Hover image + Row Link
-
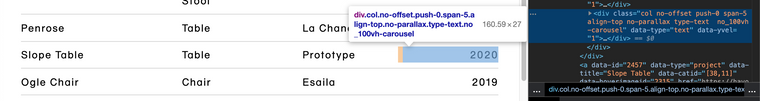
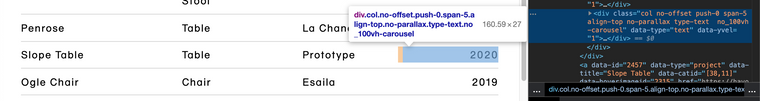
I've linked each individual row to a project, and I am also starting to link each text to the corresponding project. However the textboxes seem to block the link of the row. Is it possible to bring forward the link of the row, so I don't have to link every textbox, and I'll have a seamless link row?
e: the image hover works fine, but not the actual link
-
Dear @Hayo-Gebauer
Lovely website :)
Could you please add the following code to 'Lay Options - Custom CSS & HTML' and let me know if this helps?a.row-bg-link.no-row-bg-link-children { z-index: 10 !important; }Not exactly sure at first look why this is happening, but its to do with the text area, overlapping the row's link:

Unsure if its a design issue or a Bug, Talk soon :)
Richard -
Dear @Hayo-Gebauer
Lovely website :)
Could you please add the following code to 'Lay Options - Custom CSS & HTML' and let me know if this helps?a.row-bg-link.no-row-bg-link-children { z-index: 10 !important; }Not exactly sure at first look why this is happening, but its to do with the text area, overlapping the row's link:

Unsure if its a design issue or a Bug, Talk soon :)
Richard@Richard-K
Thank you!
The code works! -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it