one-page menu
-
Hi again,
I'm working on a one-page website.
I was able to set links on this one-page as anchor points.
My question is: how do you set up a menu on a one-page website, that is sticky and works with the anchor points that I already have?
Is the sticky Menu in Settings of any use?
In your 2020 update it said:
The code to make the browser scroll to an anchor on click of a hash link (<a href="#yourtarget">Scroll to target<a>) is now part of Lay Theme. No more need to insert the code by yourself! This works if you link to a different page also.Thanks a lot!
Kind regards
Daniel
-
Dear Daniel
Currently I noticed hard reloads when clicking your Anchor scroll links - You may well have the Ajax Options set:

Secondly for the Anchor's to Work -e.g
website/#work
Above link Is asking for the ID 'work'. ( # = ID )
An id can be set onto an Element: E.g a Row
If You need a Menu that also utlizes the Gridder Tools you could always make use of the 'Footer' as a page and change its Position into a 'Fake Header'
Hope this Helps Daniel & have a wonderful day 🌞
Richard
-
Dear @Richard,
thanks so much for this. I'm still a bit lost ))
So I copied the fake menu to a page: http://testshila.de/sample-page/
And I copied the CSS Position into the CSS, but it doesn't seems to apply.
Now - do I need to set the Anchor scroll links here on that page?
And then delete them on the project page http://testshila.de/onepage/?
Or would it be the best to move my one-page to the page http://testshila.de/sample-page/ ?
I can as well send you the login, so you could have a look.
Thanks again,
Daniel
-
Dear Daniel
@danny
Setting up an Anchor Link to be sure:
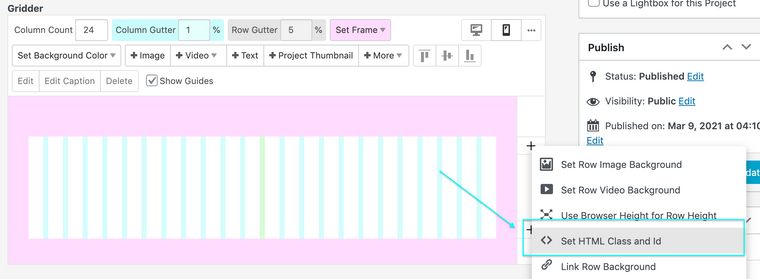
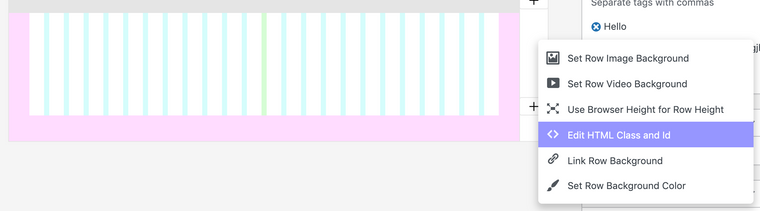
In the Gridder of a Project or Page we must set an ID for an element or row:

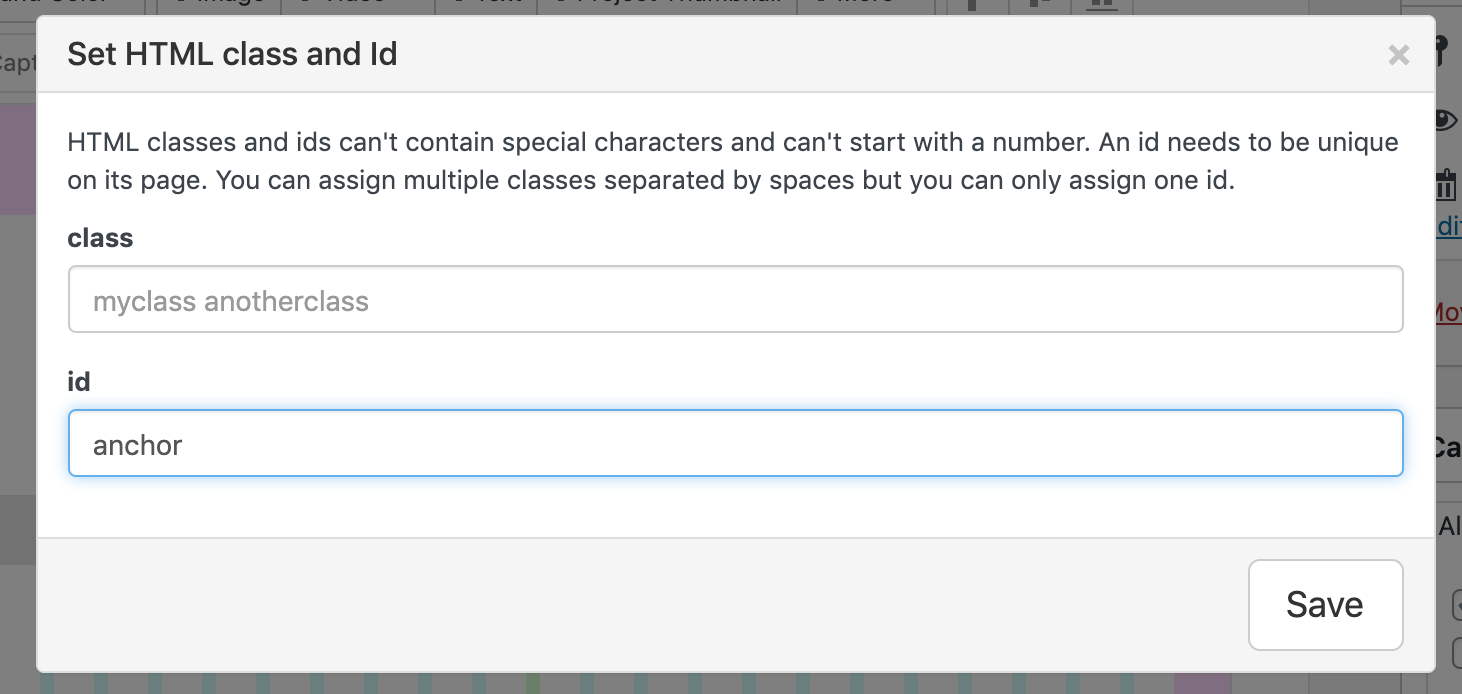
Here in the "Edit HTML Class and Id" Options:

