where/how can I save the specific colours of a project?
-
Dear @JHT
Although the information is auto-filled to the next new row, you must interact with the Colour spectrum again for it to work.

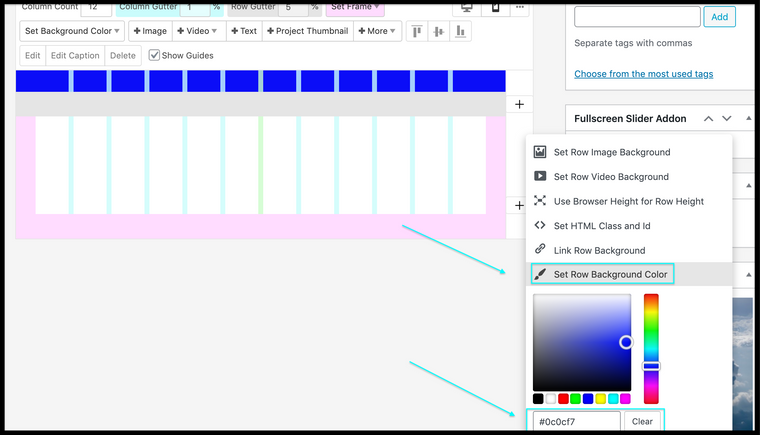
The background colour of each row is stored in the Gridder's JSON file.
This can be accessed via:
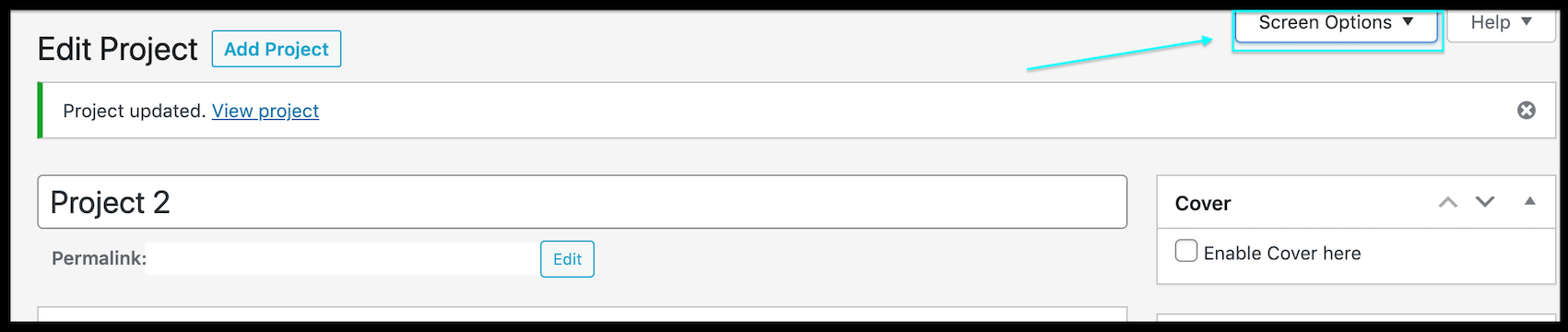
Screen Options ( found top right )

