Primairy menu centered on the left
-
Hi there,
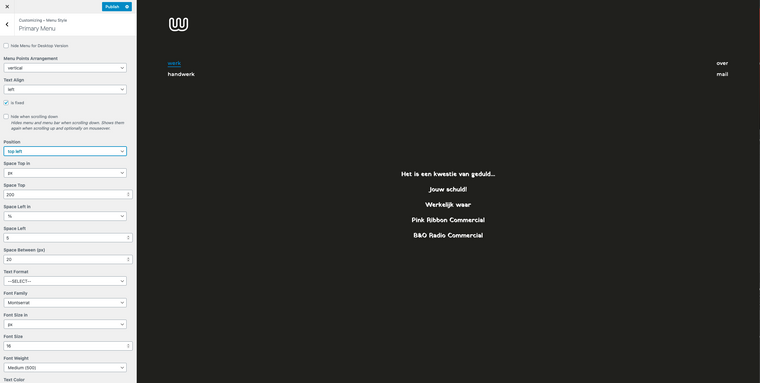
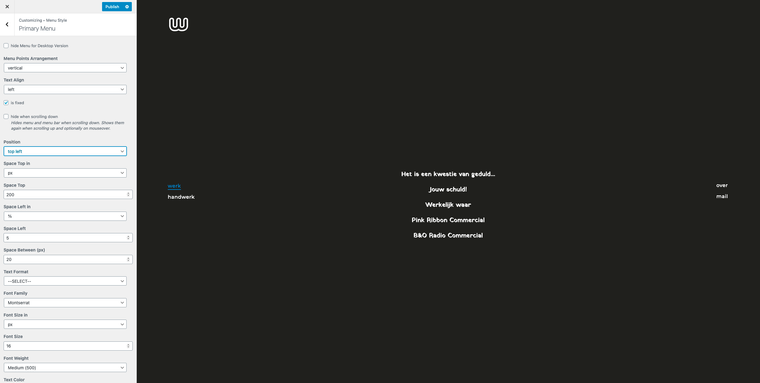
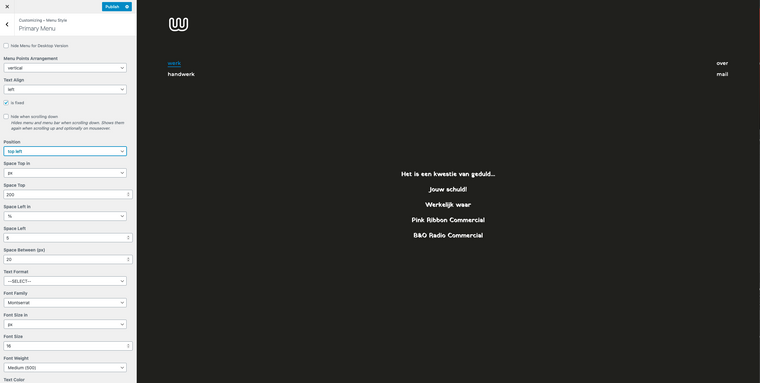
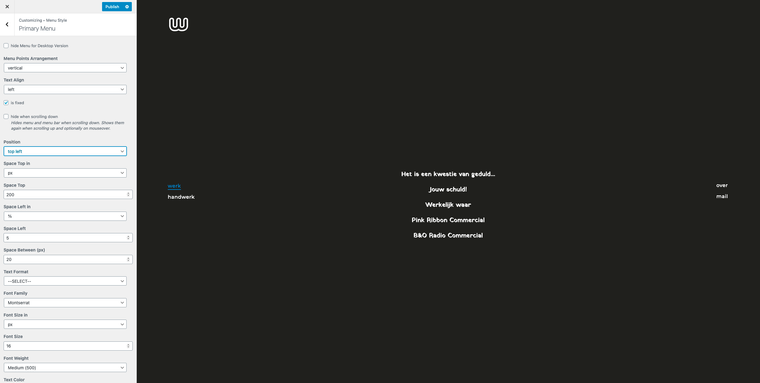
I was wondering if it would be possible to have my menu position (on desktop) middle instead of top or bottom. (much like my projects that scale with the browser height). Currently in the costumizer I can only choose to either have my menu position Top left, middle or right OR Bottom left, middle or right. I would like to have the option to have my two menu's centered on the page and scale respective to the browser height. My website is test.wardsnippe.nl. Some screenshots:
(current situation)
(prefered situation)
I hope I communicated my problem sufficiently!
-
Hi there,
I was wondering if it would be possible to have my menu position (on desktop) middle instead of top or bottom. (much like my projects that scale with the browser height). Currently in the costumizer I can only choose to either have my menu position Top left, middle or right OR Bottom left, middle or right. I would like to have the option to have my two menu's centered on the page and scale respective to the browser height. My website is test.wardsnippe.nl. Some screenshots:
(current situation)
(prefered situation)
I hope I communicated my problem sufficiently!
Hey @wardsnippe ,
Maybe that is stupid but did you try with custom CSS on it? With that for exemple :
top: 50%;Best.
-
Hey @wardsnippe ,
Maybe that is stupid but did you try with custom CSS on it? With that for exemple :
top: 50%;Best.
@Baptiste said in Primairy menu centered on the left:
om CSS
I have not. I might add costum css or html is not included one of my skills. I know where to add it but have no clue how to tie top:50% to the menu.
This might be a strecht but could you write out the code I would need for me?
-
@Baptiste said in Primairy menu centered on the left:
om CSS
I have not. I might add costum css or html is not included one of my skills. I know where to add it but have no clue how to tie top:50% to the menu.
This might be a strecht but could you write out the code I would need for me?
You should try to add that for the desktop version :
nav.primary { top: 50% !important; } nav.second_menu { top: 50% !important; }Best
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it