on scroll element transitions for horizontal line
-
hi!
is it possible to apply on scroll transition to horizontal lines?
this is a sample page: https://www.matteobertin.it/kitto/thank you for your attention
matteo
-
thank you @Richard-K !
as you can see on this page https://www.matteobertin.it/kitto/ ,
when I scroll down all the text and images have a transition (they move up with a fade), while for the horizontal lines (lay-hr) no transition occurs.best regards
matteo -
Dear @mattbert
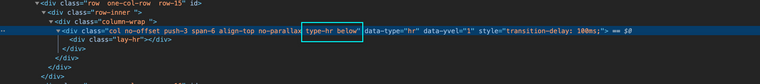
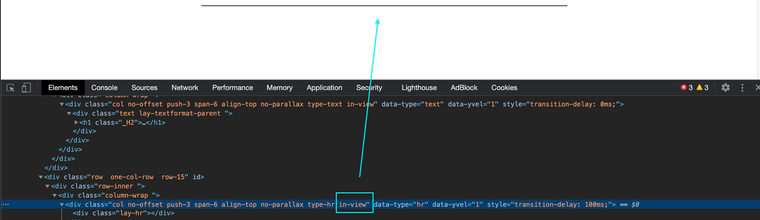
I believe this is a bug, the <hr> horizontal line / row is getting the necessary transition classes "below" "in-view" "above" but not visibly animating like you say:


I recreated your setup and the same issue occurs with me.
Will forward this to Armin
Best wishes and thank you for using Lay Theme
Richard :) -
hey @mattbert
I left out the line cause I thought its not an element that should animate in like that.
but yea it probably should. I'll change this
-
thank you @Armin-Unruh !
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it