I have set an ID called "anchor"
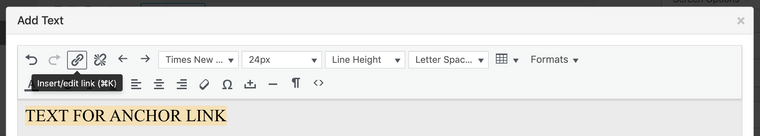
Now when creating Text and setting a link:

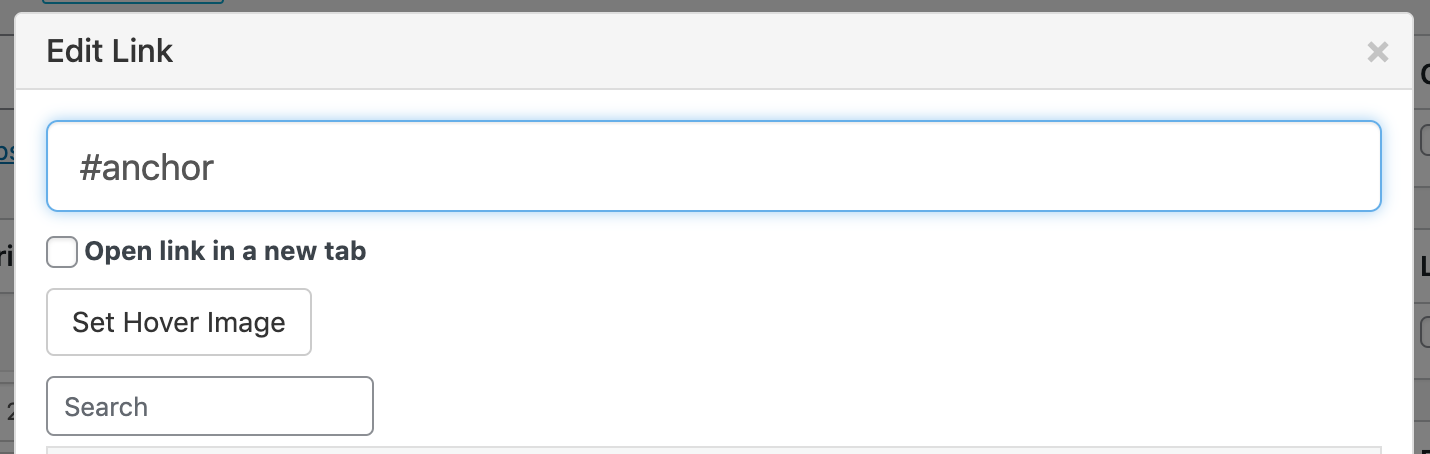
We need to reference the ID, (adding the # before ):

Now when you click on this text you will be 'scrolled' to the row that has been given the id defined in the link.
Hope this helps @danny & best wishes 🌞
Richard
-
Dear @Richard,
thanks so much!
I managed to set the Anchor Links, see here http://testshila.de/onepage/
Now how can enable a sticky Menu of the three Anchoir Links?
So the Menu consists of "Works", "Biography" and "Press" and would always be visible?Not sure how I can use the Footer for this.
Thanks @Richard and have a nice day.
Daniel
-
Dear Daniel
@danny
Depends on your design and what your needs are:
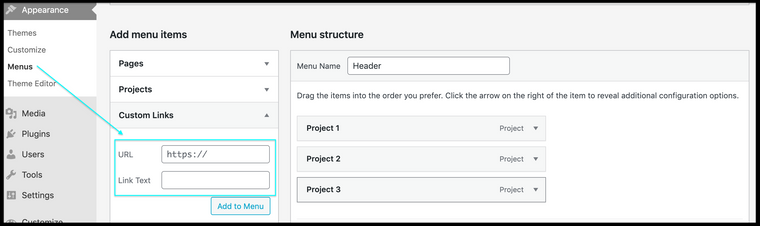
Using the built in Menu options already present, you can customize a link to work as an anchor, i would say this is the easiest option:

The Footer option would be to apply the footer to all pages & projects and then use Custom CSS to bring it to the Top:
#footer{ position:fixed; top:0; left:0; }Custom CSS can be added via:
Lay Options > Custom CSS & HTML > Custom CSS
Or
Customize > CSS
Hope this helps Danny & best wishes 🌞
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it