mix-blend-mode
-
Hello,
I'm really a noob on coding and I already read all topics about mix-blend-mode but I don't understand the problem with my website or my custom CSS.
I would like to create a classic mix-blend-mode for my menu and when I try the code, the menu disappears beside the pictures of my website.
The custom CSS I'm using is :
.sitetitle { mix-blend-mode: difference; } .second_menu { mix-blend-mode: difference; } .third_menu { mix-blend-mode: difference; } .fourth_menu { mix-blend-mode: difference; }I don't understand, thank you so much for your help !
Clara
-
@clara_andrea try this for the menus, or maybe just make the font white in the customizer.
nav.third_menu a { color: white; } -
Thanks @fr ! :)
-
@clara_andrea try this for the menus, or maybe just make the font white in the customizer.
nav.third_menu a { color: white; }@fr said in mix-blend-mode:
color: white;
Hey @fr,
Thanks for your reply !
I would like to have the color of my text menu changed with the visuals behind, but it seems that "mix-blend-mode" doesn't work (and I saw this mode on another website).
Difference mode is an example it could be "multiply" "overlay" etc.
Not just the type in white.Thank you for your help !
-
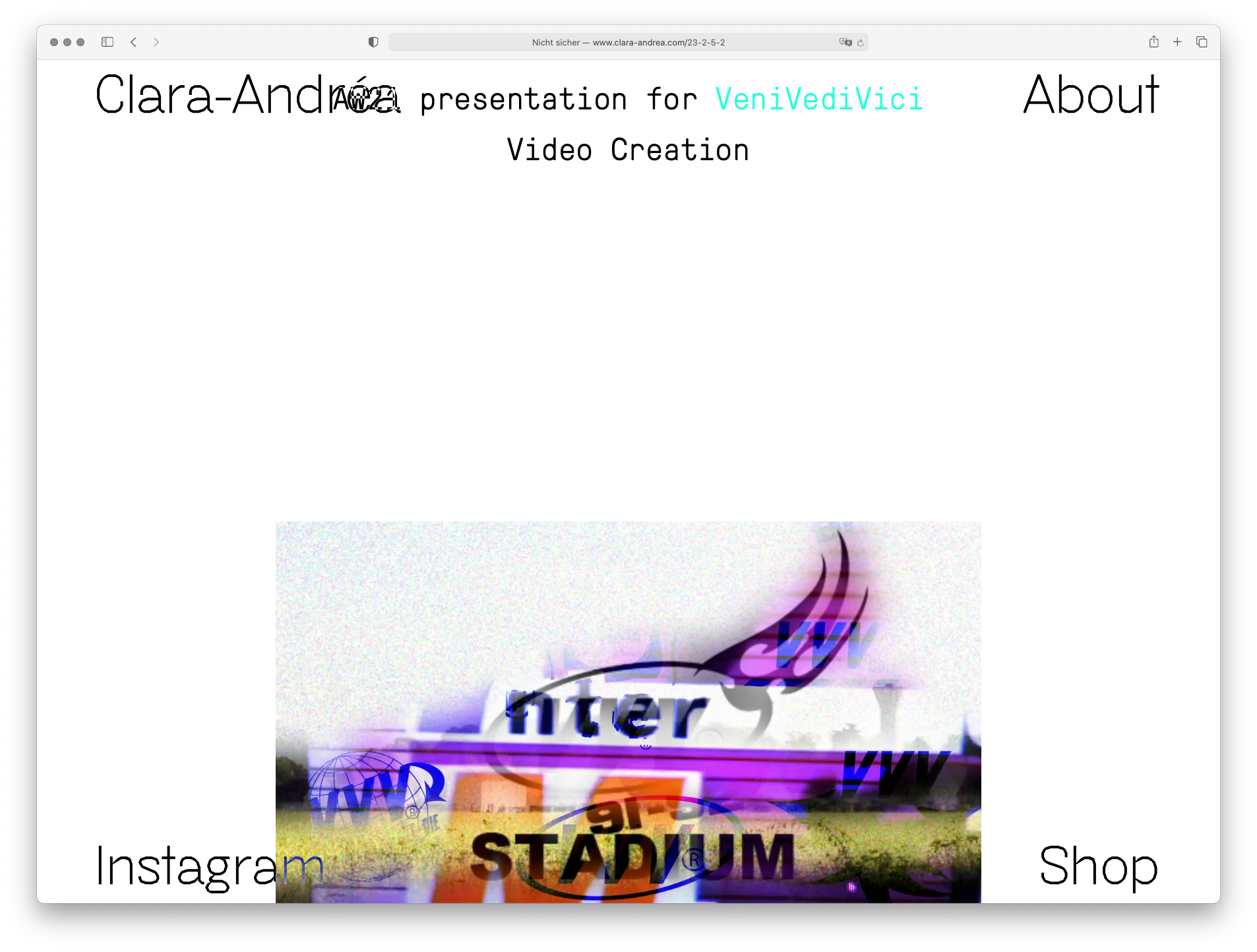
@clara_andrea do you mean this:

