Footer logo issues
-
Hi
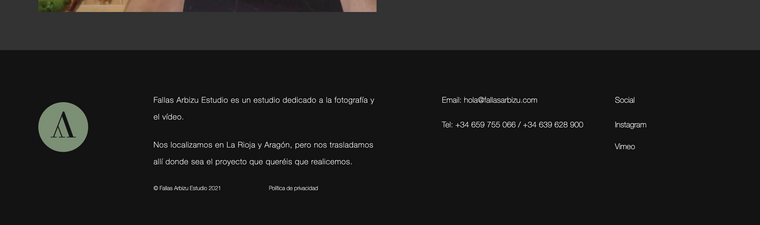
I have created the footer, and in the mobile version it is too big. I can't get the logo to be the size of the mobile.thanks!


-
Dear @julianfallas
Im sorry to hear this, if could post a link to your website i will try to take a better look :)
Additionally just to be sure:
-
Wordpress, Lay Theme & Laytheme's Addons are all up to date?
-
Any Custom CSS or JS that may interfere is temporarily removed.
-
And third-party plugins de-activated to see if this resolves the issue.
Let me know Julian and have a wonderful day
Best
Richard -
-
Hello!
The web is up to date and I have not used any CSS or JS. The website is not published, since I do not want to publish it if the problem is not solved before since it is not good for customers to see these failures.thanks!
-
-
Dear @julianfallas
The Image is just filling up the width 100% like the other rows do - its definitely possible to reduce the size of the image - How would you like it to be? Just to be the same size and the desktop ( same width and height as it is on desktop )
Talk soon & Best wishes :)
Richard -
This post is deleted!
-
Dear @julianfallas
The Image is just filling up the width 100% like the other rows do - its definitely possible to reduce the size of the image - How would you like it to be? Just to be the same size and the desktop ( same width and height as it is on desktop )
Talk soon & Best wishes :)
Richard@Richard-K
I would like it to be according to the size of the phone. Thank you! -
Dear @julianfallas
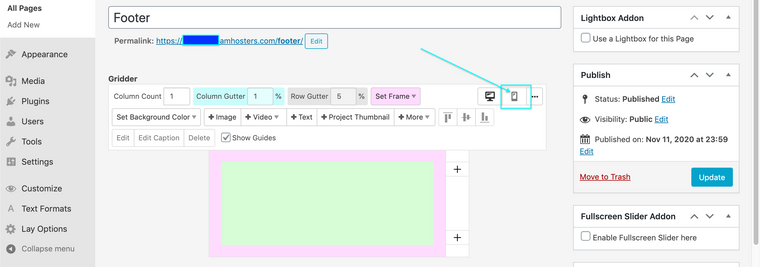
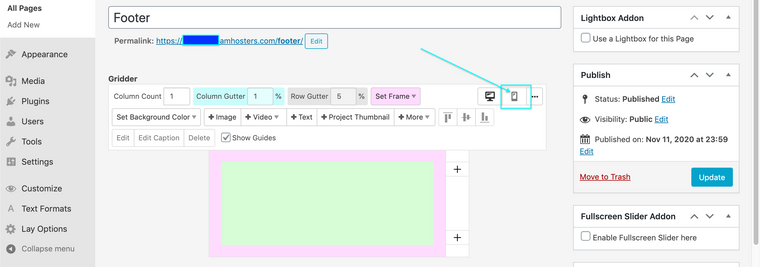
You are using a Footer am i correct? - within your Footer's Gridder i suggest setting a Mobile Layout that suits your needs dimensionally:

This is always a better approach first before using Any Custom CSS
Best
Richard -
Dear @julianfallas
You are using a Footer am i correct? - within your Footer's Gridder i suggest setting a Mobile Layout that suits your needs dimensionally:

This is always a better approach first before using Any Custom CSS
Best
Richard@Richard-K
I don't see that option :(  )
) -
Dear Julian @julianfallas
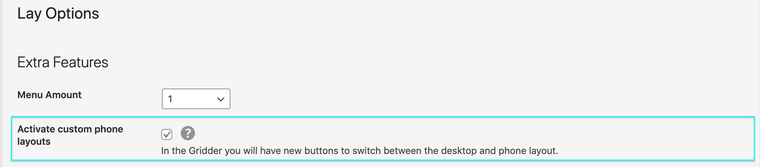
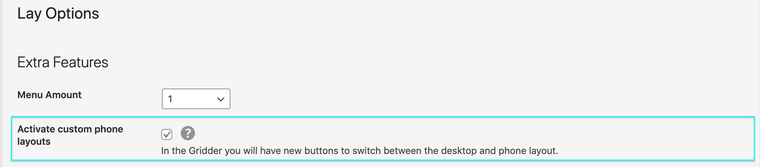
Within "Lay Options" you have the ability to turn this on, (apologies that i wasn't clear enough :)

-
Dear Julian @julianfallas
Within "Lay Options" you have the ability to turn this on, (apologies that i wasn't clear enough :)

@Richard-K yeahhh thanks !!!
-
Dear @julianfallas
No worries! Just glad that you can keep making your Lay Theme website!
Have a lovely Day
Sincerely
Richard :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it