Ignore the image for row’s height
-
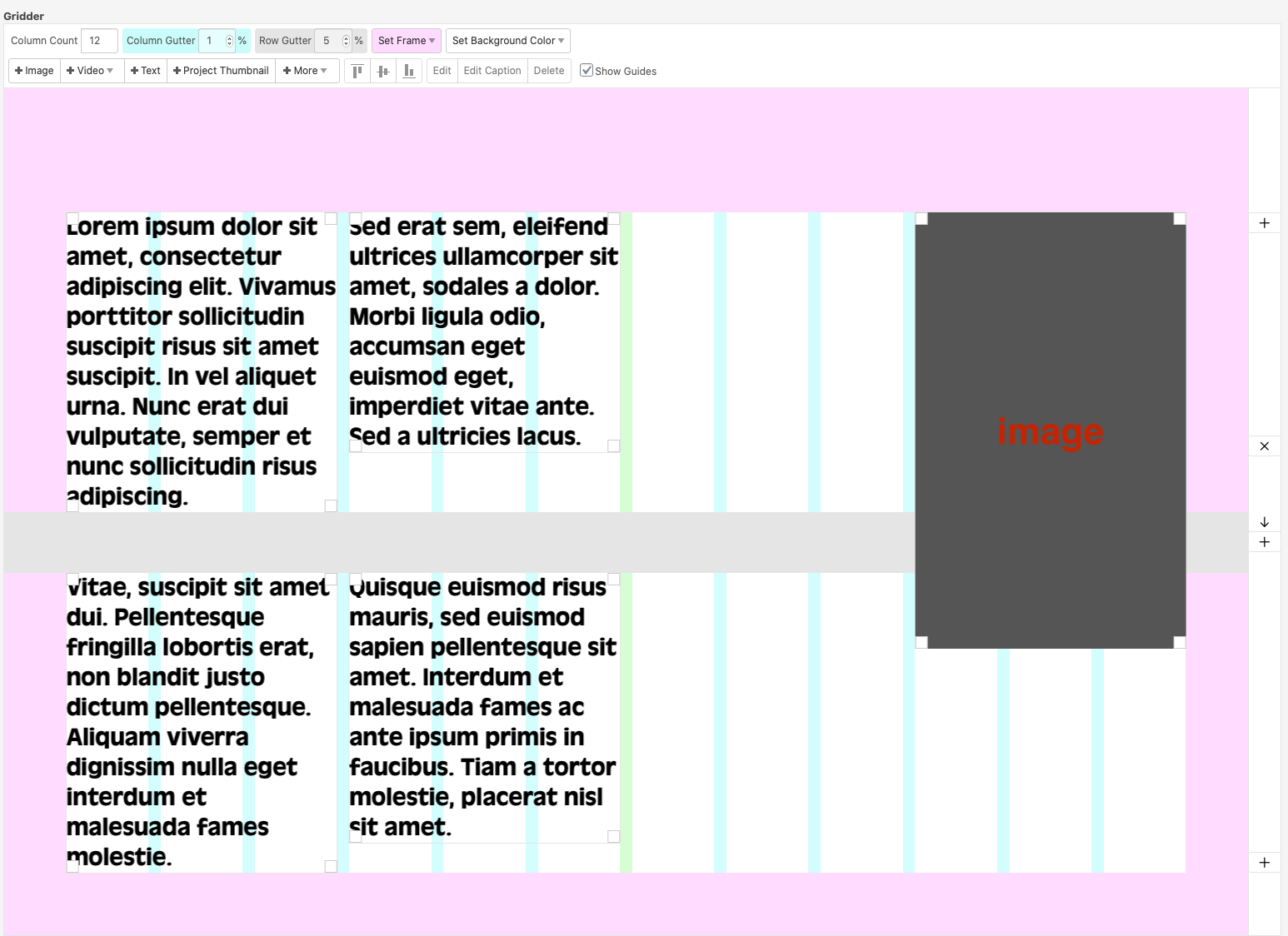
Hi, I will try to explain what I’m looking for with the help of this image.

