Dynamic background color fade when scrolling to certain ID on page
-
Hello dear laytheme forum,
I would like to create a dynamic background color change when scrolling on a certain element on my page.
https://timbieker.com/ashlynfw21
My projects start with a video section, followed by a stills section before landing on the footer on the bottom of the page.
I would like my site to dynamically change its background color from black to white once I scroll to the stills section.
Changing the background color of the elements in the row gutter is not an option as this would not change the complete background of the page.
Therefore I set a "white scroll" as # for the id of the desired elements/rows.
I would probably have to address this id in css and tell it to have a white background but for the whole page. Also it probably needs JS to be dynamic and respond to the scroll.
I searched online quite a lot but can only find super complex scroll effects with multiple colors, certain pixel scroll sizes, etc.
This is (I think) a more simple effect than what I can find online. Maybe its "as easy" as I think and someone can help.
This already goes in this direction, but i can't make it work for my purpose.
Desired order and color:
black (video)
white (stills)
black (everything after stills: footer)Thank you for helping!
Cheers,
Tim -
This is maybe also quite close:
https://codepen.io/atomiks/pen/dgMNwG
As this is almost the last thing to do for my site I hope someone can help. My css ans js knowledge is too limited unfortunately.
-
Dear @Tim-B
This may be helpful:
https://stackoverflow.com/questions/59043899/jquery-change-background-color-when-div-reaches-a-certain-heightBest :)
Richard -
Dear Richard,
thanks for the link.
I felt this might be the solution and I am almost there, but I couldn't make it work unfortunately.
I tried to give the "Stills" Row a css tag according to the instructions on the link and changed the namings accordingly.
I tried to google further and found this:
https://stackoverflow.com/questions/44032900/css-change-background-color-at-certain-pointhttps://codepen.io/Nasir_T/pen/jmvwEP
I changed the ID to "stills" to name it with the stills gallery. And also I changed the $ to jQuery.
HTML
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <div id="bgcontainer" class="colorChange"> <div id="stills"></div> </div>CSS
.colorChange{ height:2800px; background-color:black; transition: background-color 0.5s; } #stills{ background-color:white; width:1px; height:1px; margin-top:1300px; display:inline-block; }JS
jQuery(window).scroll(function () { jQuery('#bgcontainer').each(function () { var topOfWindow = jQuery(window).scrollTop(), bottomOfWindow = topOfWindow + jQuery(window).height(); var boxPos = jQuery('#stills').offset().top; if(boxPos <= bottomOfWindow-100 && boxPos >= topOfWindow){ jQuery("#bgcontainer").css("background-color", "white"); }else{ jQuery("#bgcontainer").css("background-color", "black"); } }); });BUT this is not really doing what I wanted. It made the stills gallery disappear and it created empty spaces and so on.
I felt like this was by far the most promising one:
/* If the element is completely within bounds of the window, fade it in */ if (objectBottom < windowBottom) { //object comes into view (scrolling down) $(".sidebar").removeClass("clear-background"); if(!$(".sidebar").hasClass("black-background) $(".sidebar").addClass("black-background"); // reset both } else { //object goes out of view (scrolling up) $(".sidebar").removeClass("black-background"); if(!$(".sidebar").hasClass("clear-background")) // reset both $(".sidebar").addClass("clear-background"); }This is one comment from the link you were sending. But I just can't make it work for my purposes...
The idea would be to set the stills gallery as a css ID and/or class and then create the js in a way that it gets toggled by this to change the background:

I am lost due to my limited understanding of css and js...but I feel so close to where I want to end..
-
Update:
following this: https://codepen.io/Nasir_T/pen/jmvwEP feels super close..
.colorChange{ height:2800px; background-color:black; transition: background-color 0.5s; } #block{ background-color:black; width:1px; height:1px; margin-top:1300px; display:overflow-block; }jQuery(window).scroll(function () { jQuery('#bgcontainer').each(function () { var topOfWindow = jQuery(window).scrollTop(), bottomOfWindow = topOfWindow + jQuery(window).height(); var boxPos = jQuery('#block').offset().top; if(boxPos <= bottomOfWindow-100 && boxPos >= topOfWindow){ jQuery("#bgcontainer").css("background-color", "white"); }else{ jQuery("#bgcontainer").css("background-color", "black"); } }); });<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <div id="bgcontainer" class="colorChange"> <div id="block"></div> </div>When adding this html into the custom html at top section it at least works to show the desired effect. BUT it gets applied to the top of every page before then showing the normal part of the page..
How could I make it triggered by the stills carousels using the custom classes and ids? Adding the html to the pages separately creates big gaps rather than being added in the background...
Hope this is an easy thing for anyone who understands css and js better than me..
cheers!
-
Hi @Richard,
I know there are a lot of questions here and this also might be too specific, but maybe this topic just got crowded by other postings. So I hope you might have an answer to this for me. As I said before I have the feeling that I am already super close but just didn't see a mistake I did or so.
Maybe also @mariusjopen or @arminunruh know if there is a fairly easy fix for this.
This is the last thing missing for my project. Thanks for building and also updating lay theme as well as providing so much help here. Have a nice week!