-
@clara_andrea do you mean this:

@fr Yes exactly !
-
@clara_andrea then you have to follow the steps laid out here :-) combine your mix blend mode code with the white font.
-
@clara_andrea then you have to follow the steps laid out here :-) combine your mix blend mode code with the white font.
@fr It works thank you so much !
But it's doesn't work with the sitetitle
.sitetitle { mix-blend-mode: difference; } .second_menu { mix-blend-mode: difference; } .third_menu { mix-blend-mode: difference; } .fourth_menu { mix-blend-mode: difference; } nav.sitetitle a { color: white; } nav.second_menu a { color: white; } nav.third_menu a { color: white; } nav.fourth_menu a { color: white; } -
@fr It works thank you so much !
But it's doesn't work with the sitetitle
.sitetitle { mix-blend-mode: difference; } .second_menu { mix-blend-mode: difference; } .third_menu { mix-blend-mode: difference; } .fourth_menu { mix-blend-mode: difference; } nav.sitetitle a { color: white; } nav.second_menu a { color: white; } nav.third_menu a { color: white; } nav.fourth_menu a { color: white; }@clara_andrea that is because site title is not a part of "nav".
.sitetitle-txt-inner { color: white; } -
It works ! Thank you so much !
And last thing, so sorry, do you know if it's possible to attribute this only on the main page ? Because the white text for the menu is problematic in the project pages , we can't see it appears except with the hover but not everyone can guess.

Thank you again
-
@clara_andrea i don't know what you mean, I think it works perfect now.
you can do css for specific pages with slugs, see here under custom css styling:
https://laytheme.com/documentation.html
-
I try with safari and yes it works perfectly, but with chrome the menu text stay white and doesn't appears except above visuals or if I hover it.

-
@clara_andrea ok for chrome you have to make your background white. with this:
.lay-content{ background: white; } -
@clara_andrea ok for chrome you have to make your background white. with this:
.lay-content{ background: white; }@felix_rabe Thank you it works perfectly :)
The last thing is, when I'm on a page from the menu (about, shop), the name of the menu in question disappears. I don't know if it's still in the subject/due to the change of colors but before it wasn't like that so maybe there is something to add ?

-
@clara_andrea this is because your active menu point is black (so its invisible with the mix blend mode). You have to make it white in the customizer.
-
@clara_andrea this is because your active menu point is black (so its invisible with the mix blend mode). You have to make it white in the customizer.
@felix_rabe Thank you so much for your help ! Everything is working !
-
Hey @felix_rabe Can you help me with this too?🙏🙏 I'm trying to apply mix-blend-mode: difference; in the project-index but I can't get it. Any tips? https://alvarodoze.com/try-copy-2/
Cheers mate!!
-
i think it doesn't work if the div is not a direct parent of the background
i think it wont be possible with a projectindex -
Hey @arminunruh is there a way of using "mix-blend-mode" but keeping the text either black or white instead of inverting the colors?
I've tried using all the different blend modes but they all have a reversed color output.
I've also tried using filter and grayscale but these don't work after the mix-blend-mode" function.
Would there be any java script that could dynamically change text to either black or white when scrolled over images?
-
no there is nothing like that
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it