clicking on link referring to anchor causes page to be cut off at the top
-
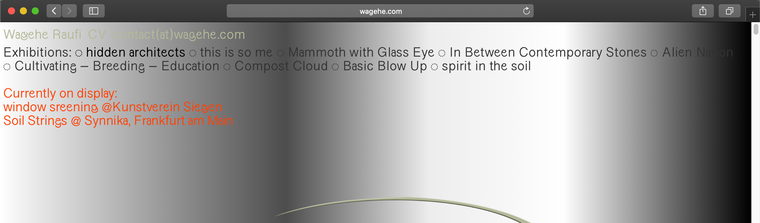
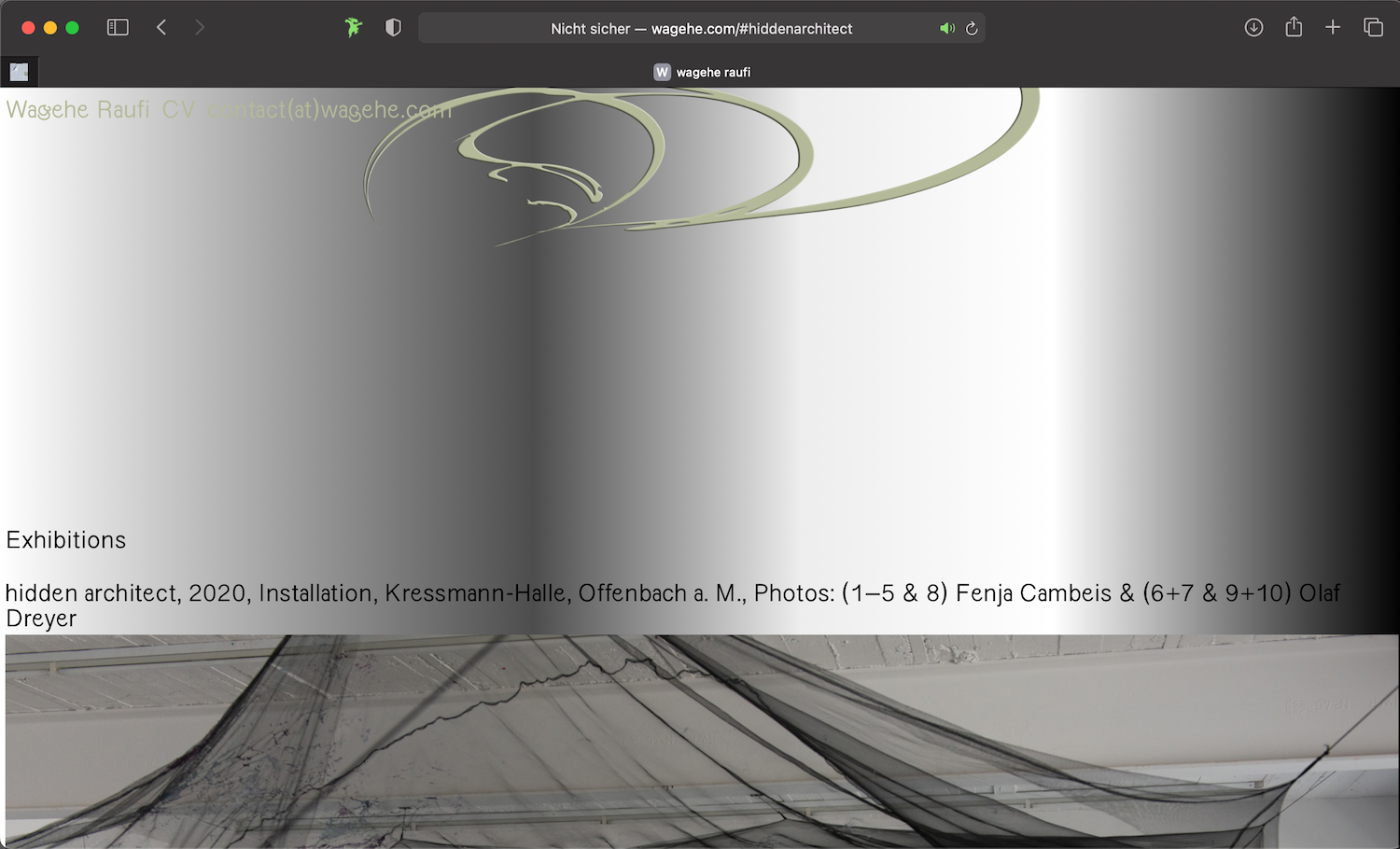
If I click on the anchor point next to Exhibition: "hidden architect" on the top left (all others have no anchor yet) and scroll back up again I can't see the top part anymore. It's cut off. I am using safari.
#grid {
overflow: visible !important;
}
or
.grid-inner {
overflow: inherit !important;
}is not solving the issue
Here ist the link to the website: http://wagehe.com
Many thanks,
Anne -
Dear Anne @AB2020
I am currently unable to recreate your issue,
Safari: scroll to anchor:

Safari: scroll back to top :

