Layout connected to internet browser frame
-
Hello,
I discovered that the layout of my website is (strongly) connected to the frame of my browsers window.
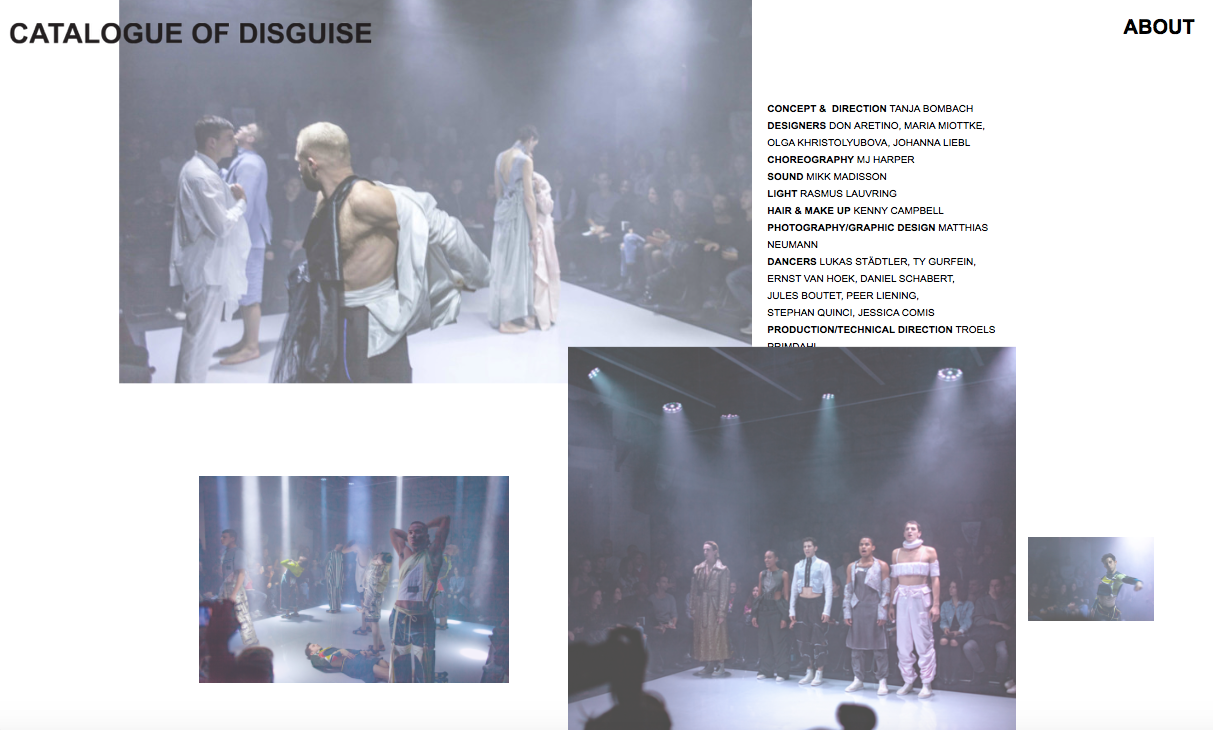
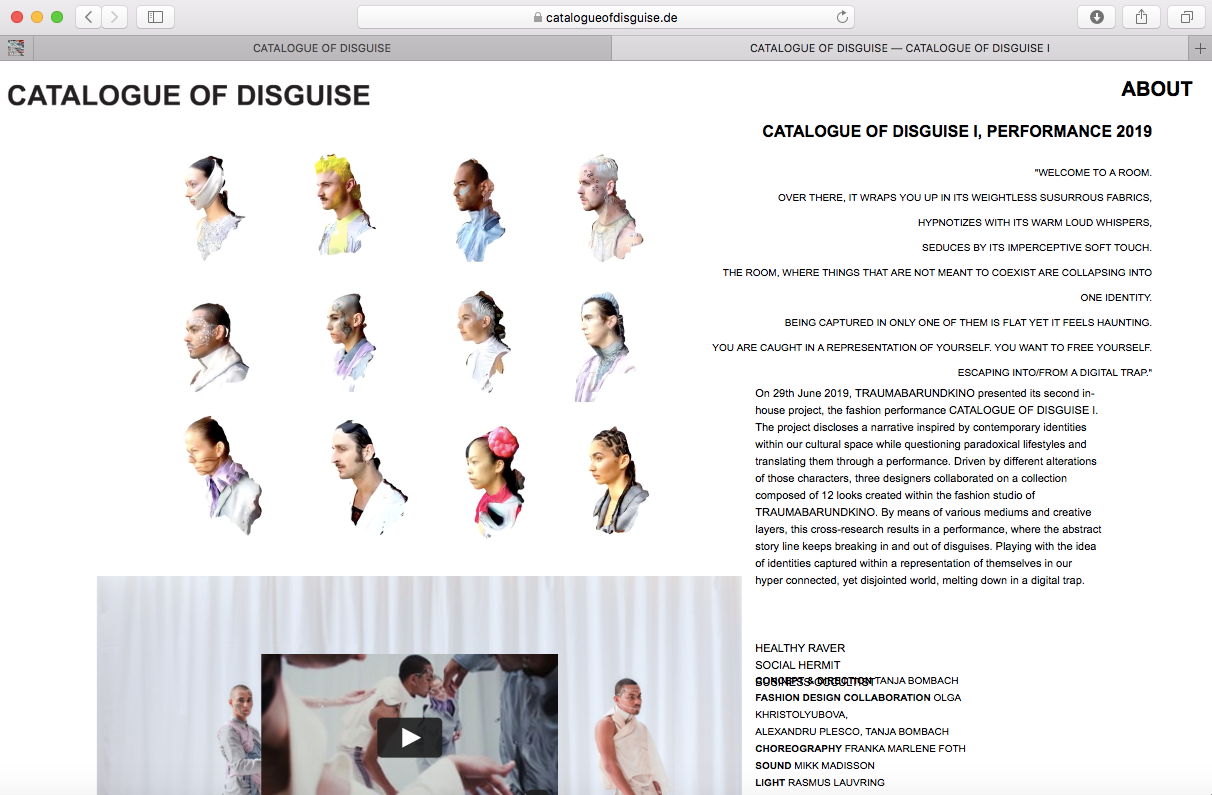
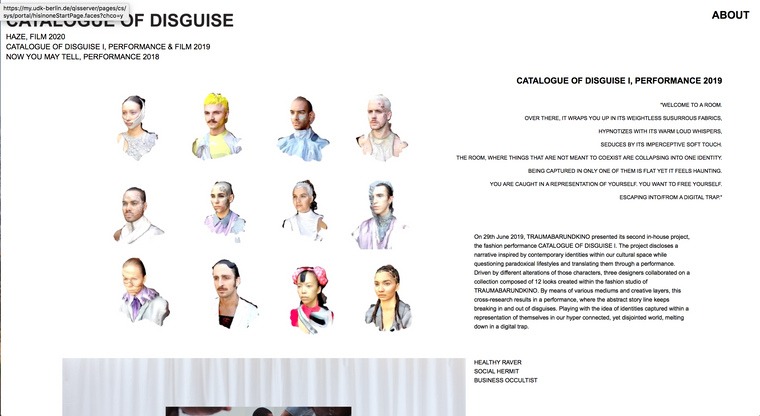
My friend send me pictures of her viewing the website. She has a Macbook Pro 13inch and her standard browers settings open a safari window not fully over the whole screen (like mine). Her browser shows it like this:


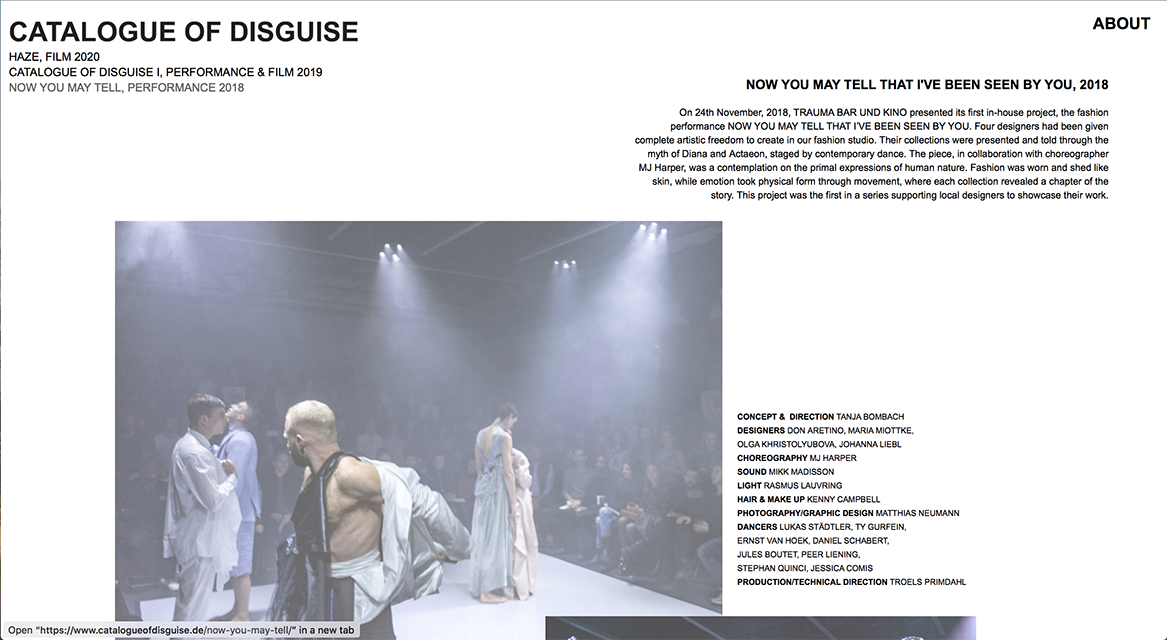
(Text and Images overlay)
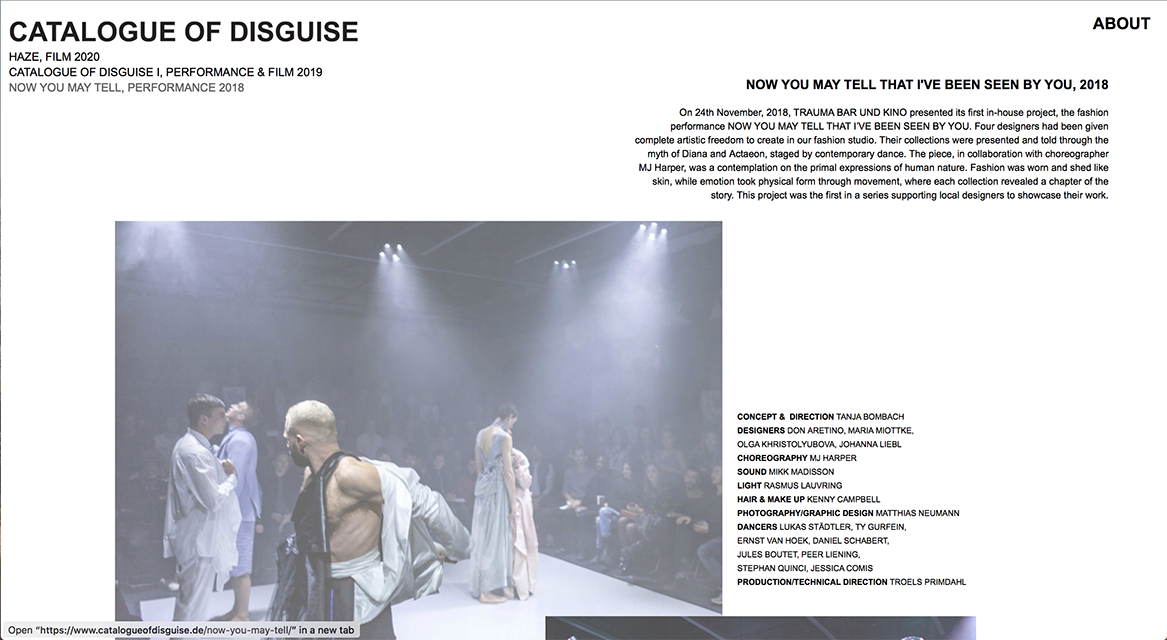
Mine looks like this (Macbook Pro 15inch, standard safari browers window size takes the full screen) :



As I don't know what frame the browser window of my viewers have nor can control it, I wonder how I can solve/controll this issue.
Best Wishes,
Laura -
You can check different resolutions in your browser by using developer tools. On Safari it should be: ^+CMD+R
-
I am not quite sure if I understand you correctly:
You are suggesting find out the browsers resolution of my friend and the adapt the layout to that?
So I kind need to know the viewers resolutions to be able to make a compromised design for all of them. But still if they change the frame of the browsing window it would change again.
-
No, I mean you can check "common" resolutions in your browser by selecting them according to screen size. Just use the shortcut I suggested. Unfortunately you cannot check every kind of resolution I would say as there are too many. But you can manually resize your own window and see if any glitches appear. This is only to see where the problems occur in your layout. Then you can maybe re-arrange your elements so it will not happen any more.
-
Thank you @emgeoffice ! :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it