sticky cpation for carousel
-
Hello,
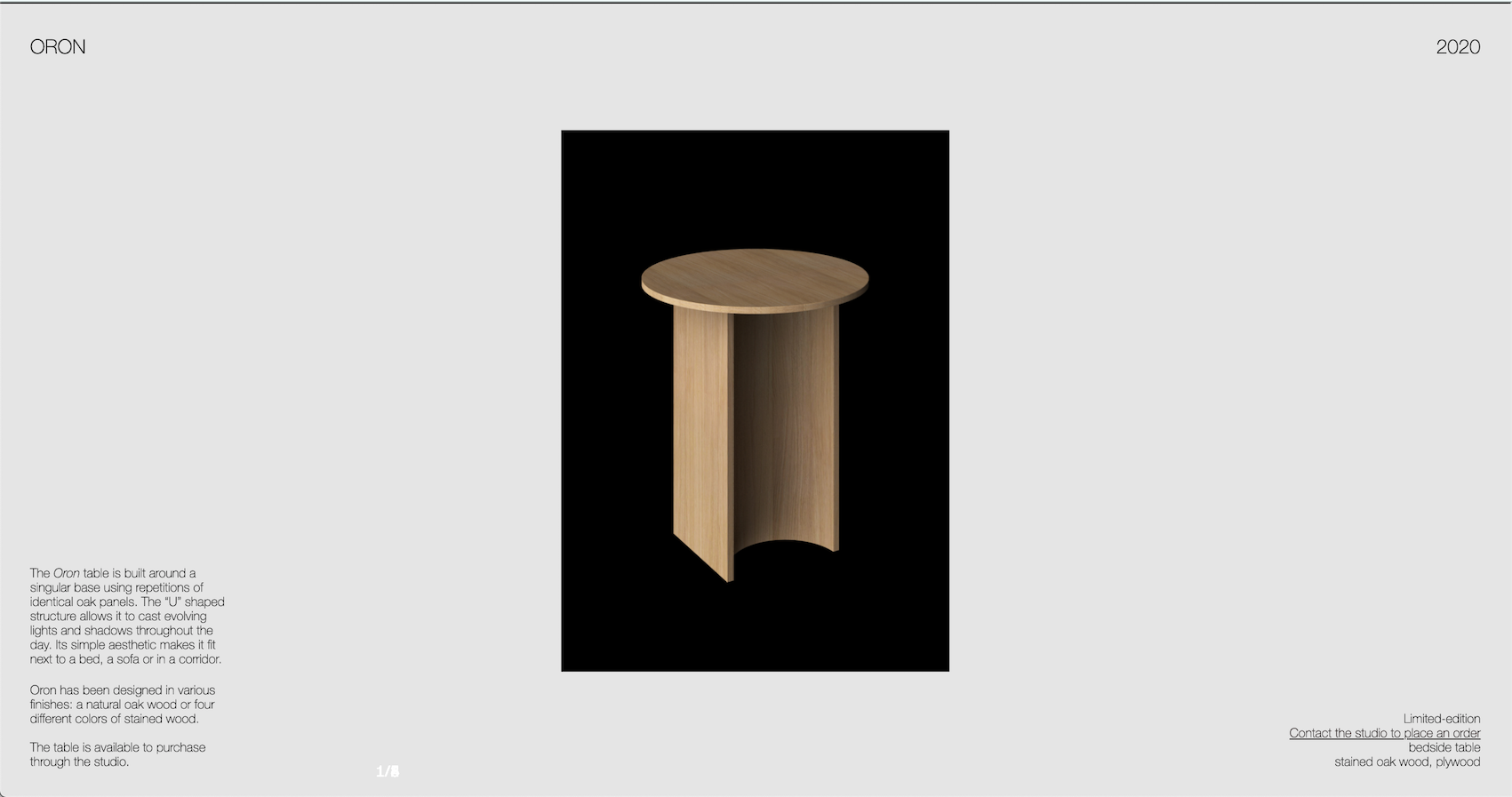
I am trying to adjust the position of the carousel's caption so it sticks to the bottom of the page which I did with the following custom css. It is working all right but the issue is on the bottom right of the page the caption of the following slide is appearing, would you have any idea on how to solve it?
I tried various custom css from the forum which unfortunately didn't solve my problem!
.lay-carousel-sink-parent { position: fixed!important; bottom: 2%!important; }```my dev website
https://victormoynier.com/slideshow-ptany help is welcomed :)
thank you
Victor -
Dear @victor
Trying something like:
.lay-carousel-sink-parent { transform: translateX(calc(100vw - 60vw)); }May be a better option to look into :)
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com