Fullscreen Carousel: Center Images and showing multiple slides
-
Dear Community : )
I am trying to figure out how to display images centered while showing multiple slides (two slides 50% / full width / using browser height for row height)
I tried custom css and targeting different carousel groups, but maybe someone has an idea and can help out?Any hints are much appreciated : )
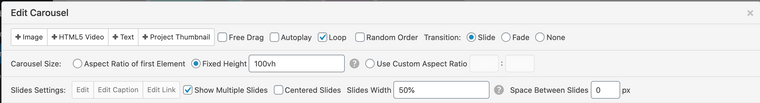
Current set up:

Scenario:

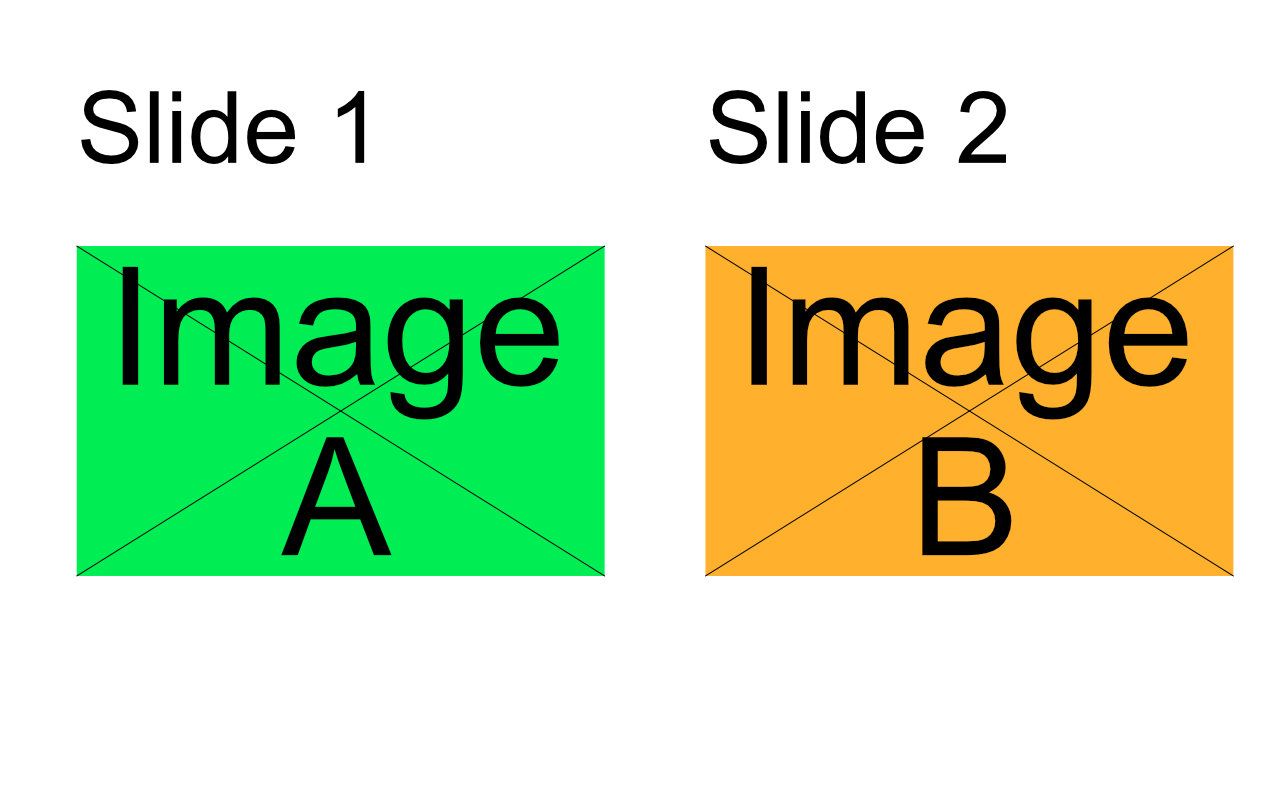
01 How it shows at the moment:

