basket doesn't show up
-
Hi,
First of all I love the new update and thank you so much for this! <3
I would like to use the WooCommerce Side Cart (Ajax) plugin but the basket icon doesn't show up.
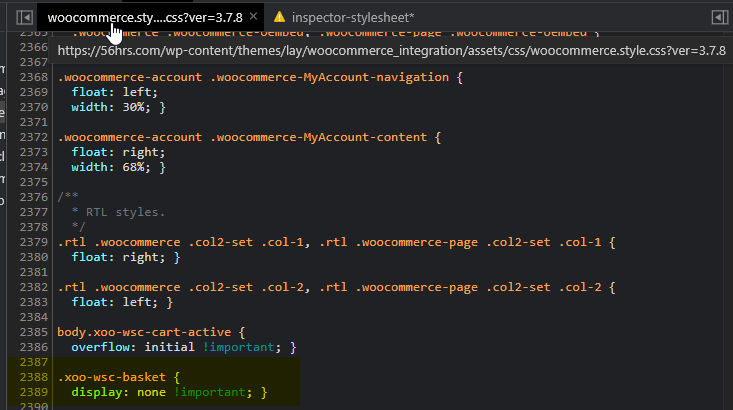
I looked into the stylesheet and found this:

If I delete this code and insert the following then it shows up
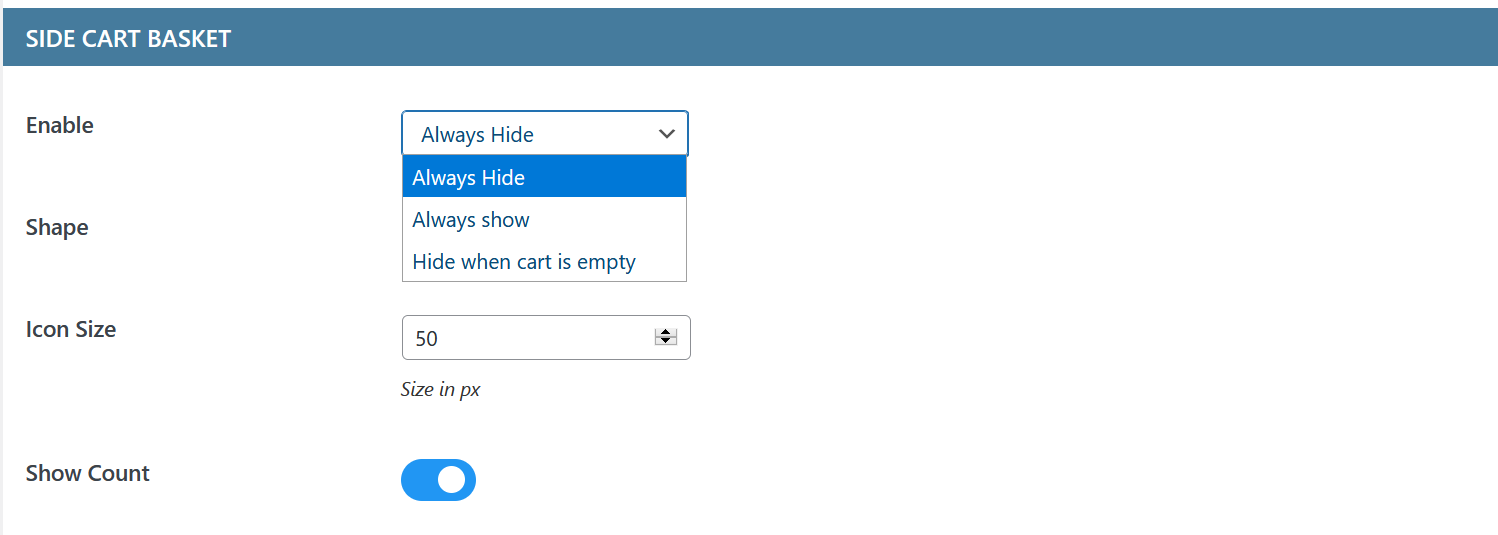
body .xoo-wsc-basket { display: block !important; }But now it shows all the time and what I'd like to do is to make the basket visible when it is not empty but I cannot make it work. I am not talking about any custom tweaks but about the settings of the plugin:

Thanks a lot in advance!
Bests,
Mate -
Dear @lortnok
Wondering if the:
!importantIs necessary, this will force an override to any conflicting CSS.
Talk soon & best wishes
Richard
@Richard Thank you for your reply!!!
I remved the !important and now it works like a charm! but I had to delete this code from the style sheet
`.xoo-wsc-basket { display: none !important; }I am wondering why this code is in the stylesheet and how I could fix it without modifying the theme.
-
Dear @lortnok
" I am wondering why this code is in the stylesheet and how I could fix it without modifying the theme. "
Woo-commerce support with Laytheme was just released so it will take some time to refine all the element's that come with the Woocommerce plugin. In the future these Bugs we hope are removed completely.
Best Wishes
Richard
-
Dear @lortnok
" I am wondering why this code is in the stylesheet and how I could fix it without modifying the theme. "
Woo-commerce support with Laytheme was just released so it will take some time to refine all the element's that come with the Woocommerce plugin. In the future these Bugs we hope are removed completely.
Best Wishes
Richard
-
Dear @lortnok
Thank you, I will of course put this into future development notes 🌝
Thank you for supporting Laytheme Lortnok
Sincerely
Richard
-
hey @lortnok
please read the shop setup:
https://laytheme.com/shop.htmlthe way it works is you need to add a cart menu point to your menu,
its not supposed to work with the plugin's default cart icon
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it