Has something changed since you created this post?
Talk soon & have a wonderful day :)Sincerely
Richard -
@Richard @felix_rabe yes exactly it only works when reloading
First visit -> klick on "hidden architect" -> scroll back to top
-> top part is cut off
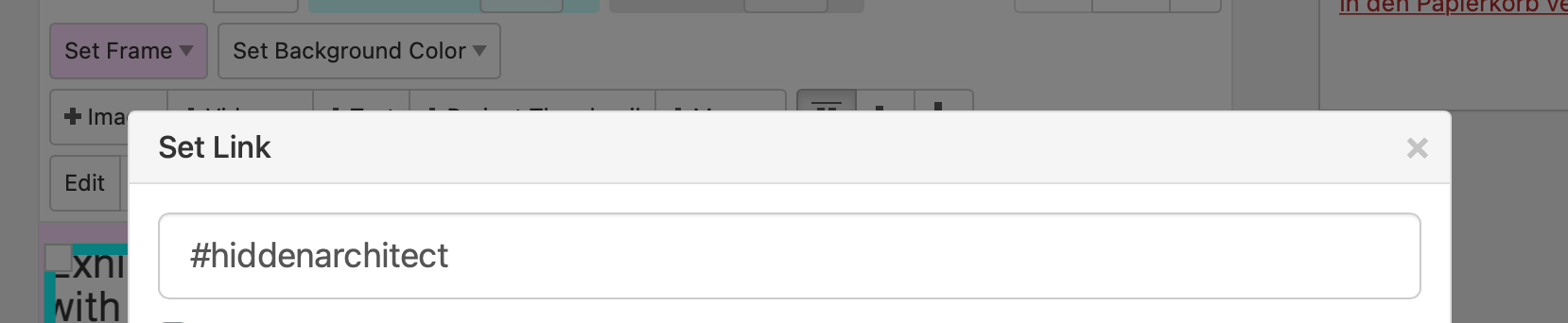
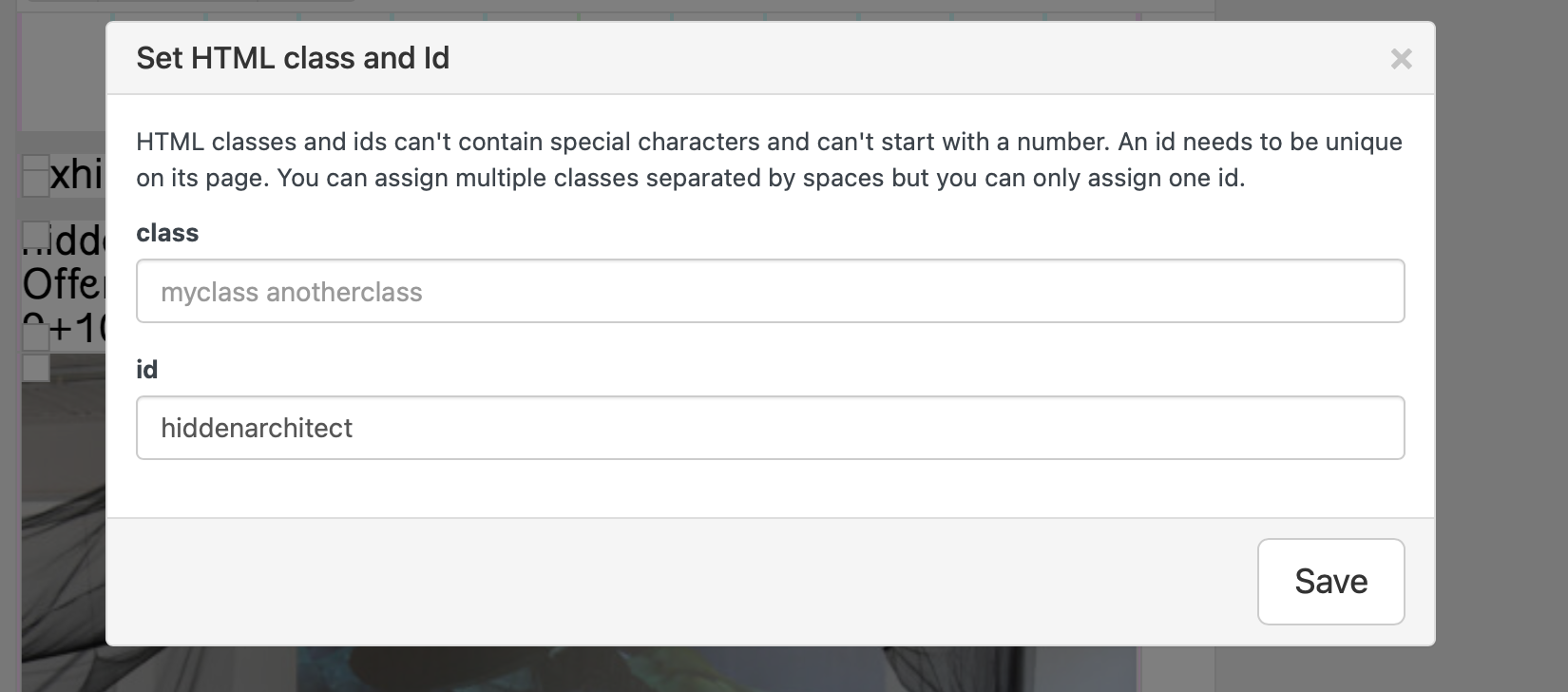
How I created the anchors -> I gave the title a link -> #hiddenarchitect and I gave the row that ID ->hiddenarchitect


in custom CSS I added:
html { scroll-behavior: smooth; }Thanks for your help!
Best
Anne -
Hey there, we have exactly the same Problem as Anne used to have: Anchor links cut of everything above the anchor. Only if we reload the page, the top part will get visible.
This is the Page:
https://new.regerbern23.ch/Anchor in the Menu, if you klick on Programm the Page scrolls down to Januar.
Is there any way to solve this issue?
Thanks,
Eva -
it works fine for me on your website
which browser do u use?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it