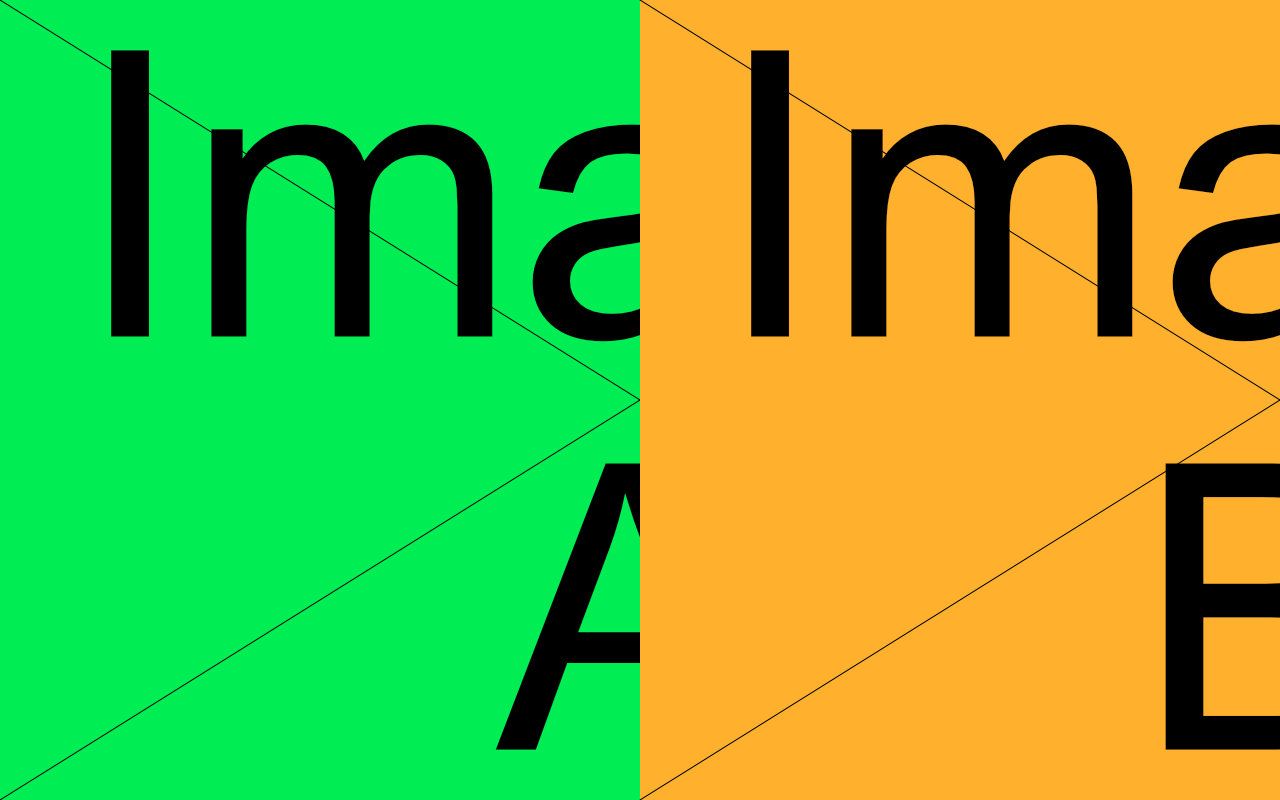
02 What is desired:

-
Dear @Kappa
I have the same carousel settings as you and this works for me:
img.carousel-img { transform: translateX(-25%) }Images are now positioned in the center rather than the left margin:

Best wishes and have a wonderful day! :)
Richard
-
Dear @Kappa
I have the same carousel settings as you and this works for me:
img.carousel-img { transform: translateX(-25%) }Images are now positioned in the center rather than the left margin:

Best wishes and have a wonderful day! :)
Richard
Hi @Richard-K
thank you so much for taking your time and reply with a solution!
I am very happy that it seems to be possible, but for some reason it still won't work in my case. I tried your code and even tried something similar before.Would you mind looking at the problem if I send you the original page? I might overlook just a simple detail.
Thanks again and enjoy your day! : )
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it