Webfont (Fontstand) is not working on mobile
-
Hi there,
We installed a webfont using Fontstand.
It works on the desktops but not on mobiles.put this in <head>
<link rel="stylesheet" href="https://webfonts.fontstand.com/WF-006220-37f441d695b881bcf04f7fd0b5b2c40e.css" type="text/css"/>and this in css:
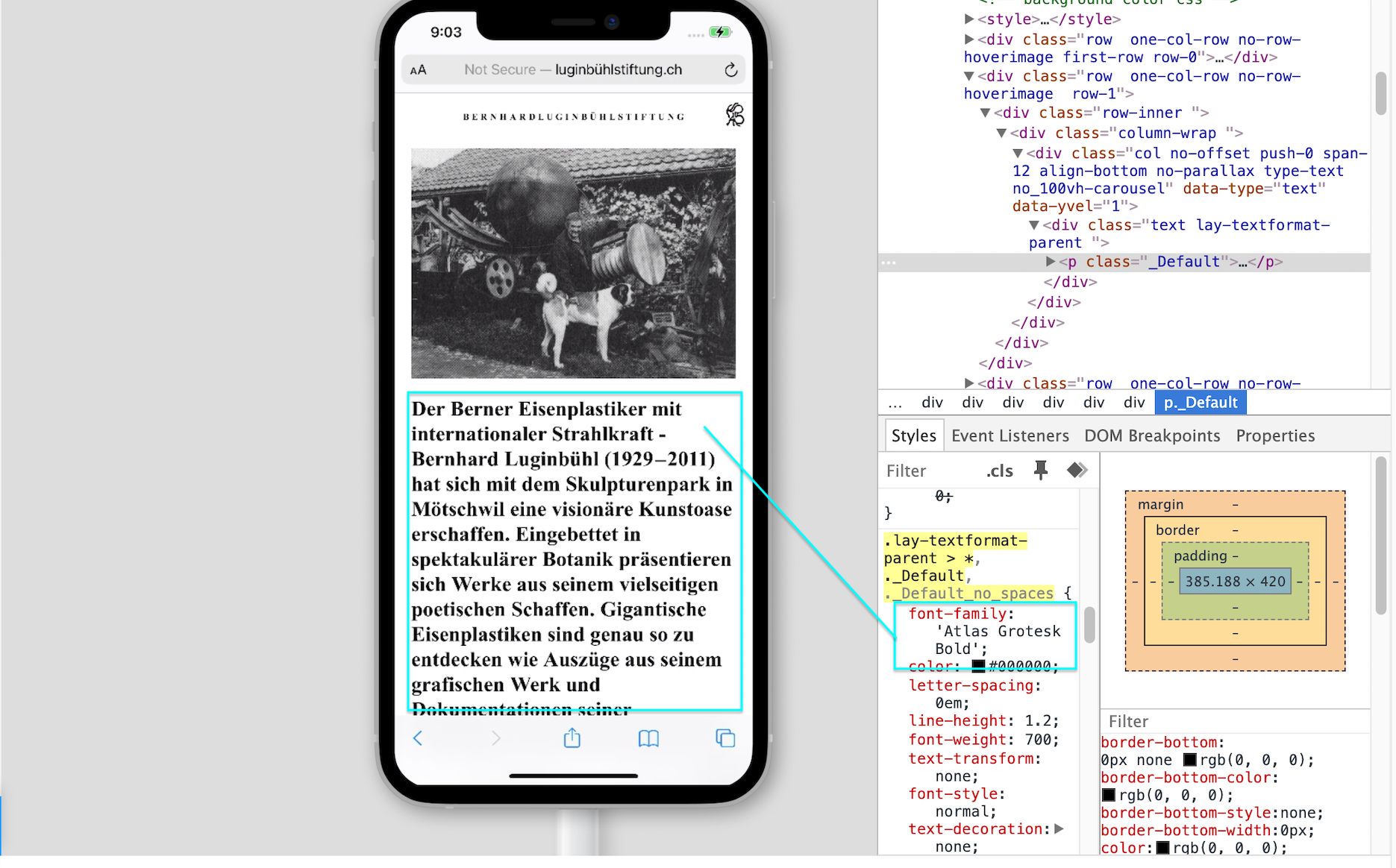
element { /* replace with your selector */ font-family: "Atlas Grotesk Bold"; }heres the website:
luginbühlstiftung.chthanks for help!
JJ -
Dear JJ @Dodo
Could you please convert your font into .woff or .woff2 format and insert it via the Font Manager found within:
Lay Options > Webfonts
Rather than using the direct <head> method.
Within > Text Formats > Custom Classes can still be setTalk soon & best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com