Image Hover Add On – on Menu Items
-
Dear Jan @jae
Technically the built in Wordpress Menu is a bit different so unfortunately it doesn't work for that, Imagehover is made to work with the Gridder.
However i can see a work around that will reach the same conclusion:
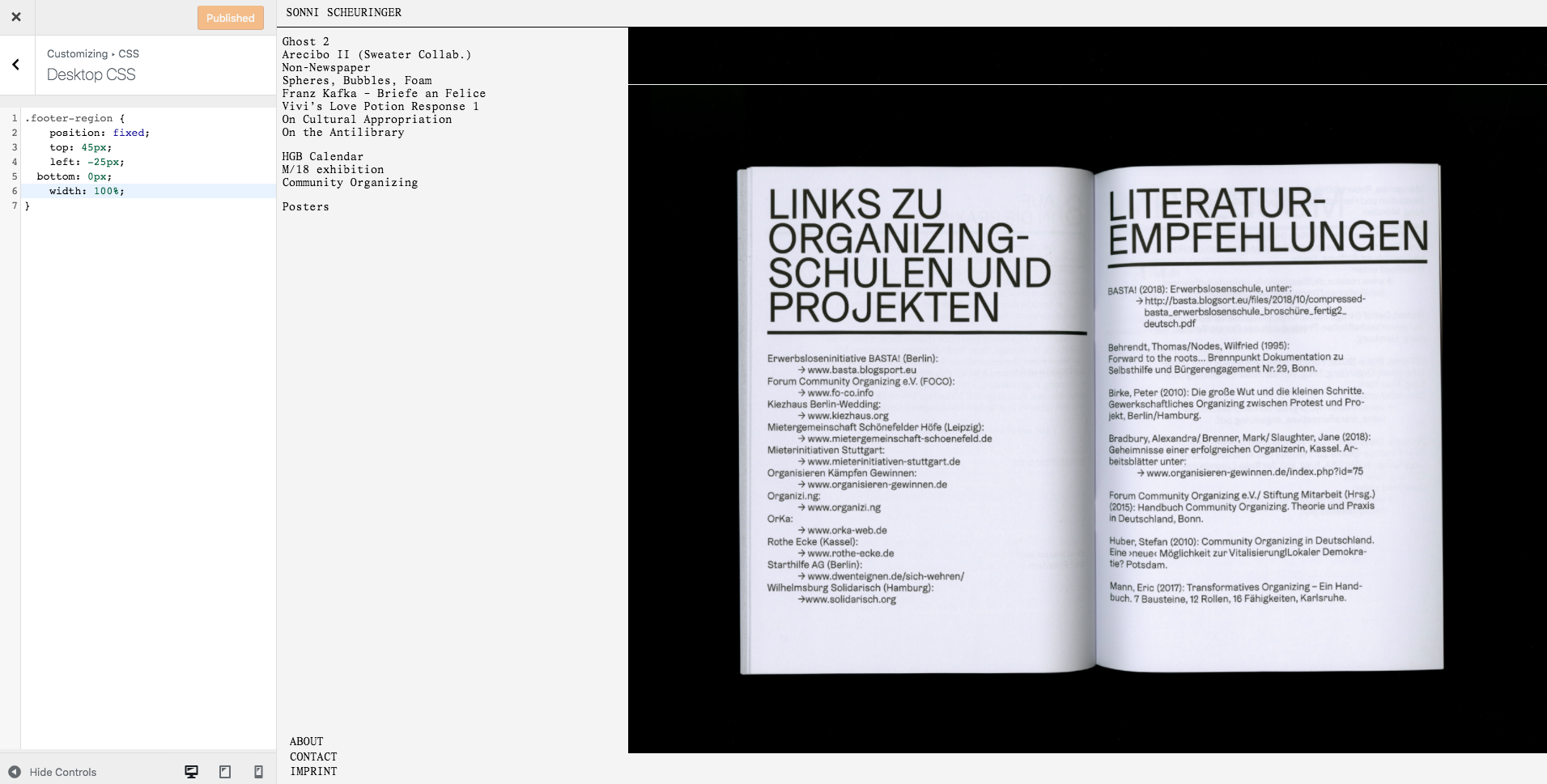
Using a Footer within pages, you could set your menu links and apply Imagehover to them:

Then using Custom CSS within 'Lay Options - Custom CSS & HTML you can style how you wish :

Force the whole footer to the top making it the Header / Navigation.https://laytheme.com/documentation.html#custom-css-styling
Also remember to set the page you wish as the footer with the Button in the lower right corner:

As well as any options with the 'footer' setting in your left-hand admin bar :)
Hope this helps & best wishes
Richard
-
Dear All, I have a similar question.
I'm new to laytheme and maybe I'm not seeing the solution clearly, but I'm a bit confused:
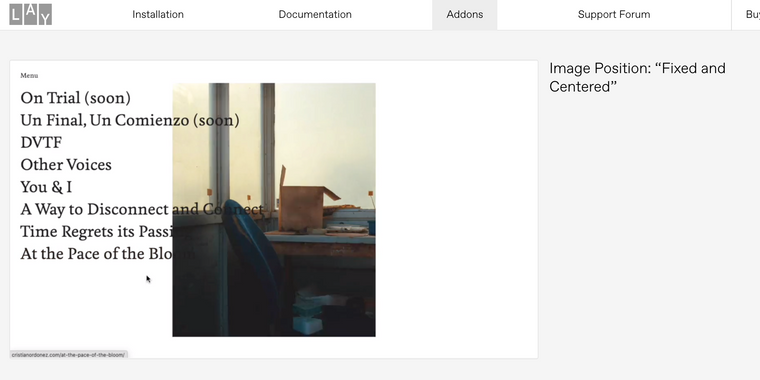
On the Laytheme website, there is an image hover add on example like this:

where you can see the menu on the left, and then the image hovers when the cursor is on a project title.On my website, I created my projects and added them to the menu, so they will always be shown:

