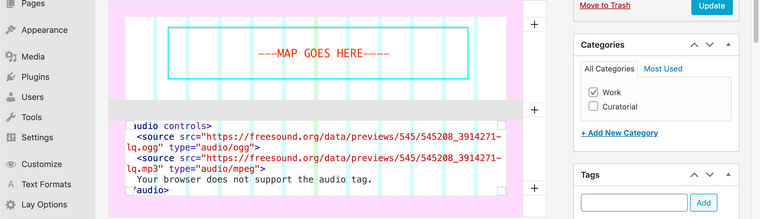
First lets see if you can have the audio player in your Gridder. you can add the following code:<audio controls> <source src="https://freesound.org/data/previews/545/545208_3914271-lq.ogg" type="audio/ogg"> <source src="https://freesound.org/data/previews/545/545208_3914271-lq.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>With ' +More - HTML " :

So we end up with something like this:

Then go to the actual page and make sure you can hear the music.
Then add the Shortcode of the Map to the Gridder Section above the Audio:

Are you able to set this up?
Let me know and best wishes :)
Richard
-
Dear @Okvmh
Great so they are both working? Map on top - Audio player on the bottom - Now using Some Custom CSS we should be able to push the audio player upwards over the Map! :)
Could you post the link to the page with this setup and i will try to add some CSS to help
Let me know, & have a wonderful day :)
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it