Remove download button from HTML5 video player
-
Hello,
I am showing videos and I love the html5 player that comes with laytheme. However I need to remove the download button. I found this code online:
<video oncontextmenu="return false;" id="myVideo" autoplay controls controlsList="nodownload">
<source src="uploads/videos/<?php echo $vid;?>" type="video/mp4">
</video>as well as this other tip: "Just add controlsList="nodownload" in your video tag."
But I haven't been able to locate where to add any of them.
I tried Customize CSS and add HTML in the page before and after my video but what happened is it added an empty player, either after my video or actually deleting my video.Also, I am now posting from my personal account, I have lost the Laytheme Forum password to my professional account and haven't been able to retrieve it (I have tried the password reset many times)
Thank you for your help!
-
Dear @Elsa-Leguevaques
Try adding the following code:
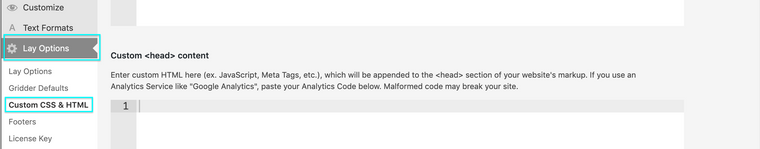
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('video').attr('controlslist',"nodownload"); }); </script>Within the "custom <head> content" of Lay Options - Custom CSS & HTML

Best :)
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it