Since the add-on cannot be used in the title; I can't use it here (without custom css I suppose).How did they do it in the Laytheme example?
Are the project titles on the left not actual 'titles' but in a gridder? Or is it custom css there as well?Hope it's not too confusing what I mean..
All the best,
Sonni -
Dear @Richard-Keith,
thank you a lot for your fast reply :-)
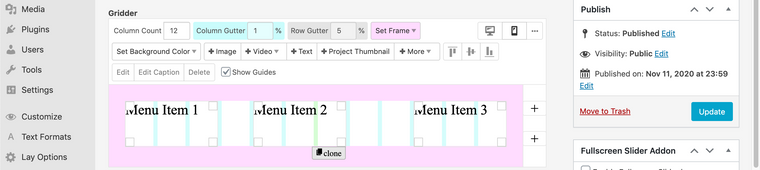
Okay, so I would need to make a detour around that and put the project titles in a gridder that act as a menu.That opens up a new question: is it possible to then always show the "fake menu" still, also when you click on the project titles?

Like here: When you click on the project 'Non-Newspaper', the list of projects is still always shown on the left.
If I now take the detour and make a 'fake menu' (e.g. category with gridder including the linked projects), how do I achieve this?
Thank you for your time and help!
All the Best,
Sonni -
Dear @sonnisc
If you want it to appear on every page in the same place, i would suggest adding this list to the footer, then giving the list some custom CSS that positions it on the page in the place you desire :)
https://laytheme.com/documentation.html#custom-css-styling
Hope this helps Sonni!
Sincerely
Richard -
Dear @sonnisc
If you want it to appear on every page in the same place, i would suggest adding this list to the footer, then giving the list some custom CSS that positions it on the page in the place you desire :)
https://laytheme.com/documentation.html#custom-css-styling
Hope this helps Sonni!
Sincerely
Richard -
Hi @Richard-K,
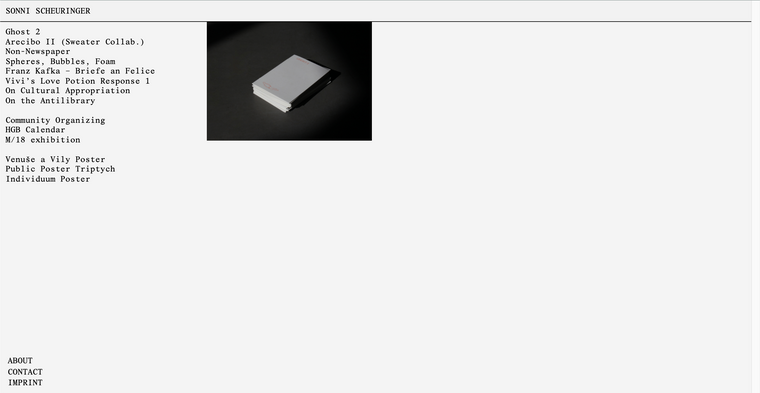
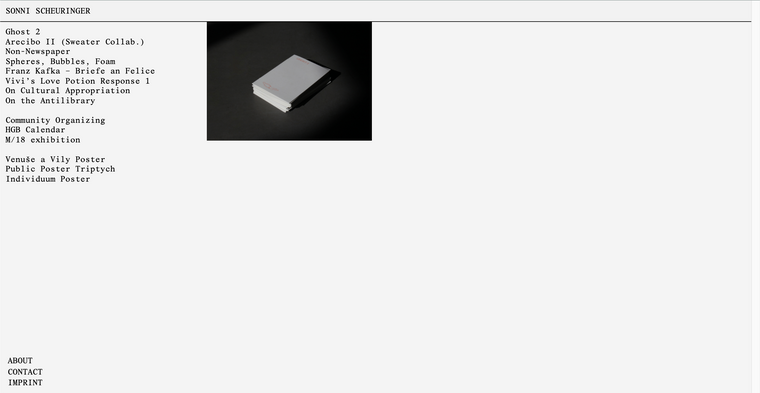
I've tried to work my way around to archieve the above-mentioned problem and used CSS for the first time. And it worked to now have a 'fake' Menu as a Footer on the left that's always shown (Ghost 2, Arecibo etc), so thank you a lot for the help with this :-)
But now, since I added the CSS, there is a space on the bottom when my projects are shown (see picture); even though in the gridder the bottom frame is set to zero. The pictures should always end with the screen.

Do you know how I can solve this problem?
I couldn't find someone having a similar problem..All the best and again thank you for your help,
Best,
Sonni -
Dear Sonni @sonnisc
http://sonnischeuringer.com
Have you since your last thread changed anything? i am getting different content:
-
Dear Sonni @sonnisc
http://sonnischeuringer.com
Have you since your last thread changed anything? i am getting different content:
-
Dear @Richard-K,
I've found a solution and played with the CSS; it had something to do with the assigned position of the footer and frames.
Thank you anyway, for everything! I couldn't have managed to make a website without Laytheme and the Forum Help; it's really amazing!:)All the Best,
Sonni -
Dear @sonnisc
Amazing! thanks for the update :)
Sorry i was a bit delayed to reply to you on this one!Good luck on the rest of your Lay Theme building, post the website when your finished if you like so we can have a look! :0
Best wishes and a wonderful day
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it