What I need to do is to ignore the height of the image element, so that the height of the row is based on the height of the tallest text block.
Hope that this could be obtained with some trick.
Thanks in advance
-
Dear @dmncn
Thanks for the example image this really helps :)
The image height is defined by its container row, so we would need to force it, which could be achieved in a few ways.
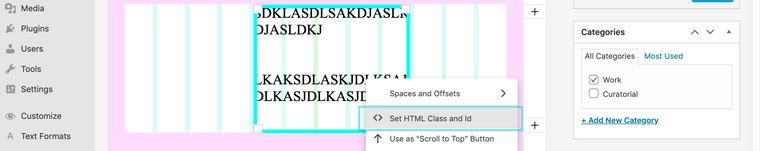
( maybe i am overthinking this but... )Firstly we should give it a custom ID or Class to target it with CSS better - we can right click on an Image Element:

Then in Lay Options - Custom CSS & HTML -
we could force the image to have a certain height e.g:
.custom img{ height:250px; width:auto; }This could be also set to % or VH (viewport height)
Less advisable, but maybe it suits you, would be to change its position property: https://www.w3schools.com/css/css_positioning.asp
Fixed - would position the image relative to the viewport
Absolute - would position relative to the nearest ancestor
EtcGood luck and let me know your thoughts
Happy new year and thank you for using Lay Theme!
Sincerely
Richard -
Hi Richard,
thank for your reply. Unfortunately, both solutions don’t work.
The height of the image doesn’t need to be changed, it’s the row that contains it that I would like to adjust based on the maximum height of the text boxes.
And the fixed or absolute positioning is not what will maintain my layout idea. Or maybe I’m not able to set them correctly?
Hope could be a better solution.
Thanks in advance
-
Dear @dmncn
Sorry that my last thoughts didnt help :)
Just tricky thinking about this because for the row to set its height based on the text element we need to have it disregard the image, maybe...
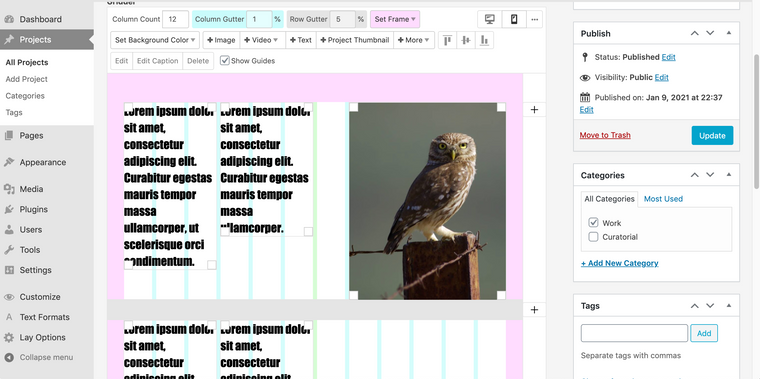
I recreated your layout just to get a better idea:

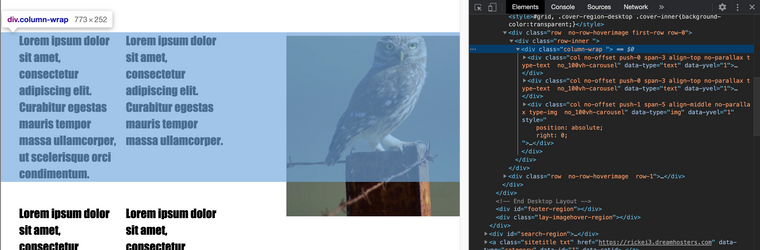
And then tried the past idea just for curiosity:

The Row now has its height based on the text element...
But this isn't what you want right - so maybe you could use jquery to ask for the height of the text element and then force the row height based on the returned answer?
https://stackoverflow.com/questions/9592575/get-height-of-div-with-no-height-set-in-css
https://www.w3schools.com/jquery/css_height.asp
Hope this helps
Best wishes for 2021!
-
hey!
you could put two text elements on top of each other inside a stack element. and then have an image to the right!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it