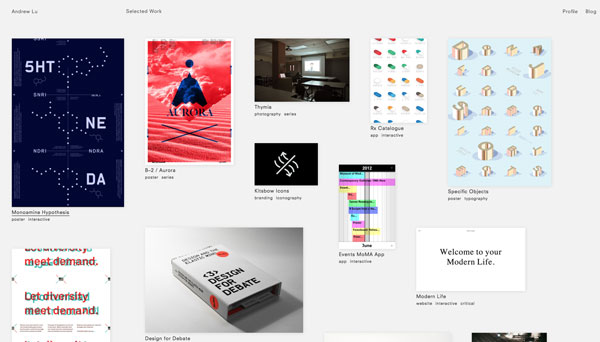
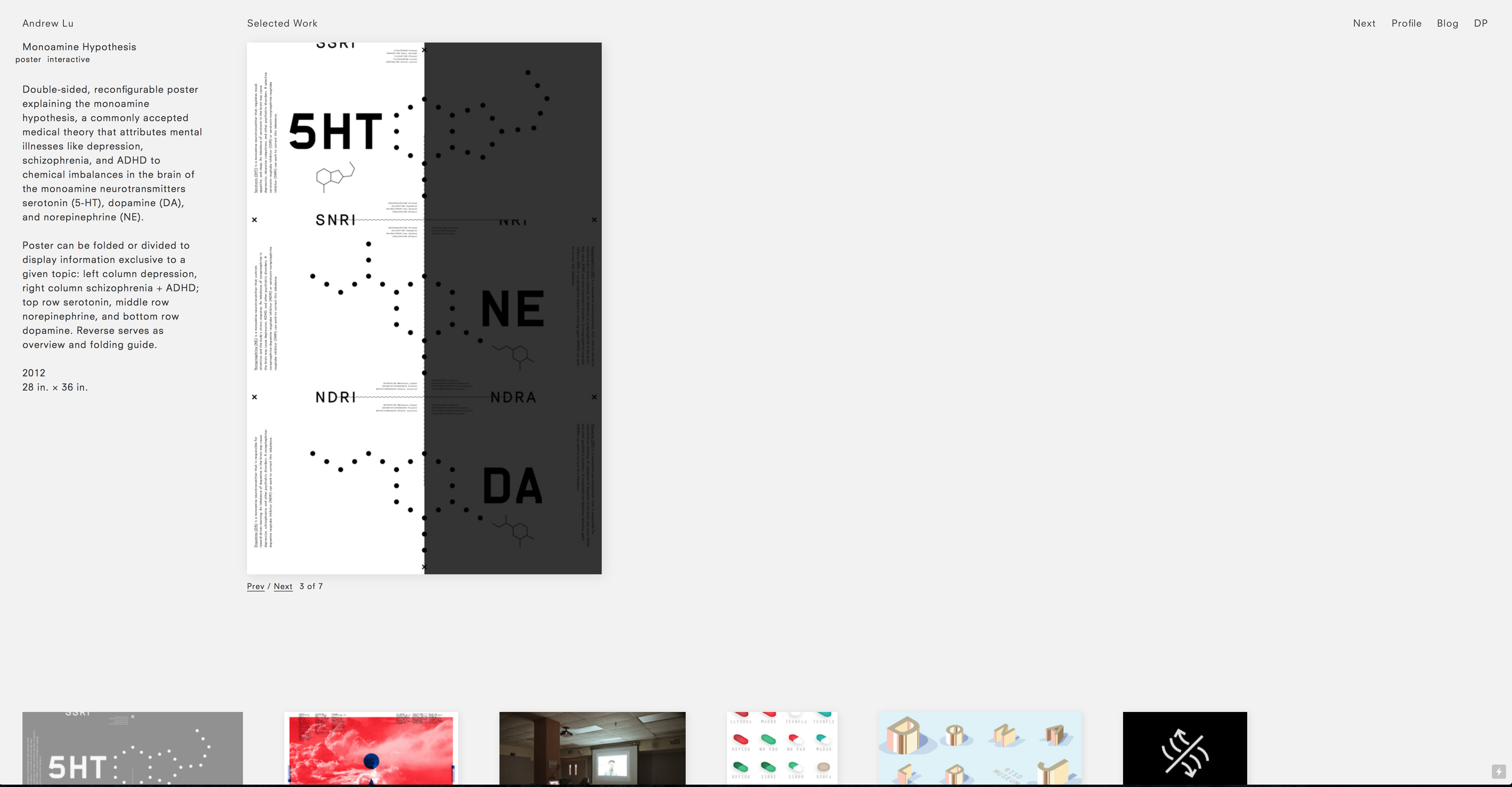
2 projects on the same row/one on top of the other
-
One way is If you right click on an image, you can offset it in any direction, and thereby overlap it. To choose which is on top, you'd have to add CSS z-index, I suppose.
-
hey jsharpz!
Yea, at the moment working with y-offsets is the only way, as alexandrap has said. In the future I want to add a feature where you can add your project thumbnails so they will have a masonry layout, that is more like your example.
By the way, do you have a link to your example? -
hey jsharpz!
Yea, at the moment working with y-offsets is the only way, as alexandrap has said. In the future I want to add a feature where you can add your project thumbnails so they will have a masonry layout, that is more like your example.
By the way, do you have a link to your example?@arminunruh thanks for the quick reply! One more thing, I'm looking to try and have my categories page(front page) under each projects page so that you don't have to go backwards all the time - the image shows the front page from my post above, below the project that is selected. is this possible? - Cheers, james

-
Hey! You can use the footer feature to do this.
http://laytheme.com/documentation.html#footers
At the moment it doesn't support selected thumbnails based on what project you're at. -
If you want to add a drop shadow, to project thumbnails u can do that by using custom css.
In "Lay Options" -> "Custom CSS & HTML" -> "Custom CSS for Desktop version" enter:.thumb-rel{
-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
}I used this website to generate the shadow:
http://www.cssmatic.com/box-shadowHm, normally the captions and numbers should be shown, also on mobile. Can you please give me a link to where that doesn't work? Could be a bug. Thanks.
-
thanks again man, great service you've got here! my site is jamessharpe.co - i do remember it working at one point but seems to have disappeared!
-
Hey! Thx!
Ahw yeah, it's cut off at the bottom because your "space bottom" for mobile is 0. I need to fix this one day.
Right now you can fix it like that: Go to "Customize" -> "Mobile" -> "Mobile Spaces" -> then set "Space below Content" to something like 5% -
One thing, if you want to hide your whole footer for the phone version you can also do in "Custom CSS for Mobile Version":
#footer-region{ display: none; }Ok until I have fixed this please use this css for the "Custom CSS for Mobile Version" field:
#main-region{ padding-bottom: 30px; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it