Portrait Format Videos getting cropped
-
Hi there,
Since I reuploaded some compressed and resized Videos to my Page i have an issue with cropped Portait format Videos. It seems like Laytheme has misinterpreted the aspect ratio off the video Files.
I first thought the Software (Handbrake) I used to resize the Videos was at fault. But some of the resized Videos don't have the Problem.
I also don't think it's a browser issue, cause the Videos are allready cropped in the gridder.
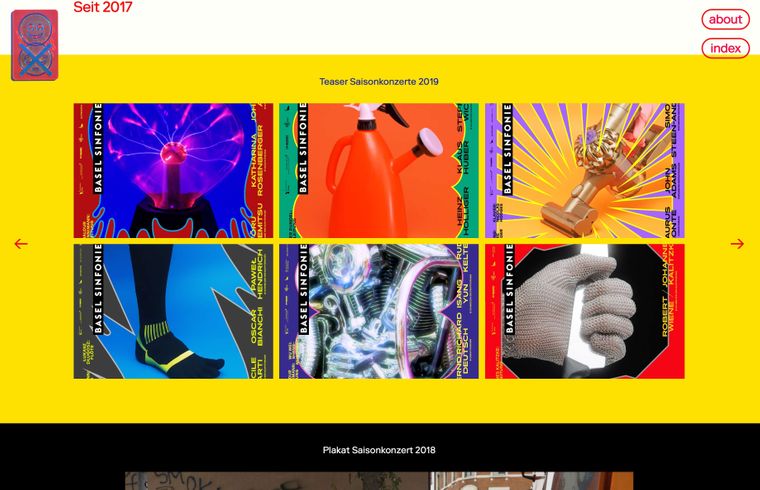
Cropped Videos in element grid:

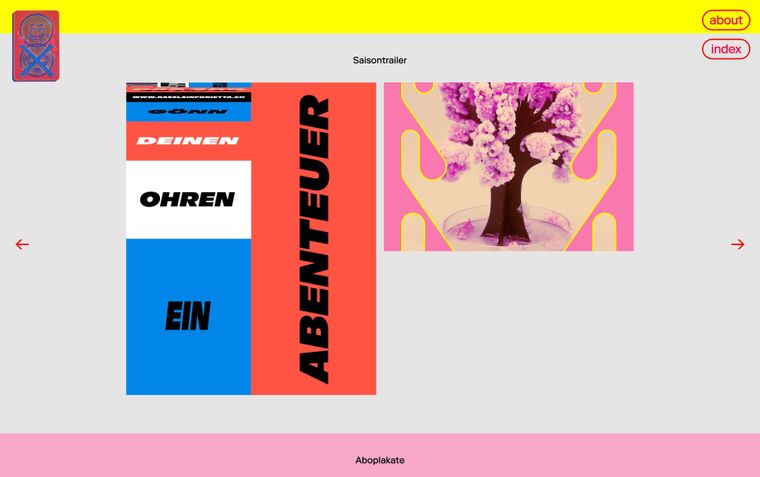
Both Videos were resized with the same Software right is cropped left is not:

This is the Project page of the Website I'm currently working on:
https://lay.tristesse.ch/basel-sinfoniettaI hope there is a fix for this, thanks for your Help.
Yours Sincerely,
Julian -
Hello
I solved it by changing some settings in the video software, I made a copy of the Projectpage with the bug, If you still want to look in to it.
https://lay.tristesse.ch/basel-sinfonietta-2
Sincerly,
Julian -
Dear @julianbauer
Thank you for such a concise thread with clear information.
I will forward this so that Armin knows :)
Best wishes and have a wonderful day
Sincerely
Richard -
oh ok!
maybe you can post the configuration you changed in the video software?
wordpress will read the videos file and lay theme uses that file's data to size the video. -
Somehow using handbrake with the checkbox "web optimized" doesn't work. What else can one do?
-
Dear Thomas
@thomasmaier
Given that this was two months ago, could you please provide more context of your setup and why/how "web optimized" isnt working. Screenshots, Website link etc 🔍
Best wishes
Richard
-
Okay, I found out what causes the issue. It has nothing to do with "web optimized" actually (but this is probably a good checkbox for web use anyways): It's pixel aspect ratio! You apparently can create videos with non-square pixels and regular video players acknowledge this, just not in the web. So you have to convert the video back to square pixels. I found this out by opening the video in Photoshop and it showed a pixel aspect ration warning.
To solve this you have to open the video in Photoshop (or some other software the Tran do this), go to View and then to Pixel Aspect Ration and then choose Square. Then the video will look either stretched or compressed. Now adjust the pixel size to the size you want it to have by going to Image and using the Image Size dialog. Now the video should bear no major difficulty.
It's still recommended to run it through Handbrake once (with the auto-crop disabled)!
-
@thomasmaier Thank you for posting, will keep this information for the future. 🕰
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it