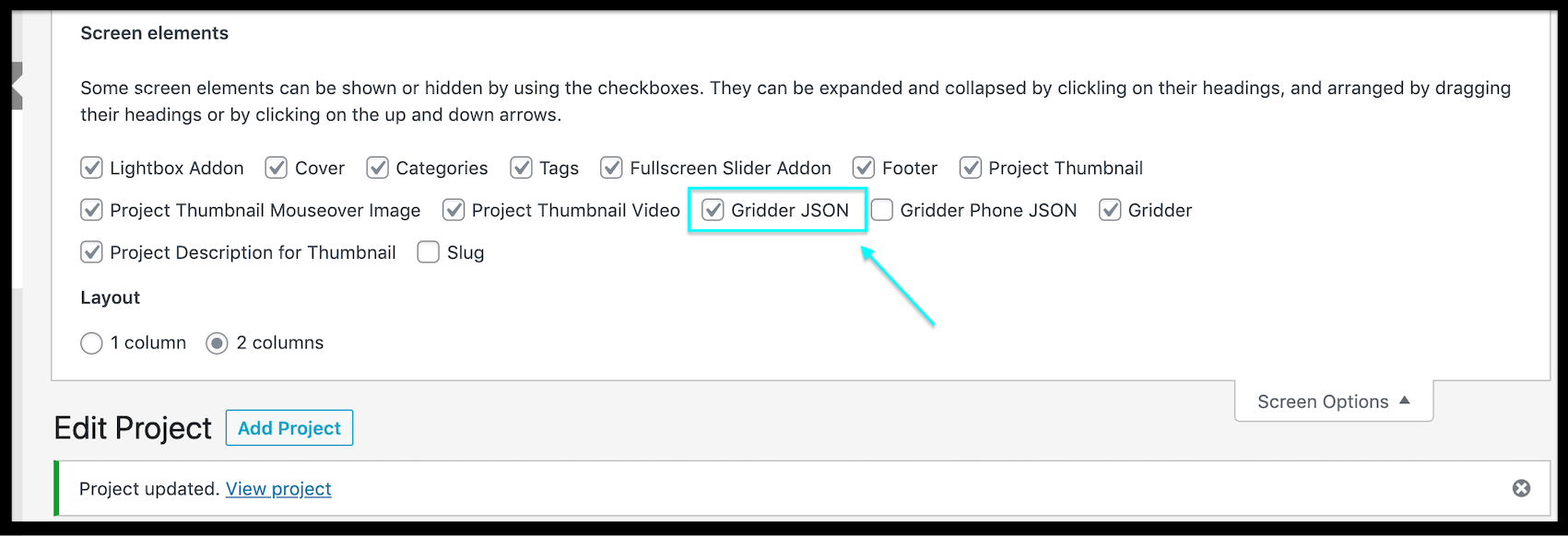
Gridder JSON

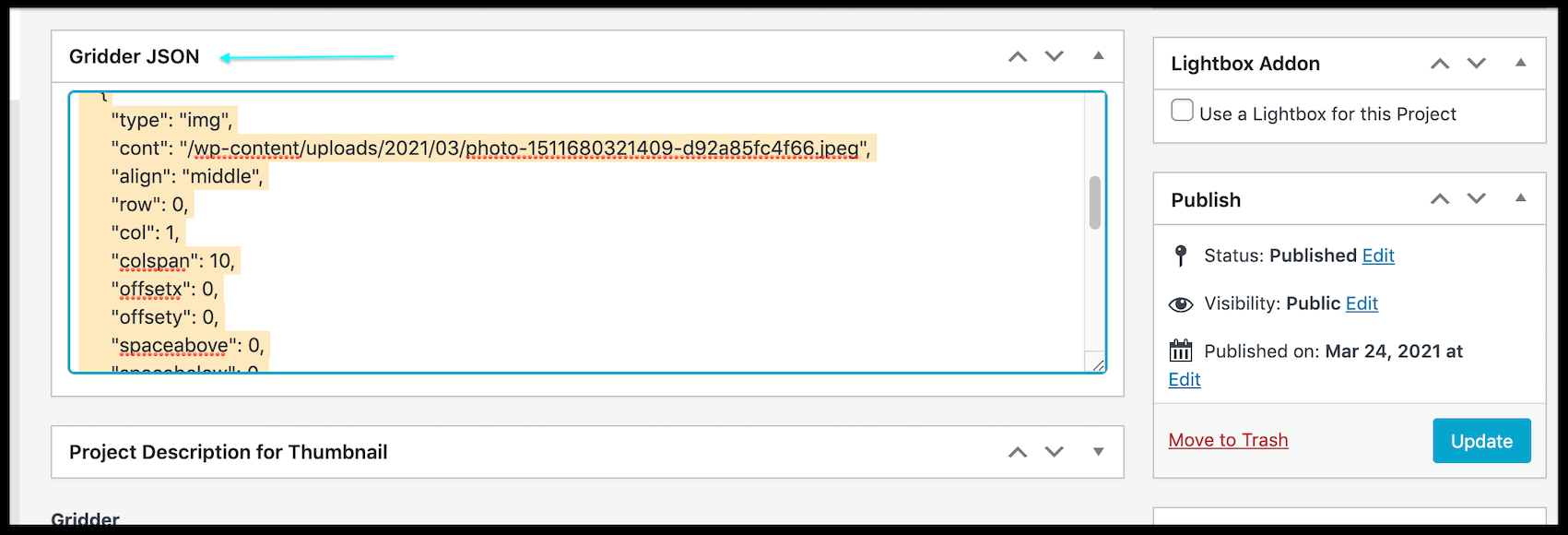
Gridder JSON Window

E.g " background-color #0000ff "
"rowAttrs": [ { "bgcolor": "#0000ff" },
With this you may speed up your process.
If needed for a large amount of rows; you could use a Search & Replace function within a code editor.
Search
{ "bgcolor": "#0000ff" },
Replace{ "bgcolor": "#c7c7c7" },
Hope this helps @JHT, Let me know if you have any further questions :)
Best wishes
Richard
-
yeah this is a good point. i should create an option one day where you can define the default colors of the color swatches
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com