Custom Webfont doesnt work in Chrome and Firefox
-
Hey Guys,
my local embedded google font "abel" doesnt work on desktop in the browser chrome and firefox. Instead there is an placeholder font. Why?
And if this cant be solved, is there a way to change the placeholder font to "Arial" or an non serif font?
Strangely enough the font works correctly in Safari and on iphones.The site ist: gebrüder-wessa.de
Thanks a lot!
-
Dear @weodeo
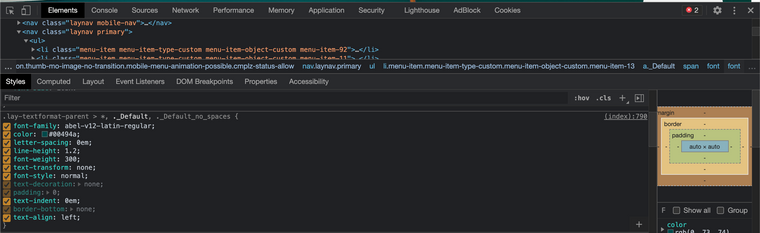
In your CSS its correct that you have 'abel' as your font:

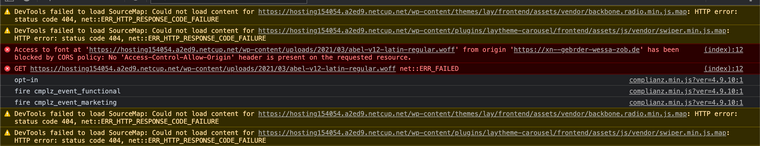
However in your Console i can see that its being blocked:

Talk soon
Richard -
@weodeo if you have a ttf or otf file of the font, convert it to woff with an online font converter. delete the font-file you are using and replace it with the new file and see if it works.
-
Dear @fr
Thats a great idea, of course! - Thank you : )
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it