Fullscreen slider on mobile and the Use browser height for row height
-
Hi Armin,
We’re contacting you regarding the fullscreen slider on mobile and the Use browser height for row height.
Indeed, the problem we encounter was corrected few month ago but the problem comeback again. The Use browser height for row height isn’t working on mobile. It’s only working for the first slide and then don’t respect browser height. Do you know what is the problem and how we can resolve it?
Here the link of our website (https://atroistudio.com) for you to be able to see the problem.
Thanks in advance for your help,
Best! -
Dear @AStudio
Have Forwarded this to Armin,
Will get back to you as soon as possibleSeason's greetings
Richard -
Hey @AStudio
I just created the fix. I'll release it during the next week. When it is time, make sure to update both lay theme and the fullscreen slider addon
-
Ok I released the fix now!
Make sure to update BOTH Lay Theme AND fullscreen slider for this to work!
-
Hello @arminunruh ,
I seem to have the same issue now with both Theme and Slider up to date.
On iOS 15, iPhone 11Pro
The slides are overflowing on mobile. I have custom phone layouts with Use Browser Height for Row Height switched ON.
https://plastics.lin41.host25.com/swolff/strategies/

Thanks for looking into this!
-
Dear @treh16
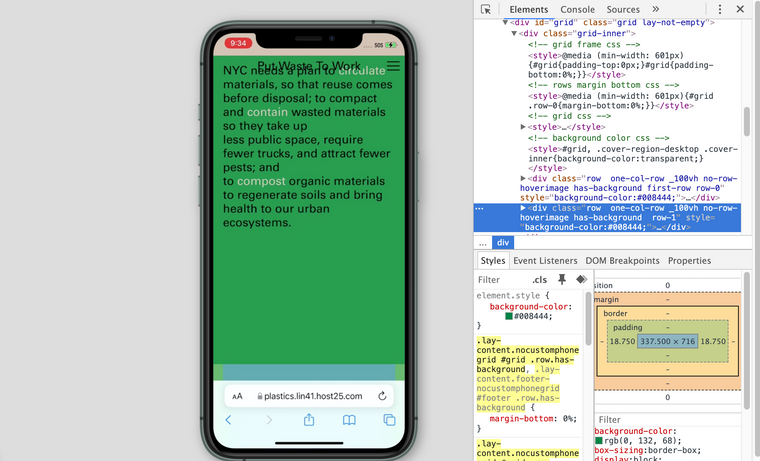
When testing on an Iphone 11Pro i dont see the Overflow issue, Slides take up the browser's height for each row:

I may have mis-understood! 🌝
Talk soon & best wishes
Richard
@Richard I have created another ticket for this issue and answered there: http://laythemeforum.com:4567/topic/7274/full-screen-slider-slides-overflowing-on-phone?_=1635249730896
The overflow is there, I have shared screenshot. It's on every page where I have the slider active. Need to launch page by Thursday, hopefully we'll find the culprit.
Thanks a lot!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it