Cheers
-
Was a solution ever worked out for this @Tim-B
-
hey man!
try this chatgpt prompt:
On a website I have div elements with the ids: orange, black, red, pink
When i scroll on the website, I want my body element background color to change to the according colors of the ids using javascript. What is the correct javascript for this using getboundingclientrect?I got this and made 2 small changes:
Put this in custom css & html -> custom css:
.lay-content{ transition: background-color 300ms ease; }Put this in custom css & html -> custom <head> content:
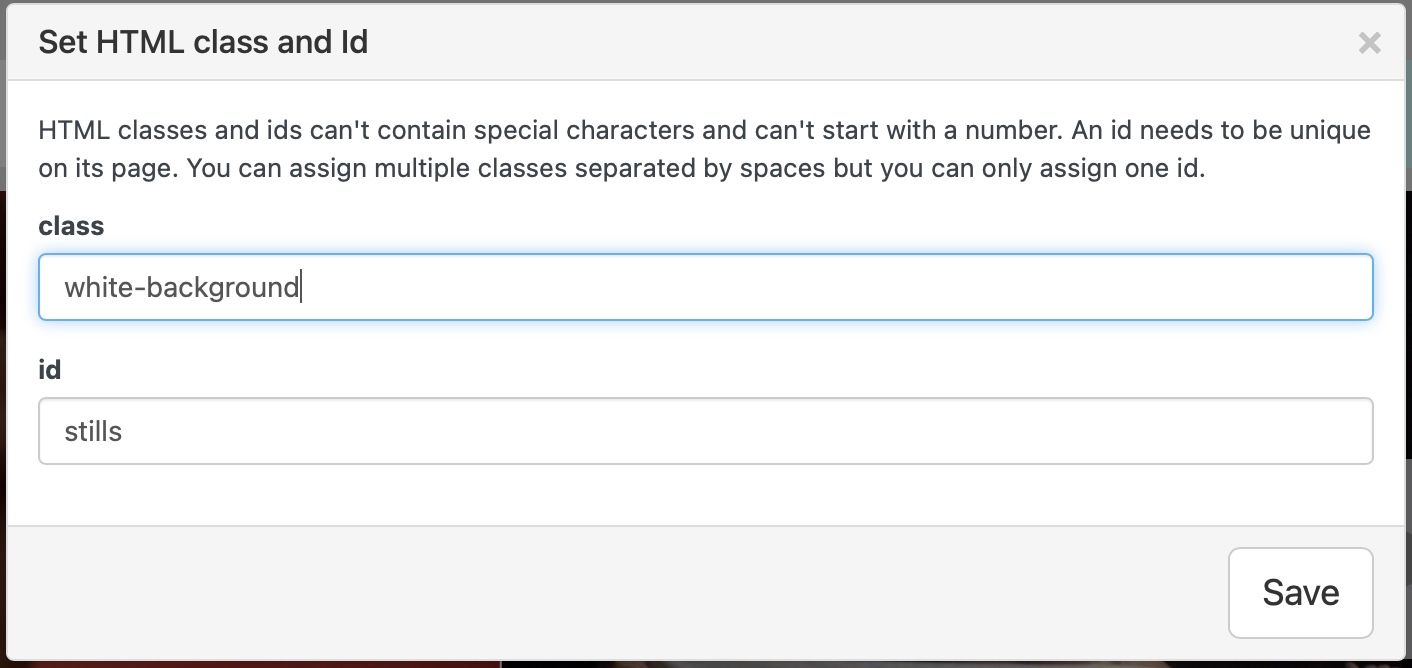
<script> // Define a function to change the background color function changeBackgroundColor(color) { // document.body.style.backgroundColor = color; // change to make it work for lay theme: jQuery('.lay-content').css('background-color', color); } // Create a mapping of element ids to their respective background colors // please note this only checks for the ids: orange, black, red, pink // and takes the right hand side as the color css // so you could also add this for the id of blue and a hex color: 'blue': '#87CEEB' const colorMap = { 'orange': 'orange', 'black': 'black', 'red': 'red', 'pink': 'pink' }; // Function to check which element is in view function checkInView() { for (let id in colorMap) { const element = document.getElementById(id); if (element) { const rect = element.getBoundingClientRect(); // Check if the element is in the viewport if (rect.top <= window.innerHeight / 2 && rect.bottom >= window.innerHeight / 2) { changeBackgroundColor(colorMap[id]); break; // Stop checking once the correct element is found } } } } // Add a scroll event listener window.addEventListener('scroll', checkInView); // Initial check in case the page is loaded with an element already in view // change to make it work for lay theme: window.laytheme.on('newpageshown', function(){ checkInView(); }) </script>now in the gridder, right click a row, choose "set html class and id"
and as an id set any of these:orange
black
red
pinkyou can set more or other colors but you have to edit the code above here:
const colorMap = { 'orange': 'orange', 'black': 'black', 'red': 'red', 'pink': 'pink' };read the comment above that code:
// Create a mapping of element ids to their respective background colors // please note this only checks for the ids: orange, black, red, pink // and takes the right hand side as the color css // so you could also add this for the id of blue and a hex color: 'blue': '#87CEEB' -
@Tim-B Sorry man, i just saw we never answered you. Sometimes we might miss a post, in that case please just write again so we see it
-
This is perfect, thank you!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it