overlapping text on mobile phone
-
hey sp!
Do you have a link?
Do you think the "custom phone layout" feature might help?
http://laytheme.com/documentation.html#custom-phone-layouts -
Hello Armin, So if I change it in custom phone layout, I menage to get it right for the phone and it looks good... but then it makes the distance between the centences on the website to big!!! somehow the website wants a 0.6 line height and the phone needs a 1.0 lineheight. What to do?
-
oh ja: www.noman-studio.com
-
Hey sp!
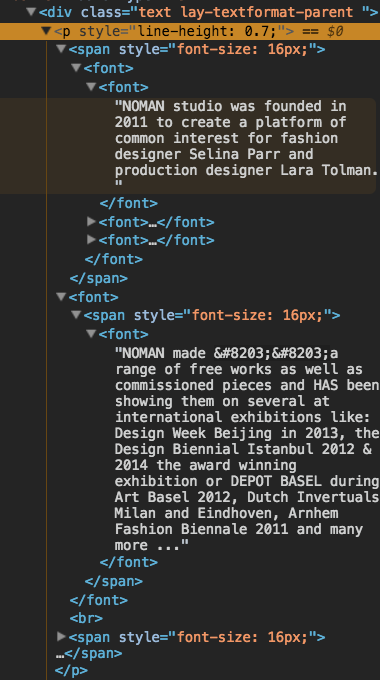
So I looked at your code for your about text:

There is a lot going on. There are <font> tags, I'm not sure why they are here.
Please try one of these two things:- Copy the text from here: http://www.noman-studio.com/about/
Edit the textelement in the gridder. Delete the text there. Insert the text that you copied before. Now you should have a cleaner html markup for your text.
-or-
- Alternatively to all of this you could also just edit your textelement in the gridder, select all the text and press the "Clear Formats" button in the texteditor which looks like a rubber.
After you did step 1 or 2, please do this:
Please use the "textformats" feature instead of applying your line-height directly in the editor: http://laytheme.com/documentation.html#textformats
- Copy the text from here: http://www.noman-studio.com/about/
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it